版权声明:本文为博主原创文章,转载注明地址:http://blog.csdn.net/wang704987562 https://blog.csdn.net/wang704987562/article/details/82558929
如果动态添加DOM元素,并且新元素使用click方法绑定,则click方法不会触发,因为click只能绑定页面已存在的元素,如果要给动态添加的元素绑定方法,应该使用代理方法,如on()。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h2></h2>
<button>添加新元素</button>
</body>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
var counter = 0;
$("button").click(function() {
$("h2").append("<p class='test'>click me " + (++counter) + "</p>")
});
$("h2").on("click", "p.test", function(){
alert($(this).text());
});
</script>
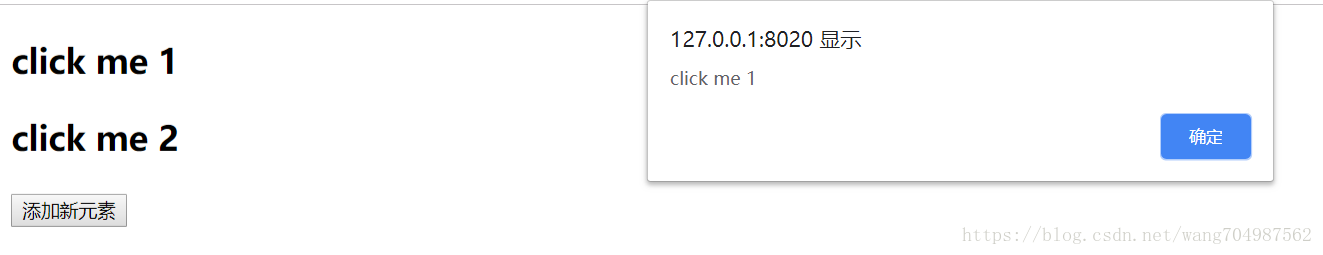
</html>效果: