1、高度自适应:
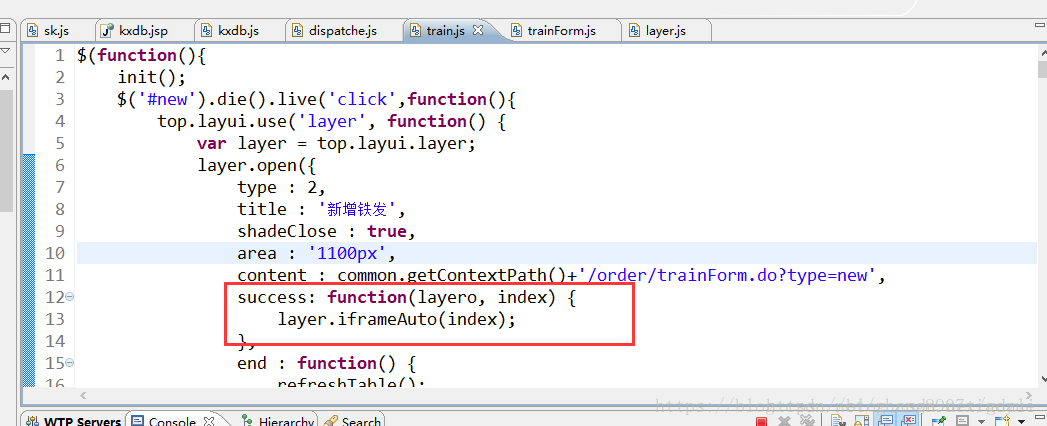
代码:
success: function(layero, index) {
layer.iframeAuto(index);
},
2、垂直居中
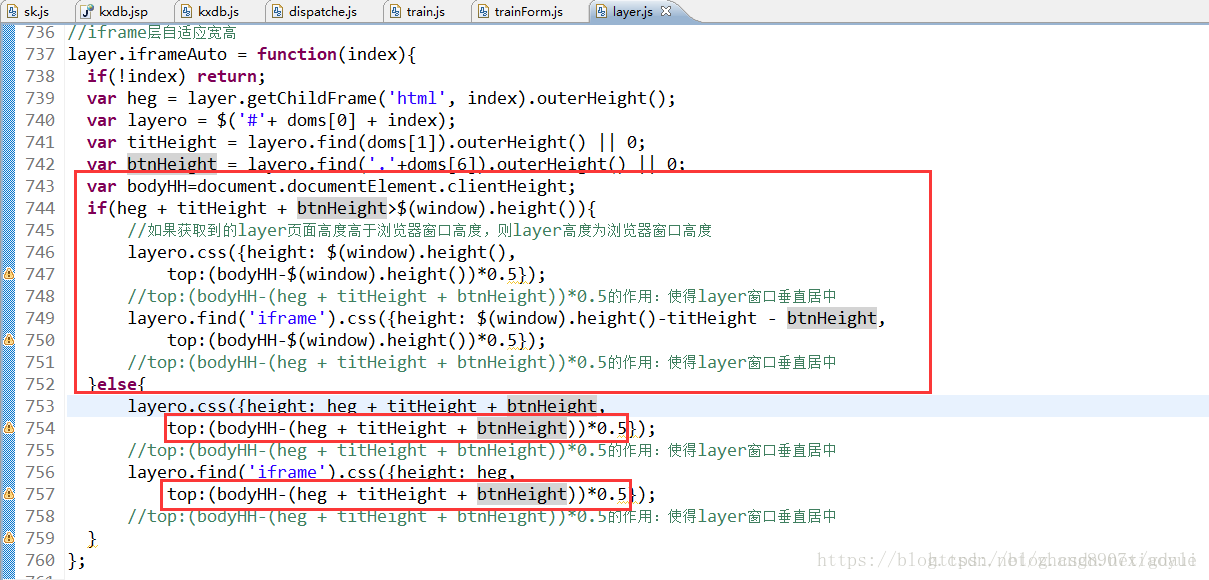
进入layer.js,增加几行代码。具体如图:
代码:
var bodyHH = document.documentElement.clientHeight;
if(heg + titHeight + btnHeight > $(window).height()){
layero.css({height:$(window).height(),
top:(bodyHH-$(window).height())*0.5});
layero.find('iframe').css({height:$(window).height()-titHeight-btnHeight,
top:(bodyHH-$(window).height())*0.5});
}else{
layero.css({height: heg + titHeight + btnHeight,
top:(bodyHH-(heg + titHeight + btnHeight))*0.5});
layero.find('iframe').css({height: heg,
top:(bodyHH-(heg + titHeight + btnHeight))*0.5});
}