本篇可能比较枯燥,全部文字描述,对不住了各位读者!
<html>
<title></title>
<head></head>
<body>
<div id="btn"> <div class="mini"></div>< div>
<div id="mi"></div>
<div id="two"><div class="mini"><div></div>
</body>
</html>
css事件选择器选择独有的一个,比如选择一个mi,那么就应该这样写$("#mi"),css就是#mi{};如果选择名字为mini的话其实跟css中一样,jq的为$(".mini"),css中为.div{},如果选择全部为div的jq为$("div"),css中为div{},jq中选择全部元素的话,这里全部元素设置所有的全部元素,$("*"),如果选择名字为two和mini在jq里就应该这样写$("#two,.mini"),总的来说jq和css中基本选择器其实都差不多的!

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
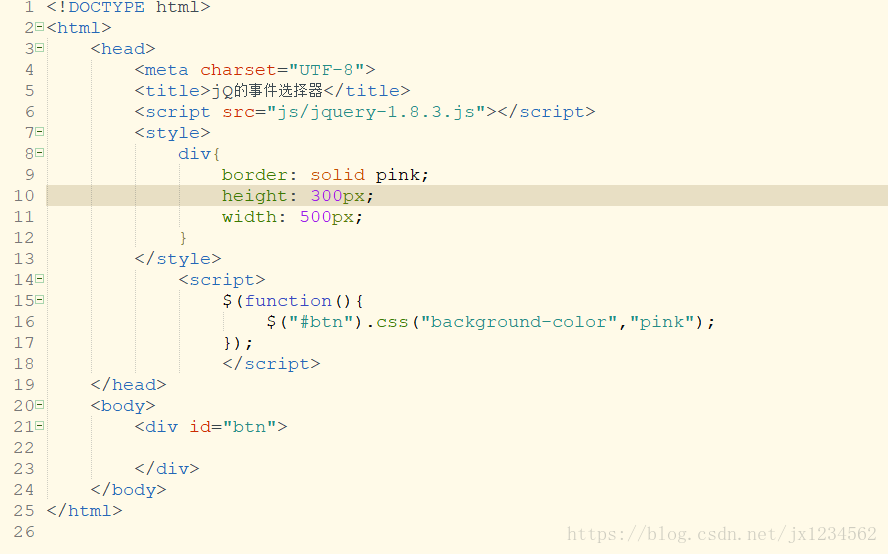
下面介绍一下jq里的背景设置,是使用css(要设置背景颜色的位置,要输入的颜色),注意两个位置都是文本,
直接来看代码吧: