前端的基础 jQuery 选择器
jQuery 选择器的分类,大致分为四种:基本选择器、层次选择器、过滤选择器、表单选择器
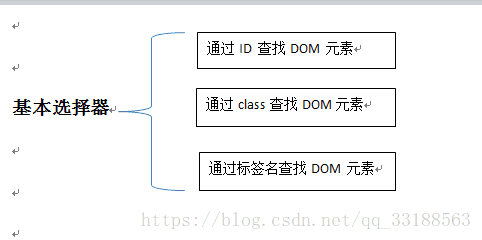
基本选择器:
一:jQuery选择器之id选择器
id选择器:一个用来查找的ID,即元素的id属性,语法是 :$( "#id" ) ,$() 函数在很多 javascript 类库中都被作为一个选择器函数来使用。后面基本都是通过这个函数来锁定。id 选择器 顾名思义 就是获取元素的 ID 的
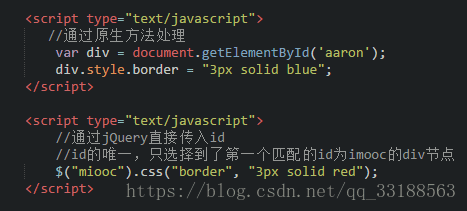
jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个 ID 选择器。
值得注意:
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
第一个是 在javascript 中锁定一个 id 属性 第二个是 jQuery 中 的 id选择器 可以看出 第二个是简单了很多
二:类选择器
类选择器:通过class样式类名来获取节点$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选。
同样的jQuery在实现上,对于类选择器,如果浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的。
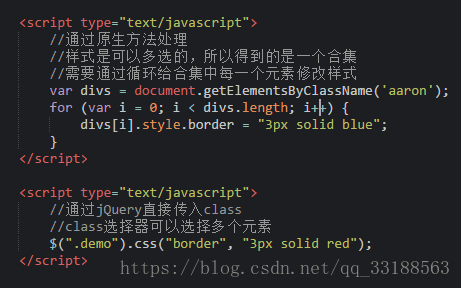
实现一个原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较
jQuery除了选择上的简单,而且没有再次使用循环处理
不难想到$(".demo").css()方法内部肯定是带了一个隐式的循环处理,所以使用jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
三:元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素
语法 : $( " 标签名" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
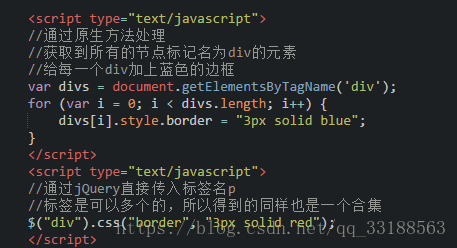
通过getElementsByTagName方法得到页面所有的<div>元素
var divs = document.getElementsByTagName('div');
这个是 Javascript 中的操作,在 jQuery 中是$("div"),标签选择器 和 类选择器一样 也是同时选中了 许多标签
内部也是带了一个隐式的循环处理
省去了 对选择的多个元素的循环处理
四:全选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递*选择器来选中文档页面中的元素
格式: $( "*" )
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到,不难发现,id、class、tag都可以通过原生的方法获取到对应的节点
兼容性问题:
1. IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
2. getElementById的参数在IE8及较低的版本不区分大小写
3. IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
4. IE8及较低的版本,浏览器不支持getElementsByClassName
层级选择器:
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
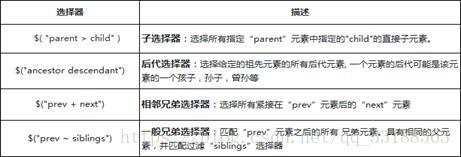
选择器中的层级选择器就是用来处理这种关系:子元素 后代元素 兄弟元素 相邻元素
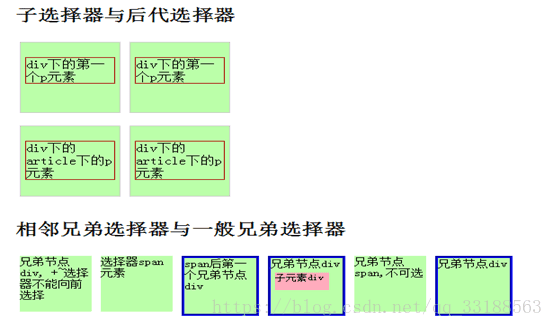
来对比层级选择器的区别
层级选择器的相同点不同点
1. 层级选择器都有一个参考节点
2. 后代选择器包含子选择器的选择的内容
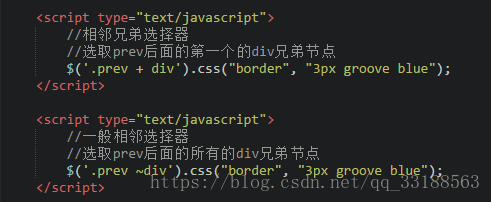
3. 一般兄弟选择器包含相邻兄弟选择的内容
4. 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
基本筛选选择器:
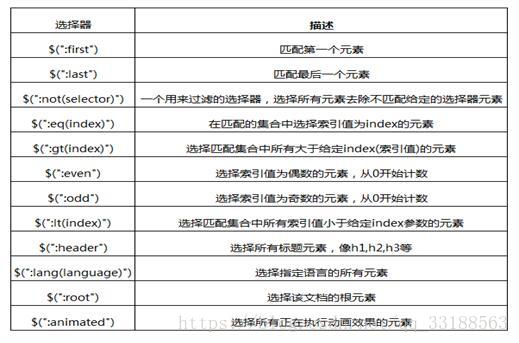
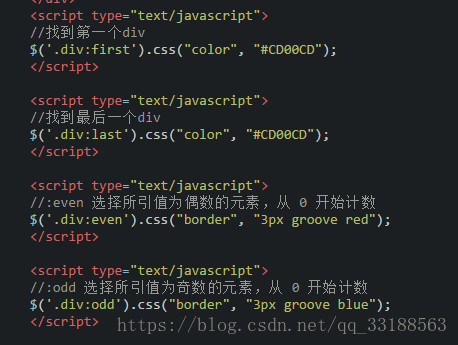
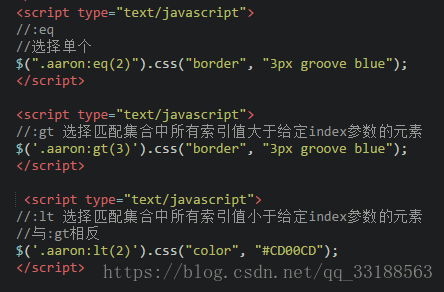
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利而延展出来的选择器
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:“开头
选择器的写法貌似都是长得差不多 就是里面对的 属性不同了 从而实现了不同的选择功能
注意事项:
1. :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
2. gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
内容筛选选择器:
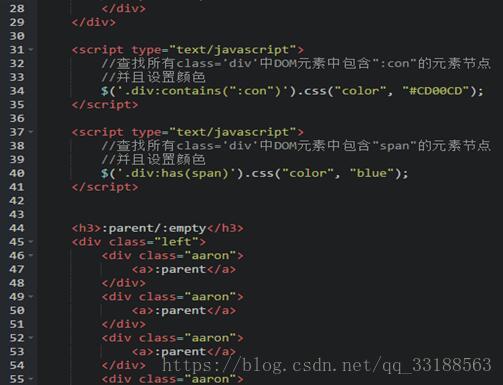
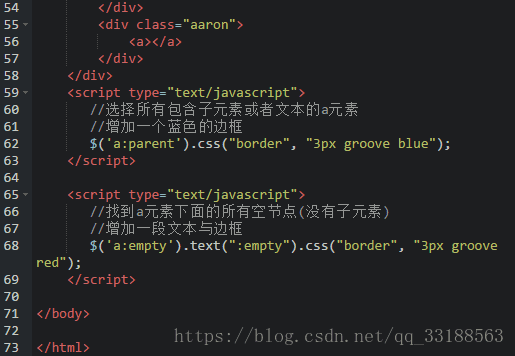
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上

注意事项:
1. :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
2. 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
3. :parent与:empty是相反的,两者所涉及的子元素,包括文本节点