版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_37142346/article/details/82813483
继上篇【五分钟快速认识Docker】之后,本篇文章主要介绍Docker的基本命令以及如何在Docker中使用 Nginx部署静态网站页面。
转发请标明原文地址:【原文地址】
一、Docker基本命令
启动容器:
#语法
docker run IMAGE [COMMAND] [ARG...]
#实例:需要指定操作系统镜像以命令
docker run ubuntu /bin/bash
#输出hello world
docker run ubuntu echo "hello world"
使用上面的方式启动一个容器,运行完指定命令之后容器就会停止,有时候需要运行一些服务,因此需要创建交互式容器。
启动交互式容器:
docker run -i -t IMAGE /bin/bash
参数:
-i --interactive=true|false 默认是false
-t --tty=true|false 默认是false
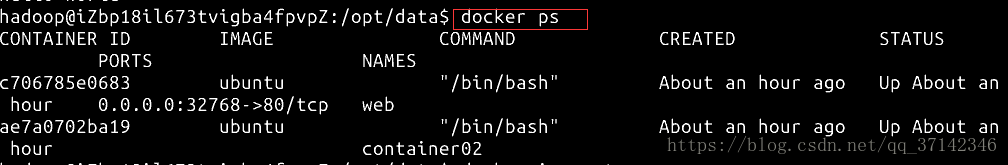
查看docker容器:
docker ps [-a] [-l]
#-a 查看所有容器 -l 查看最近容器
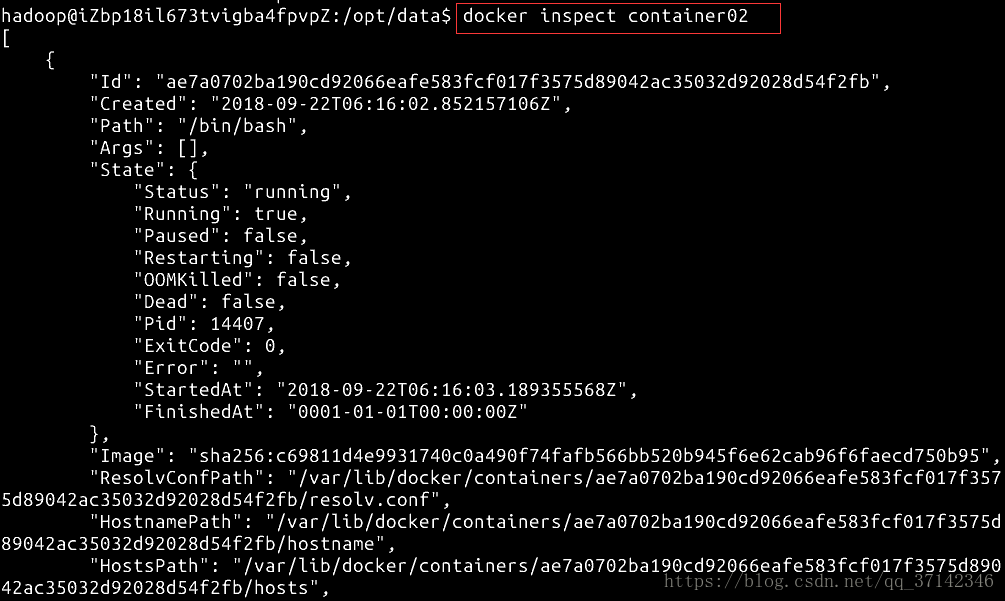
查看容器详细信息
docker inspect CONTAINERID/CONTAINERNAME
使用上面的方式创建容器,系统会自动指定容器名称,不便于我们操作,当然,也可以自己指定容器名称。
自定义容器名称:
docker run --name=CONTAINERNAME -i -t IMAGE COMMAND
#实例:
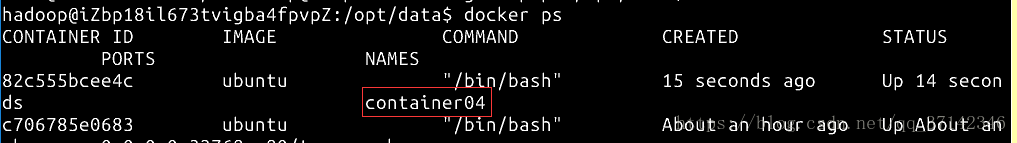
docker run --name=container04 -i -t ubuntu /bin/bash
重新启动停止的容器:
docker start [-i] 容器名
删除停止的容器:
docker rm 容器名
上面我们提到创建交互式容器,但是如何让它在后台运行,以守护容器的形式运行呢?可以 使用下面命令:
docker run -i -t IMAGE COMMAND
使用Ctrl+Q+P退出运行在后台
在退出之后也可以使用下面命令进入到后台容器中:
docker attach 容器名 /容器ID
也可以直接启动一个守护式容器:
docker run -d IMAGE COMMAND
#实例:每秒打印hello world
docker run --name container06 -d ubuntu /bin/bash -c "while true;do echo hello world ;sleep 1;done"
查看容器日志:
docker logs [-f] [-t] [--tail] 容器名
参数:
-f --follows = true|false 默认是false
-t --timestamp = true|false 默认是false
--tail = 'all'
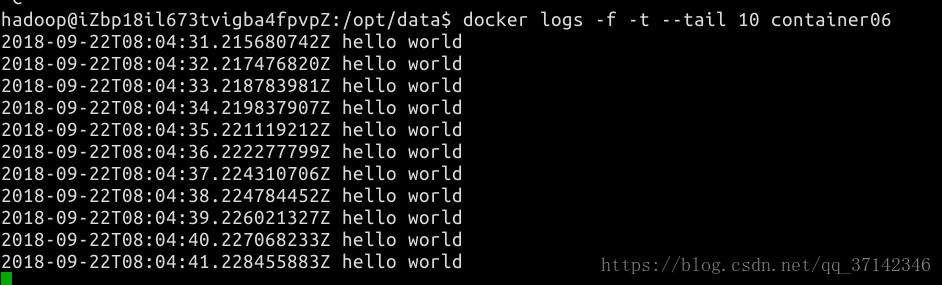
下面打印上面输出hello world容器的日志,输出时间,最新的10条日志:
查看容器内的进程名:
docker top 容器名
在运行的容器中启动新的进程:
docker exec [-d] [-i] [-t] 容器名 COMMAND
停止守护式容器:
#需要等待容器的关闭
docker stop 容器名
#直接关闭,不需要等待
docker kill 容器名
也可以使用Docker帮助文件:
man docker-run
man docker-logs
man docker-top
man docker-exec
二、部署静态网站
可以使用docker的run -P/-p 命令 来指定映射端口。
使用-P,默认端口为80,命令如下:
docker run -P -i -t IMAGE COMMAND
使用-p,可以指定端口:
#指定container port
docker run -p 80 -i -t IMAGE COMMAND
#指定hostPort和container port(如8080映射80端口)
dcoker run -p 8080:80 -i -t IMAGE COMMAND
#指定ip和container port
docker run -p 0.0.0.0:80 -i -t IMAGE COMMAND
介绍了以上命令之后 ,我们开始动手搭建。
首先,创建一个web容器:
docker run --name web -i -t ubuntu /bin/bash
创建后再容器中安装nginx和vim工具
apt-get install nginx
apt-get install vim
#如果上面命令安装出错,可以使用 下面命令
apt-get update && apt-get install nginx
创建主站点目录:
mkdir /var/www/html
vim index.html
编辑内容如下:
<html>
<head>
<title>nginx in Docker</title>
</head>
<body>
<h2>hello world! nginx in Docker.</h2>
</body>
</html>
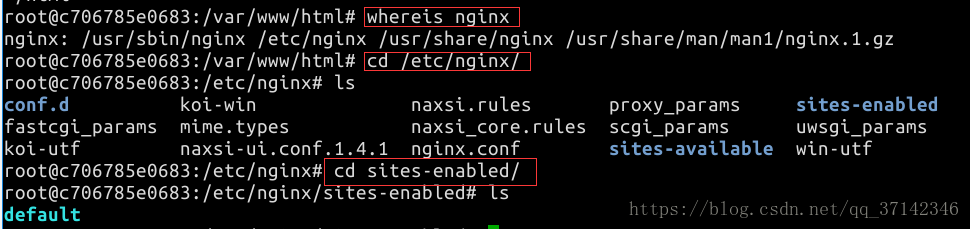
修改nginx配置文件:
修改default文件:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/html;
index index.html index.htm;
# Make site accessible from http://localhost/
server_name localhost;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
# Uncomment to enable naxsi on this location
# include /etc/nginx/naxsi.rules
}
}
启动nginx:
root@c706785e0683:/etc/nginx#nginx
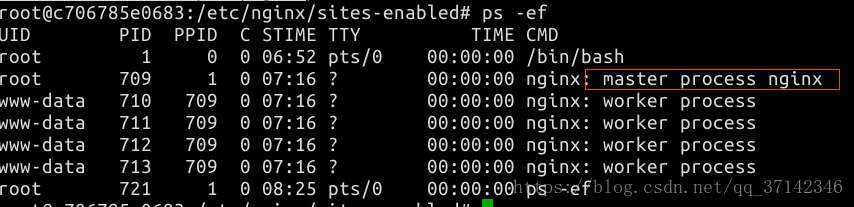
#查看容器中的进程
root@c706785e0683:/etc/nginx#ps -ef
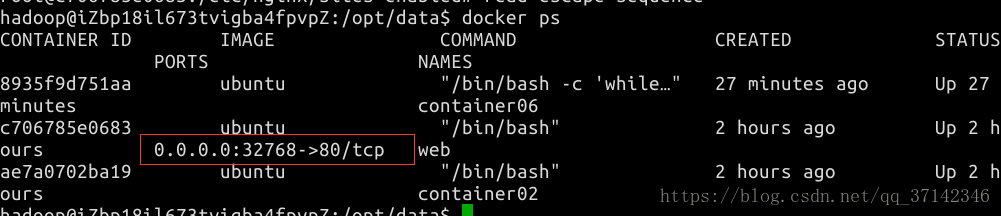
查看映射端口:
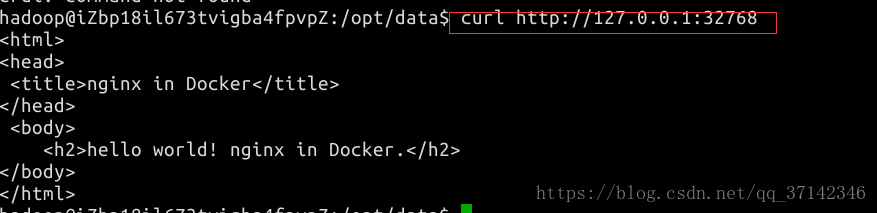
这时可以使用curl工具来测试一下:
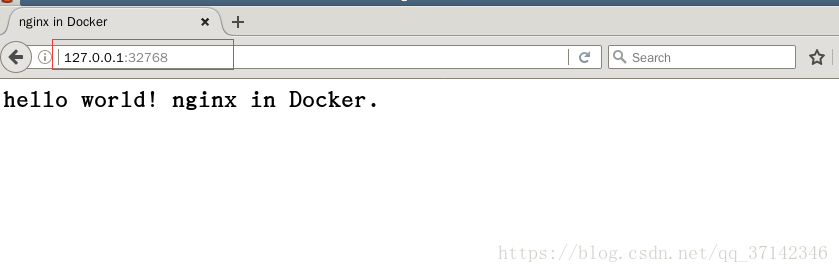
在浏览器中测试:
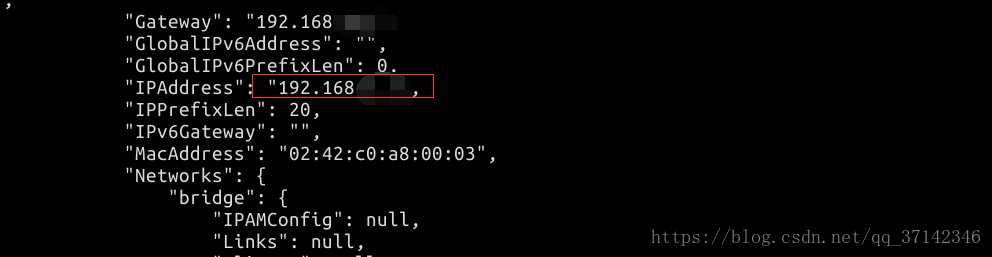
也可以查看容器ip地址,直接使用ip地址访问:
docker inspect web
注意:容器停止重新启动之后,ip与port会发生改变。