版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/qq_32588349/article/details/51637883
动态改变主题的原理是将easyui的主题引用地址中,你想动态改变的名称,如主题文件夹名称设置为变量,变量值从Cookie中获取,如果获取不到就给一个初始默认主题,然后在程序中,使用JS函数将想改变的主题信息存入Cookie中,这样就可以动态实现主题的改变。
我的代码示例:
<link id="easyuiTheme" rel="stylesheet" href="<%=basePath%>/statics/<%=uiName%>/themes/<%=themeName%>/easyui.css" type="text/css">我定义了俩个变量,其中uiName是主题UI的主文件夹名称,官方默认是jQueryEasyUI,因为我有个扩展叫jQueryEasyUI+,所以我将此字段也设置为可以动态改变的变量,然后themeName为jQueryEasyUI文件夹内主题文件夹的名称,也是我们想改变的主题样式文件夹,操作Cookie使用的是jquery.cookie.js这个js
jquery.cookie.js
/*!
* jQuery Cookie Plugin v1.4.0
* https://github.com/carhartl/jquery-cookie
*
* Copyright 2013 Klaus Hartl
* Released under the MIT license
*/
(function (factory) {
if (typeof define === 'function' && define.amd) {
// AMD. Register as anonymous module.
define(['jquery'], factory);
} else {
// Browser globals.
factory(jQuery);
}
}(function ($) {
var pluses = /\+/g;
function encode(s) {
return config.raw ? s : encodeURIComponent(s);
}
function decode(s) {
return config.raw ? s : decodeURIComponent(s);
}
function stringifyCookieValue(value) {
return encode(config.json ? JSON.stringify(value) : String(value));
}
function parseCookieValue(s) {
if (s.indexOf('"') === 0) {
// This is a quoted cookie as according to RFC2068, unescape...
s = s.slice(1, -1).replace(/\\"/g, '"').replace(/\\\\/g, '\\');
}
try {
// Replace server-side written pluses with spaces.
// If we can't decode the cookie, ignore it, it's unusable.
s = decodeURIComponent(s.replace(pluses, ' '));
} catch(e) {
return;
}
try {
// If we can't parse the cookie, ignore it, it's unusable.
return config.json ? JSON.parse(s) : s;
} catch(e) {}
}
function read(s, converter) {
var value = config.raw ? s : parseCookieValue(s);
return $.isFunction(converter) ? converter(value) : value;
}
var config = $.cookie = function (key, value, options) {
// Write
if (value !== undefined && !$.isFunction(value)) {
options = $.extend({}, config.defaults, options);
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
return (document.cookie = [
encode(key), '=', stringifyCookieValue(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// Read
var result = key ? undefined : {};
// To prevent the for loop in the first place assign an empty array
// in case there are no cookies at all. Also prevents odd result when
// calling $.cookie().
var cookies = document.cookie ? document.cookie.split('; ') : [];
for (var i = 0, l = cookies.length; i < l; i++) {
var parts = cookies[i].split('=');
var name = decode(parts.shift());
var cookie = parts.join('=');
if (key && key === name) {
// If second argument (value) is a function it's a converter...
result = read(cookie, value);
break;
}
// Prevent storing a cookie that we couldn't decode.
if (!key && (cookie = read(cookie)) !== undefined) {
result[name] = cookie;
}
}
return result;
};
config.defaults = {};
$.removeCookie = function (key, options) {
if ($.cookie(key) !== undefined) {
// Must not alter options, thus extending a fresh object...
$.cookie(key, '', $.extend({}, options, { expires: -1 }));
return true;
}
return false;
};
}));
读取Cookie的代码
<%
String uiName = "jQueryEasyUI";
String themeName = "default";
Cookie[] cookies = request.getCookies();
//以下代码根据个人情况自己写,原理就是找到指定名称的Cookie就将此名称的Cookie值赋值赋值给定义的变量
if(cookies != null && cookies.length > 0) {
int b;
for(int i = 0; i < cookies.length; i++) {
if(cookies[i].getName().equals("uiName")) {
uiName = cookies[i].getValue();
b = 1;
if(b == 2)
break;
}
if(cookies[i].getName().equals("themeName")) {
themeName = cookies[i].getValue();
b = 2;
if(b == 1)
break;
}
}
}
%>动态改变主题的JS代码
/**
* 用于动态改变easyui主题的函数
* @param uiName easyui的主文件夹名称[原版一般为jQueryEasyUI,我的扩展为jQueryEasyUI+]
* @param themeName easyui主题文件夹名
*/
window.bc.easyui.changeEasyUITheme = function(uiName, themeName) {
var $easyuiTheme = $('#easyuiTheme');
var url = $easyuiTheme.attr('href');
//将获取到的主题link URL拆装组合为要改变的样式地址
var href = url.substr(0, url.indexOf('statics')) + 'statics/' + uiName +
'/themes/' + themeName + '/easyui.css';
$easyuiTheme.attr('href', href);
//以下是改变页面内框架的样式,如果不设置这个,遇到内框架的样式只能改变外部框架的主题
var $iframe = $('iframe');
if($iframe.length > 0) {
for(var i = 0; i < $iframe.length; i++) {
var ifr = $iframe[i];
$(ifr).contents().find('#easyuiTheme').attr('href', href);
}
}
$.cookie('uiName', uiName, {
expires : 7
});
$.cookie('themeName', themeName, {
expires : 7
});
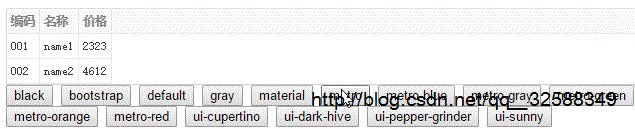
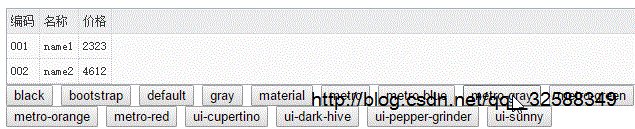
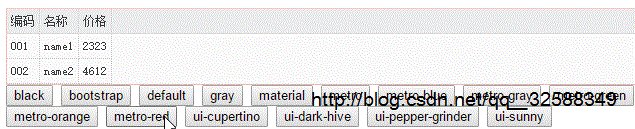
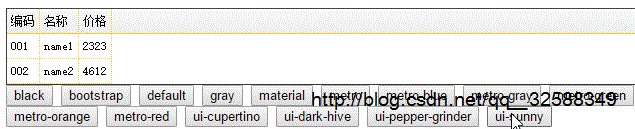
};效果: