1、BUG1
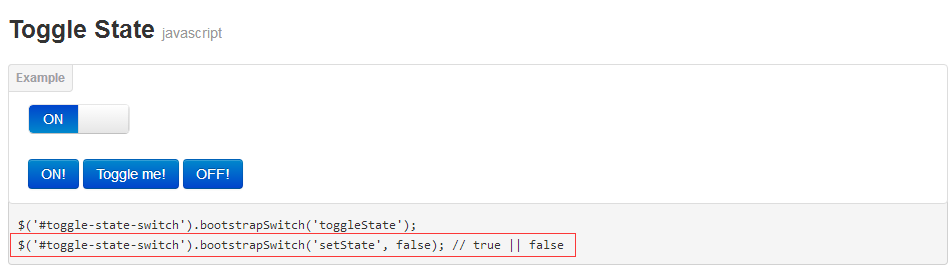
Boostrap switch是通过Boostrap中文网(http://www.bootcss.com/p/bootstrap-switch/)找到的并下载的,并且在下载页面配有一些简单的例子,但是使用的范例却有误,如改变按钮状态的例子是这么写着的
$('#toggle-state-switch').bootstrapSwitch('setState', false); // true || false我的代码里按葫芦画瓢写进去,但是却发现并改变不了按钮状态,并且报错了
Uncaught TypeError: Cannot read property 'apply' of undefined通过看文档才发现是需要使用state,正确的方法如下:
$('#toggle-state-switch').bootstrapSwitch('state', false); // true || false2、BUG2
这个其实可以说bug,也不算bug,说是bug是因为我设置了开关大小,但是却不生效,说不是bug吧,是因为需要使用https://unpkg.com/bootstrap-switch线上的文件。
设置开关大小的代码如下,但是并不能生效,如果需要生效,可以使用我github里的文件
$('input[name="status"]').bootstrapSwitch({
size:"mini"
})