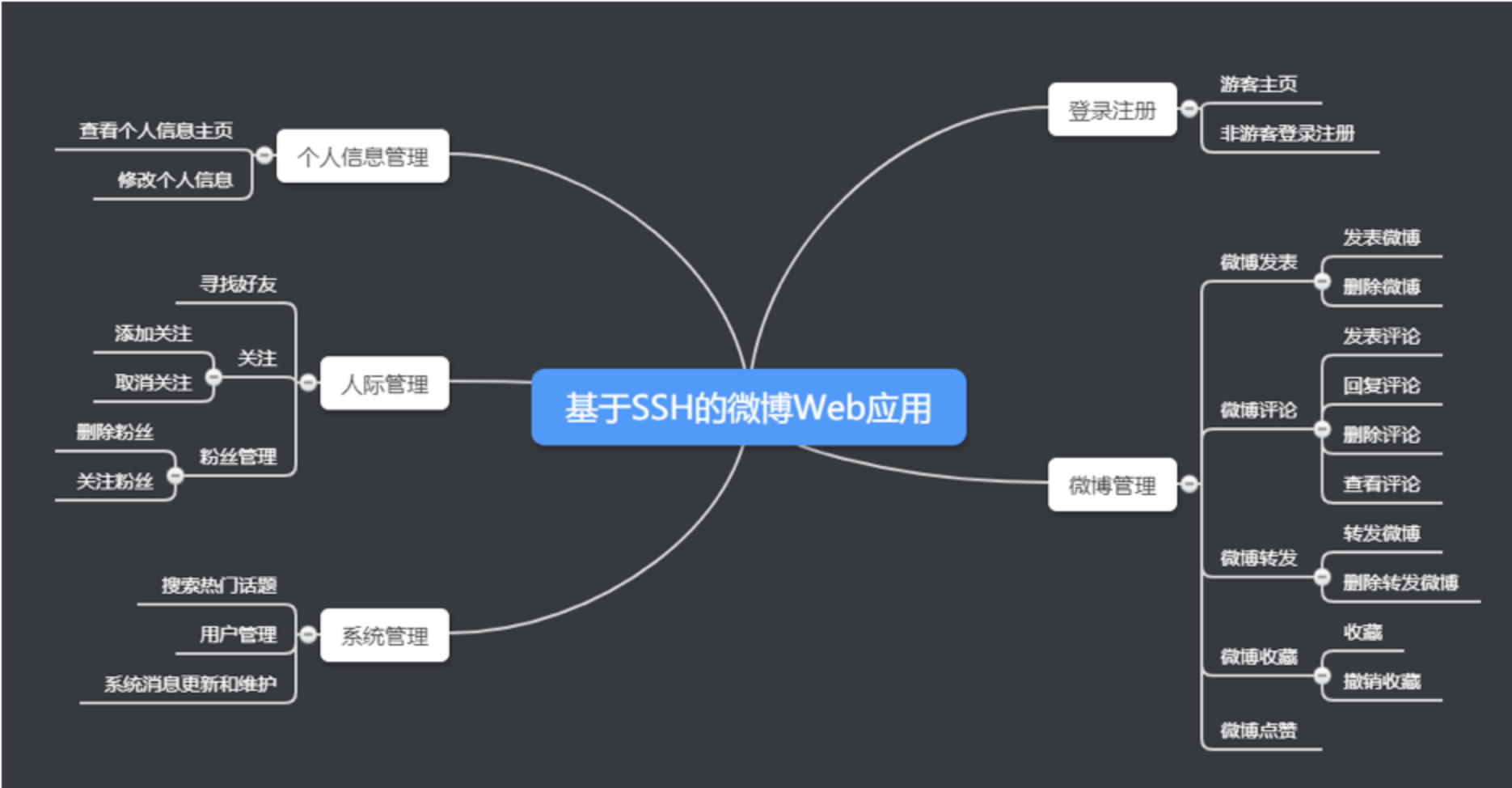
一、需求调研

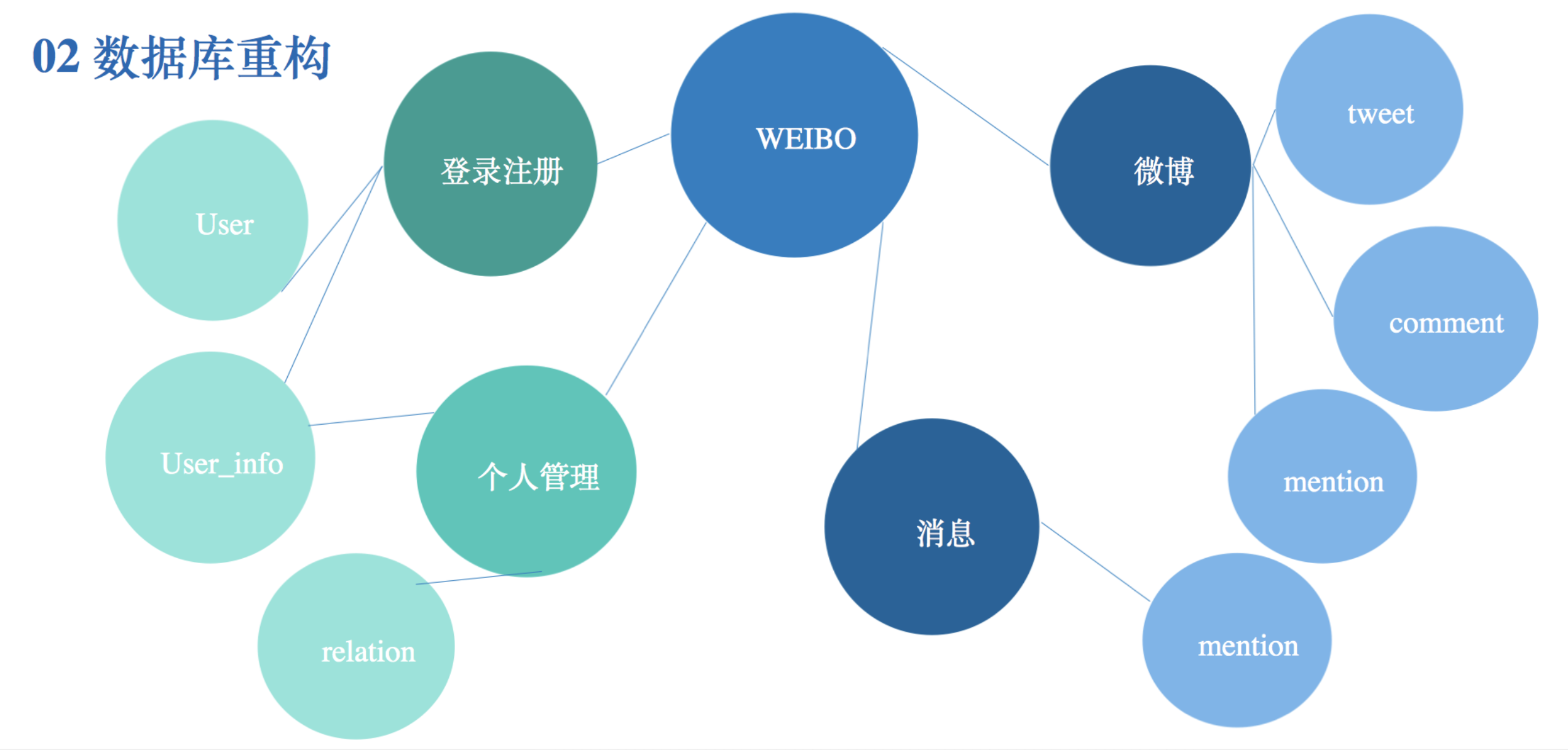
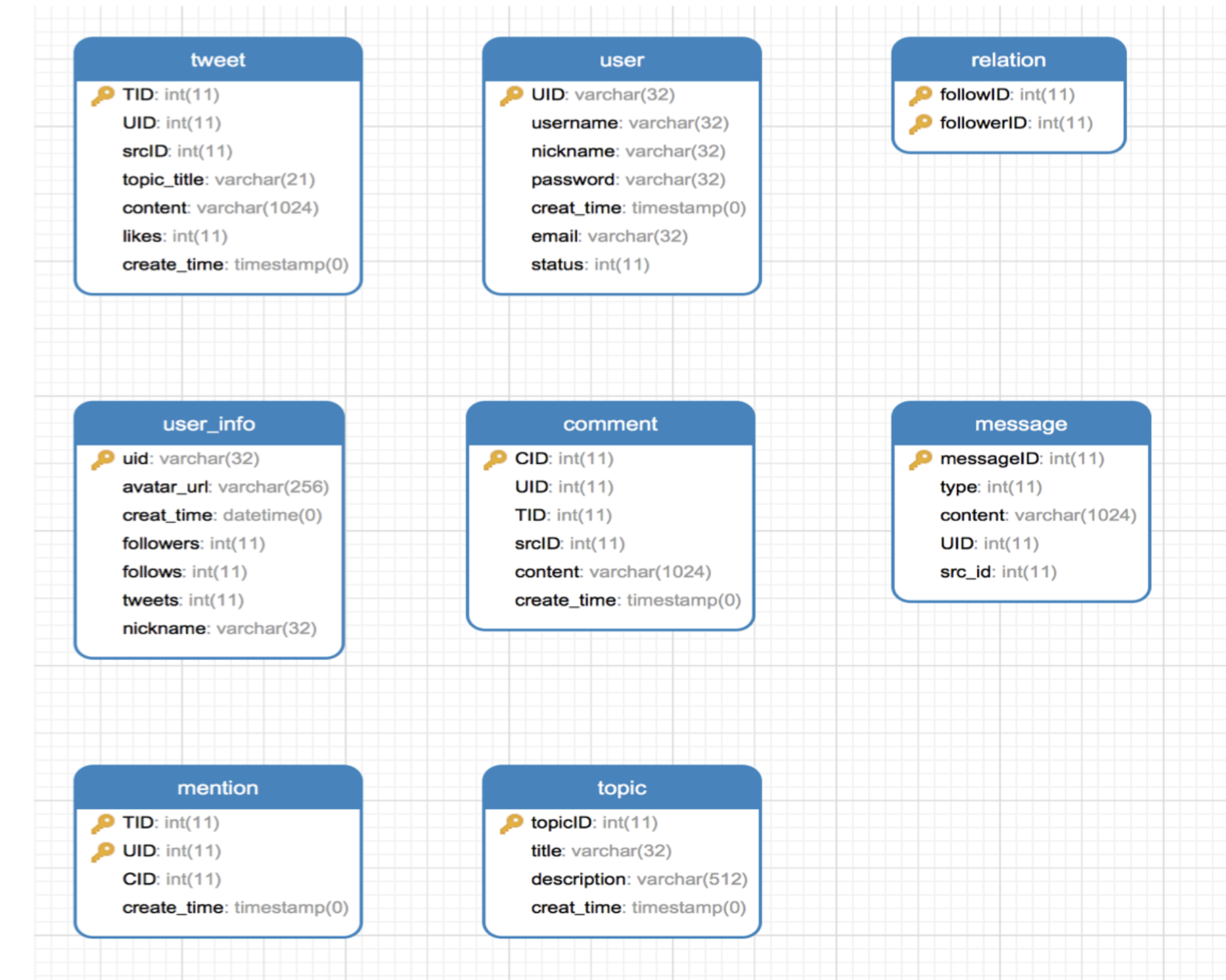
二、DB设计


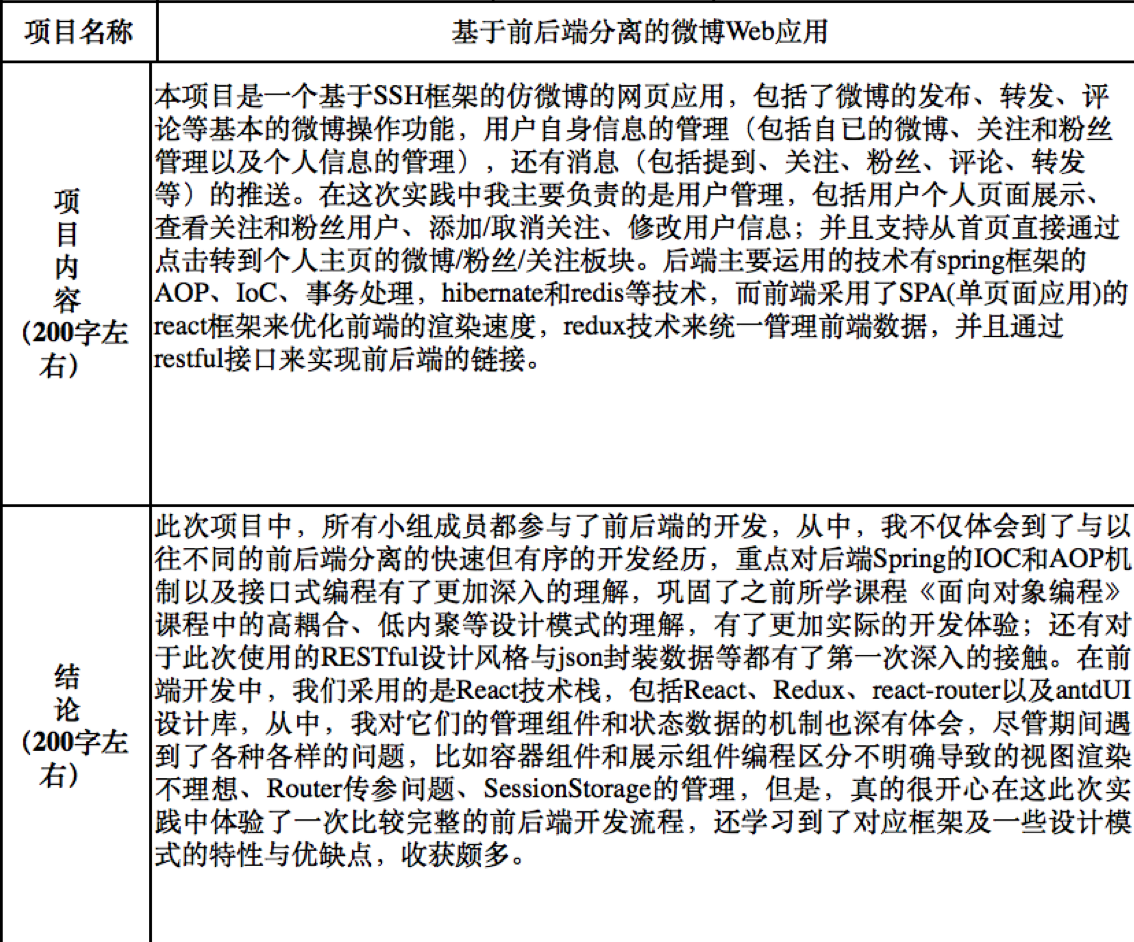
三、My——负责个人信息管理的开发,包括信息查看与修改;

1.前端
- SPA:我来说(相比于传统网页应用,每一次跳转都需要向服务器请求一次页面,单页面应用只需要在第一次(首屏)请求一次html页面,之后只需要进行片段刷新,而且传递数据比较方便,使用其中父子组件的props传递,而不像传统的使用url、cookie、localstorage)
- 增强用户体验:比如说当从一个首页跳转详情页,如果按照传统页面的方式,相当于在首页请求,在去服务端请求另一个详情页,每一次的连接,都要消耗DNS以及TCP建立连接再加上页面传输的过程还要包括接口响应的时间,这个都是用户可以感受的到的,那么当使用单页面的时候,不存在多次下载页面的时间,只有接口消耗的时间,这在很大程度上增强了用户体验。
- 前后端分离:前端做业务逻辑,后端处理数据和接口,耦合度减少,开发效率提高。
- 减轻服务器压力:一个页面不用每次都去请服务端,当一个应用较复杂,有10多个页面的时候,那么每个用用户操作几个页面,只需要请求一次,这会在很大程度上减轻服务器压力。
- ReactJS:管理组件和状态数据
- redux:

- REST风格API设计:URL定位资源,用HTTP动词(GET,POST,DELETE,DETC)描述操作。
- URL中只使用名词来指定资源,原则上不使用动词。“资源”是REST架构或者说整个网络处理的核心。
- 用HTTP协议里的动词来实现资源的添加,修改,删除等操作。即通过HTTP动词来实现资源的状态扭转:GET(select)、POST(create)、DELETE(delete)、PUT(update)
- 比如:
DELETE http://api.qc.com/v1/friends: 删除某人的好友 (在http parameter指定好友id)
POST http://api.qc.com/v1/friends: 添加好友
UPDATE http://api.qc.com/v1/profile: 更新个人资料 - antdUI设计库: import {Button} from ‘antd’;
- React-router:
2.后端
- Spring-boot:Spring Boot实现了自动配置,降低了项目搭建的复杂度(相比Spring需要大量的配置)。大部分的Spring Boot应用都只需要非常少量的配置代码,开发者能够更加专注于业务逻辑。
- Maven:从“中央仓库”导入jar包,可复用度高
- IOC
- AOP
- json数据
- redis缓存:每次使用DAO从Mysql数据库读取数据,当数据很多的时候,效率低;使用redis做缓存数据库,提高读取效率;然后若造成写的效率低下,这个时候就可以进一步使用主从式数据库进行写数据。
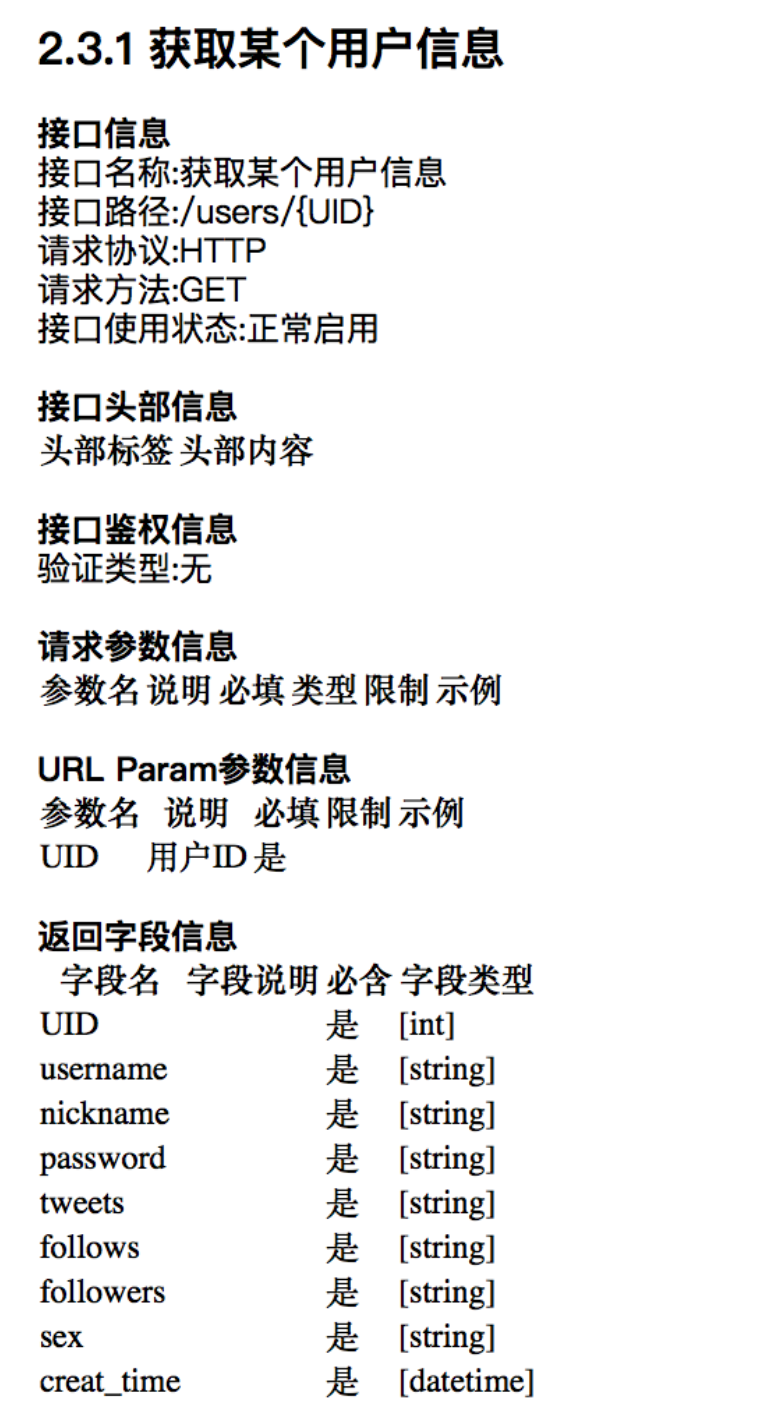
- 接口设计:http请求协议——GET、POST、PUT、DELETE

四、其他
- 在这次的项目里,我们4人团队学习并掌握了项目构建构建工具maven,以及代码脱管协作平台github的使用。