版权声明: https://blog.csdn.net/qq_36797286/article/details/81841677
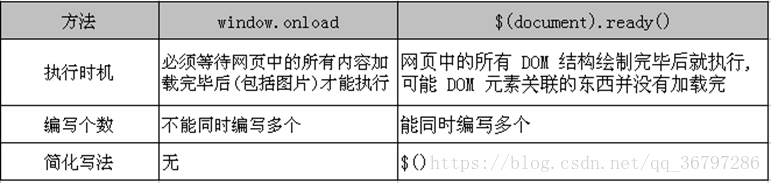
1. 加载DOM
2. is() 判断某个指定的 jQuery 对象是否符合指定
alert($(".content").is(":hidden"));3. 绑定事件
$(".head").bind("click", function(){
var flag = $(".content").is(":hidden");
if(flag){
$(".content").show();
}
else{
$(".content").hide();
}
});4. 合成事件
①. hover:模拟光标悬停事件
②. toggle:用于模拟鼠标连续单击事件. 第一次单击元素, 触发指定的第一个函数, 当再一次单击同一个元素时, 则触发指定的第二个函数, 如果有更多个函数, 则依次触发, 直到最后一个。另一个作用: 切换元素的可见状态.
5. 阻止冒泡
通过在响应函数的结尾返回 false,可以阻止冒泡
6. 事件对象的属性
事件对象: 当触发事件时, 事件对象就被创建了. 在程序中使用事件只需要为函数添加一个参数. 该事件对象只有事件处理函数才能访问到. 事件处理函数执行完毕后, 事件对象就被销毁了.
event.pageX, event.pageY: 获取到光标相对于页面的 x, y 坐标.
7. 移除某按钮上的所有 click 事件
$("btn").unbind("click")8. one:只为某一个元素添加一次事件,事件函数响应后,将不再被触发响应
$("#rl").one("click",function () {
alert("只有一次哦");
});