版权声明:感谢转载,转载请注明出处。 https://blog.csdn.net/msllws/article/details/82804661
遇到样式问题:百度分享的微信分享底部文字“打开微信,点击底部的“发现”,使用“扫一扫”即可将网页分享至朋友圈“超出,如下图:
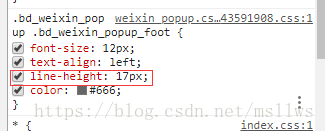
查看页面元素,需要设置.bd_weixin_popup .bd_weixin_popup_foot的行高,但是无论在页面中写css样式,还是在调用分享生成二维码后通过js修改样式都不行,原因是二维码还没加载出来。
解决方法:通过js的setTimeout()方法延时执行,调用js函数来修改样式,实现代码如下:
<script type="text/javascript">
var el = document.getElementById('wx_share'); //获得分享按钮元素
el.target = '_new'; //指定在新窗口打开
el.click(); //绑定点击事件 生成二维码
setTimeout("setcss()","100"); //延时执行自定义函数 设置样式
function setcss(){
$('.bd_weixin_popup .bd_weixin_popup_foot').css('line-height','17px');
}
</script>
(这里通过绑定点击事件的方式调用分享,相关文章:绑定点击事件调用百度微信分享)