版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u011195398/article/details/52238626

简介
最近在复习Web前端知识的时候,接触到Sublime这个神器,由于插件多,开启速度快,各种代码快的定义,写WEB前端简直开发神速,这篇文章就是我在使用中需要掌握到的一些基本知识。
1.说明文档README.md。

大家在下载开源项目的时候,通常会看见项目中的READ.md格式的文件,主要是介绍项目的文档,这里我写了一篇文章Sublime 3安装Markdown插件,不会安装插件的也可以看下。
2.快速浏览静态页面
当我们在别写html文件的时候,通常需要拖动文件,或者将网页放入制定的Web服务文件夹刷新界面,我感觉挺麻烦的,就装了下面的这个插件。
### 2.1下载
注意:
打开服务后,不要点击关闭,不然会死掉,我们必须直接退出sublime,再进入。
3.快捷键大全
下面两个都是Web开发的神器了。这里就不多说了,自己百度一下。下面快捷键需要安装一下插件后有些才能升效。
- SublimeTmpl:https://github.com/kairyou/sublimeTmpl
- Emmet :http://docs.emmet.io/
最常用的
1、新建文件-输入"html:xt"后 按"Ctrl+E键"或 "tab键" ,可快速生成xhtml 1.0的模板
2、新建文件-输入"html:5"后 按"Ctrl+E键"或 "tab键" ,可快速生成HTML5的模板
3、新建文件-输入"!"后 按"Ctrl+E键"或 "tab键" ,可快速生成HTML5的模板
文本编辑最常用
Ctrl+Shift+ D 快速复制
Ctrl+L 快速选中
Ctrl+鼠标左键 集体输入
Ctrl+H 查找替换
Ctrl+F 标签查找
Ctrl+Shift+ ↑ 整体移动
----------------------------------------------
Ctrl+Shift+ [ 折叠代码 (在CSS中表示紧凑格式,在html中为折叠代码)
Ctrl+Shift+ ] 折叠代码 (在CSS中表示扩张格式,在html中为恢复折叠代码)
Ctrl+Shift+C CSS属性排序
Ctrl+Alt+N 快速创建文件(填上文件扩展名可生成模板,例如:demo.html)
Ctrl+Alt+K 刪除不必要的空白
Ctrl+Shift+Alt+F 格式化JS代码
Ctrl+Shift+Alt+M 压缩CSS/JS代码(生成结果为:文件名.min.css、文件名.min.js)
F1 Chrome浏览器预览
F2 Firefox浏览器预览
F3 IE浏览器预览
F4 打开调色盘
F11 全屏
F12 默认浏览器预览
按住鼠标滚轮下拉可多行编辑
------------------------------------------------------------------------
Ctrl+D 选词 (反复按快捷键,即可继续向下同时选中下一个相同的文本进行同时编辑)
Ctrl+G 跳转到相应的行
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+T 词互换
Ctrl+U 软撤销
Ctrl+P 查找当前项目中的文件和快速搜索;输入 @ 查找文件主标题/函数;或者输入 : 跳转到文件某行;
Ctrl+R 快速列出/跳转到某个函数
Ctrl+K Backspace 从光标处删除至行首
Ctrl+K+B 开启/关闭侧边栏
Ctrl+KK 从光标处删除至行尾
Ctrl+K+T 折叠属性
Ctrl+K+U 改为大写
Ctrl+K+L 改为小写
Ctrl+K+0 展开所有
Ctrl+Enter 插入行后(快速换行)
Ctrl+Tab 当前窗口中的标签页切换
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找
Ctrl+Shift+K 删除整行
Ctrl+Shift+L 鼠标选中多行(按下快捷键),即可同时编辑这些行
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+Shift+P 打开命令面板
Ctrl+Shift+/ 注释已选择内容
Ctrl+Shift+↑可以移动此行代码,与上行互换
Ctrl+Shift+↓可以移动此行代码,与下行互换
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+Shift+Enter 光标前插入行
Ctrl+PageDown 、Ctrl+PageUp 文件按开启的前后顺序切换
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+F2 设置/取消书签
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+鼠标左键 可以同时选择要编辑的多处文本
Shift+鼠标右键(或使用鼠标中键)可以用鼠标进行竖向多行选择
Shift+F2 上一个书签
Shift+Tab 去除缩进
Alt+Shift+1(非小键盘)窗口分屏,恢复默认1屏
Alt+Shift+2 左右分屏-2列
Alt+Shift+3 左右分屏-3列
Alt+Shift+4 左右分屏-4列
Alt+Shift+5 等分4屏
Alt+Shift+8 垂直分屏-2屏
Alt+Shift+9 垂直分屏-3屏
Ctrl+Shift+分屏序号 将当前焦点页分配到分屏序号页
Alt+. 闭合当前标签
Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑
Tab 缩进 自动完成
F2 下一个书签
F6 检测语法错误
F9 行排序(按a-z)
多行游标的技巧:
1.选中要修改的地方ctrl+D,要跳过不需要修改的选中的就用ctrl+k+d
2.选中要修改的地方ctrl+D,选中所有要修改的 alt+f3
3.ctrl+A,然后ctrl+shift+L4.创建代码段

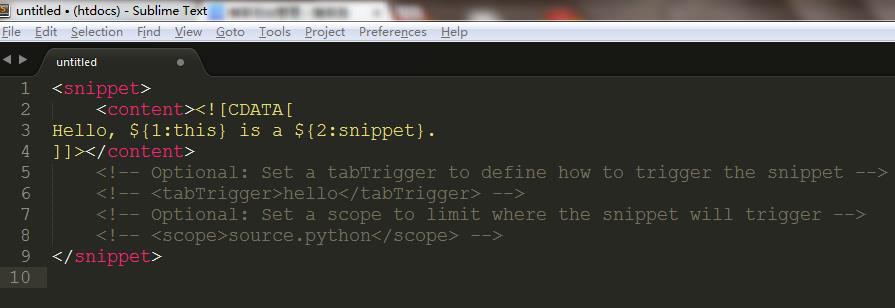
创建代码块
创建代码块
<content><![CDATA[ //编辑代码块的地方 ]]></content>- 解放{触发词},触发词
- 解放source.{filetype},表示在什么地方写代码可以提示
- 文件后缀{fileName}.sublime-snippet
示例:
<snippet>
<content><![CDATA[
for (var ${1:key} in ${2:dict}){
var item = ${2:dict}[${1:key}];
}
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>forin</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>source.js</scope>
</snippet>5.保存制定文件路径,文件路径:\Sublime Text 3\Data\Packages\User\snippers...,这里的sinppers没有可以自己创建。
注意
1.由于其他插件冲突,作用于为html的时候,可以注释掉,会提示
2.代码片段也可以写到离线包的snippers文件夹下。
D:\tools\Sublime Text 3\Data\Packages\MarkdownEditing\snippets