iOS开发UI基础—手写控件,frame,center和bounds属性
一、手写控件
1.手写控件的步骤
(1)使用相应的控件类创建控件对象
(2)设置该控件的各种属性
(3)添加控件到视图中
(4)如果是button等控件,还需考虑控件的单击事件等
(5)注意:View Contollor和view的关系
2.注意点
在OC开发中,Storyboard中的所有操作都可以通过代码实现,程序员一定要熟练掌握代码布局界面的能力!
设置控件监听方法的示例代码如下:
[btn addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
提示:
1> addTarget方法定义在UIControl类中,这意味着可以给所有继承自UIControl类的对象添加监听方法
2> 监听方法的第一个参数就是对象本身
3> 监听方法的第二个参数是监听控件的事件
3.代码示例
二、frame,center和bounds属性
1.frame、center和bounds属性
frame:控制位置和大小
center:控制位置(中心点)
bounds:控制大小(以自己的左上角为原点)
2.注意点
(1)通过以下属性可以修改控件的位置
frame.origin
center
(2)通过以下属性可以修改控件的尺寸
frame.size
bounds.size
3.代码示例
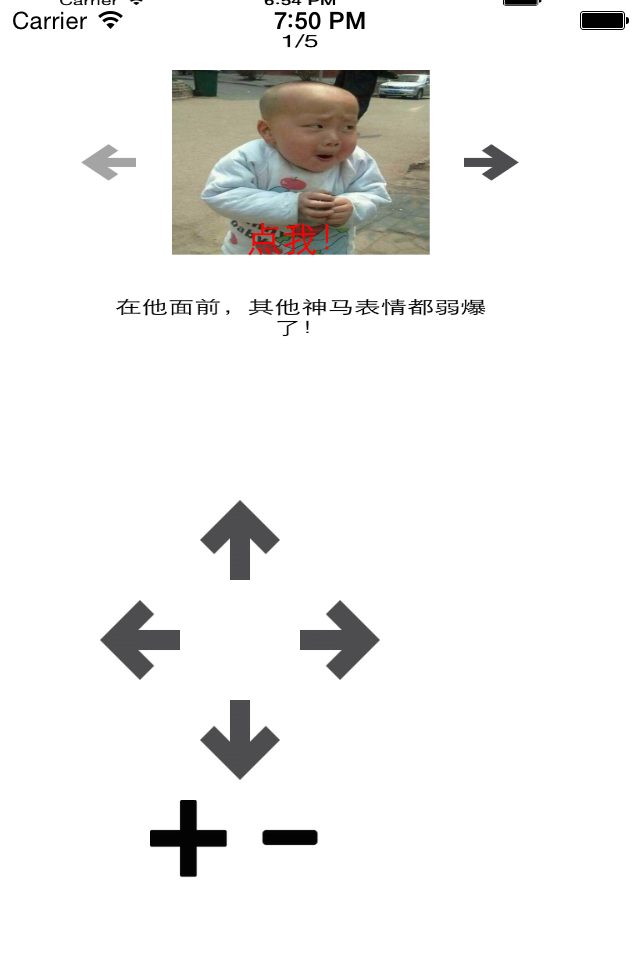
一个控制图片上下左右平移,缩放的程序(frame、center和bounds属性)
实现效果:

三、简单的动画效果
简单介绍首尾式动画效果
(1)开始动画
(2)设置动画相关的时间等
(3)参与动画的行动
(4)提交动画
注:实现代码参考上面的代码
