版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xutongbao/article/details/82455667
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas中的save和restore实例</title>
<style type="text/css">
</style>
</head>
<body>
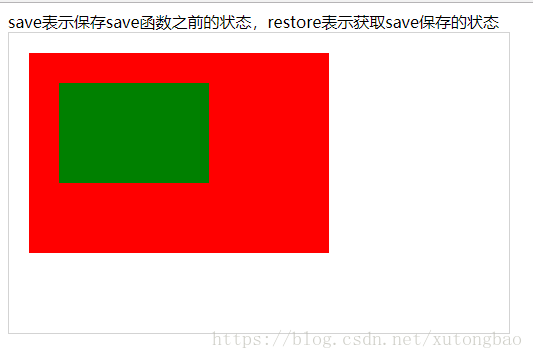
<div>save表示保存save函数之前的状态,restore表示获取save保存的状态</div>
<canvas id="canvas" width="500" height="300" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext('2d');
ctx.fillStyle = "green";
ctx.save()
ctx.fillStyle = "red";
ctx.scale(2, 2)
ctx.fillRect(10, 10, 150, 100) // 红色矩形,尺寸放大一倍
ctx.restore()
ctx.fillRect(50, 50, 150, 100) // 绿色矩形,尺寸没有放大
ctx.draw()
})
</script>
</body>
</html>