JSON的开发中应用(先介绍应用)
在做图书查询时,我想模糊查询到所有与关键词相关的书籍,如图
当时还不如太理解json怎么用,现在个人觉得就是把java数据转化成javascript能解析的数据,而JsonObject和JsonArray两个类就做了这件事。还不懂,那就上代码
servlet代码 :
list中含有所有匹配的书名,而JSONArray就是把list解析成这样的格式 ['java','jsp','javaee']
BookServiceImpl bs = new BookServiceImpl();
//把所有模糊匹配的书名封装在list里面
List<Object> list = bs.searchBookByName(name);
//把集合中的数据转换为字符串返回到网页
String str=JSONArray.fromObject(list).toString();
response.getWriter().write(str);//str ['java','jsp','javaee']
js:代码 (这里用了ajax技术,也就是异步请求)
xhr.onreadystatechange = function(){
if(xhr.readyState==4){//请求一 切正常
if(xhr.status==200){//服务器响应一切正常
var ss = eval("("+xhr.responseText+")") // 把字符串 ['java','jsp','javaee'] 截成数组
var childDivs = "";
//循环把数据放入小的div中
for(var i=0;i<ss.length;i++){
childDivs+="<div onclick='writeText(this)' onmouseover='changeBackground_over(this)' onmouseout='changeBackground_out(this)'>"+ss[i]+"</div>";//把数组中的每个元素放到div中
}
div.innerHTML= childDivs;//把多个childDivs(div)放入列表div中
div.style.display="block";//把列表隐藏
}
}
}
js是识别这样的数据的,通过 eval()可以把 ['java','jsp','javaee'] 解析成数组,这样js就好操作了
以下内容均来自 <https://blog.csdn.net/xiazdong/article/details/7059573>
一丶JSON介绍
JSON(JavaScript Object Notation),类似于XML,是一种数据交换格式,比如JAVA产生了一个数据想要给JavaScript,则除了利用XML外,还可以利用JSON;
JSON相比XML的优势是表达起来很简单;
JSON是AJAX中的X(就是可以取代XML); ------出自JSON创始人;
注意:JSON并不是一个文档格式,没有*.json的文档,一般JSON格式的文档存在txt中,而XML可以是一个标准;
在线校验JSON结构的网站:http://www.bejson.com/go.html?u=http://www.bejson.com/jsonview2/
二、JSON数据结构
JSON有两种数据结构:
(1)Map,也称为对象;{....}
(2)Array;[......]
也就是说所有的JSON对象都是要以这些形式表示;
1.Map
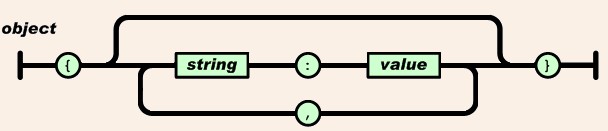
简单的说就是Java中的Map,名称-值对的形式给出,名称和值之间用“:”隔开,两个Map之间用“,”隔开,一般表示形式如下:
{'key1':'value1','key2':'value2'}
以下为官网的图:

2.Array
就是普通意义上的数组,一般形式如下:
['arr1','arr2','arr3'];
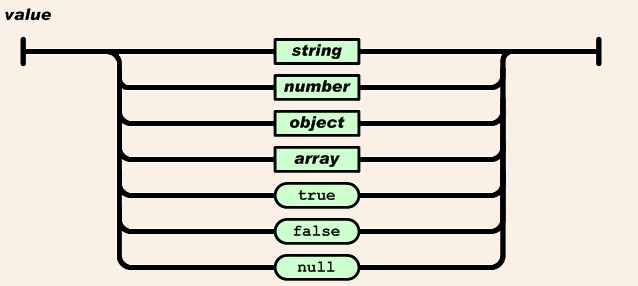
以下为官网的图:

图中的value可以是:

总结:
(1)JSON的数据结构只有两种;
(2)可以嵌套表示,比如Array中可以嵌套Object等;
(3)记住:Object是以{}表示,Array是以[ ]表示;
