本来以为弄好了,今天要发博了,仔细一看,有点问题,先发一下,我在好好看看
实现淘宝轮播的三个功能:
一.自动轮播;
二.鼠标点击那张索引小图,相应的显示大图;
三.点击箭头可以实现轮播。
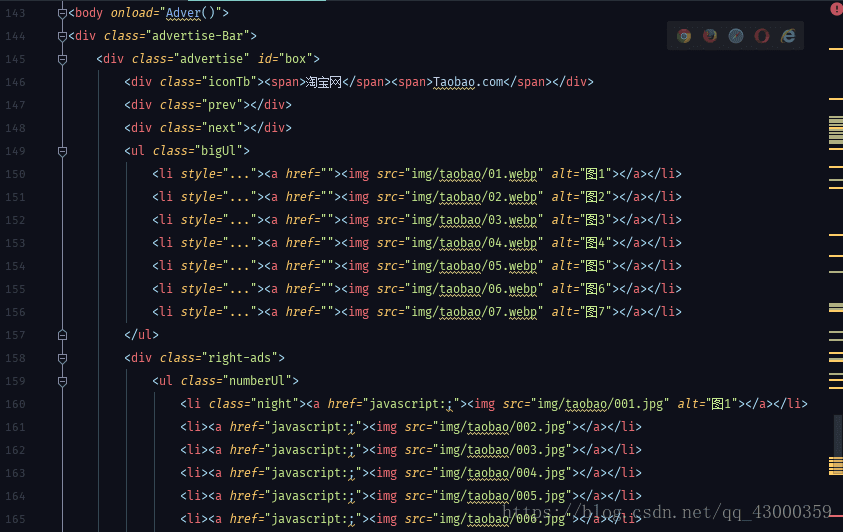
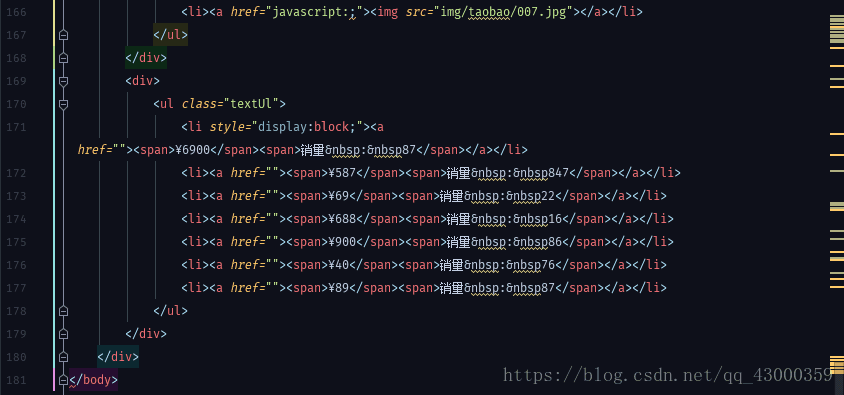
html:
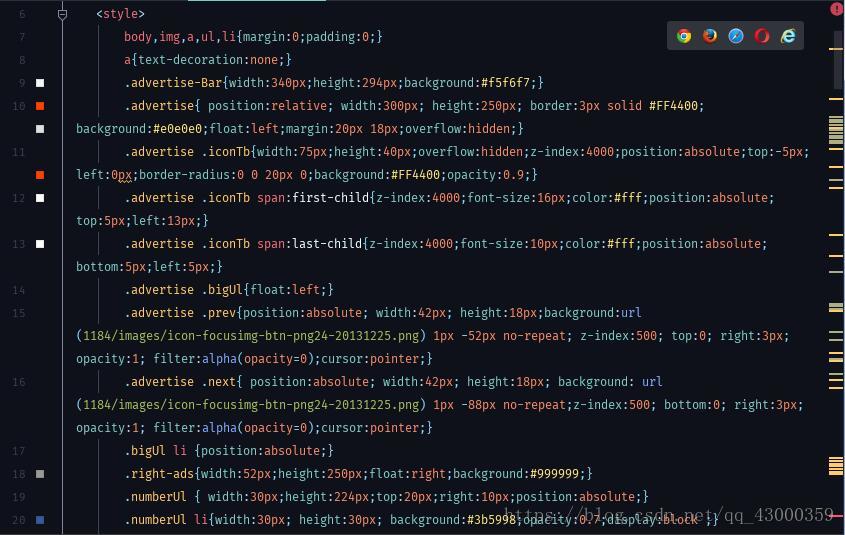
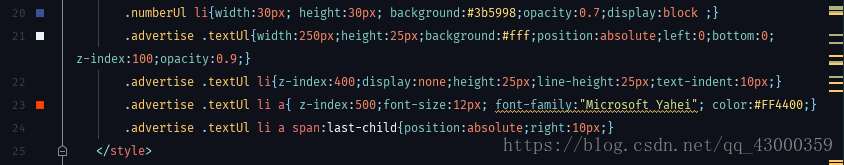
css:(有些混乱,没整理)
js:截了好几张图,发的麻烦
<script type="text/javascript">
function Adver(){
//放到body里加载
//获得对象 元素
var oBox = document.getElementById("box");
var oPrev = getByClass(oBox,"prev")[0];
var oNext = getByClass(oBox,"next")[0];
var oBigUl = getByClass(oBox,"bigUl")[0];
var aLiBig = oBigUl.getElementsByTagName("li")
var oNumUl = getByClass(oBox,"numberUl")[0];
var aLiNumber = oNumUl.getElementsByTagName("li");
var oTextUl = getByClass(oBox,"textUl")[0];
var aLiText = oTextUl.getElementsByTagName("li");
var nowZindex = 1;
var now = 0;
function tab(){
for(var i=0; i<aLiNumber.length;i++){
aLiNumber[i].className = "";
}
aLiNumber[now].className = "night";
aLiBig[now].style.zIndex = nowZindex++;
aLiBig[now].style.opacity = 0;
startMove(aLiBig[now],"opacity",100);
for(var i=0;i<aLiText.length;i++){
aLiText[i].style.display = "none";
}
aLiText[now].style.display = "block";
}
for(var i=0;i<aLiNumber.length;i++){
aLiNumber[i].index = i;
aLiNumber[i].onclick = function(){
if(this.index==now)return;
now = this.index;
tab();
}
}
//鼠标悬停在左右箭头上图片上,正在显示的图片一直显示,清除计时器
oNext.onmouseover = oPrev.onmouseover = oBigUl.onmouseover = function(){
startMove(oPrev,"opacity",100);
startMove(oNext,"opacity",100);
};
//鼠标移出,正在显示的图片隐藏,
oNext.onmouseout = oPrev.onmouseout = oBigUl.onmouseout = function(){
startMove(oPrev,"opacity",0);
startMove(oNext,"opacity",0);
};
//点击上箭头,显示上一张图片
oPrev.onclick = function(){
now--;
if(now==-1){
now=aLiNumber.length-1;
}
tab();
};
//点击下箭头,应该显示下一幅图片,但是并不是!!!有大牛请指教!
oNext.onclick = function(){
now++;
if(now==aLiNumber.length){
now = 0;
}
tab();
};
//建立计时器,
var timer = setInterval(oNext.onclick,2000);
//鼠标悬停在整个轮播区域,清除计时器
oBox.onmouseover = function(){
clearInterval(timer)
};
//鼠标移出,重新建立计时器
oBox.onmouseout = function(){
timer = setInterval(oNext.onclick,2000)
}
}
//得到class
function getByClass(oParent,name){
var aClass = oParent.getElementsByTagName("*");
var allr = []; //用空数组接收
for(var i=0;i<aClass.length;i++){
if(aClass[i].className==name){
allr.push(aClass[i]); //获取每一个
}
}
return allr; //返回每一个
}
//得到对应对象的样式
function getStyle(obj,name){
if(obj.currentStyle){
return obj.currentStyle[name]//获取样式
}else{
return getComputedStyle(obj,false)[name]//获得高度
}
}
//开始移动,核心的函数
function startMove(obj,styleName,iTarget){
clearInterval(obj.timer)
obj.timer = setInterval(function(){
var now = 0;
if(styleName=="opacity"){
now = Math.round((parseFloat(getStyle(obj,styleName))*100));
}else{
now = parseInt(getStyle(obj,styleName));
}
var speed = (iTarget-now)/6;
speed = speed>0?Math.ceil(speed):Math.floor(speed);
if(now==iTarget){
clearInterval(obj.timer)
}else{
if(styleName=="opacity"){
obj.style.opacity = (now+speed)/100;
}else{
obj.style[styleName] = now+speed+"px";
}
}
},30)
}
</script>
目前有个小问题,进入页面,第一第二张图片不显示,直接跳转到第三张,在弄弄。有大牛希望指点。
箭头那用的素材,一共有四组箭头,所以需要定位