版权声明:我的新浪博客http://blog.sina.com.cn/f6056 https://blog.csdn.net/weimob258616/article/details/80118450
backgroud-positon使用百分比的定位十分怪异,它的值实际计算值并非与容器的宽度或者高度相乘。
background-positon中容器坐标定位与百分比定位的换算:

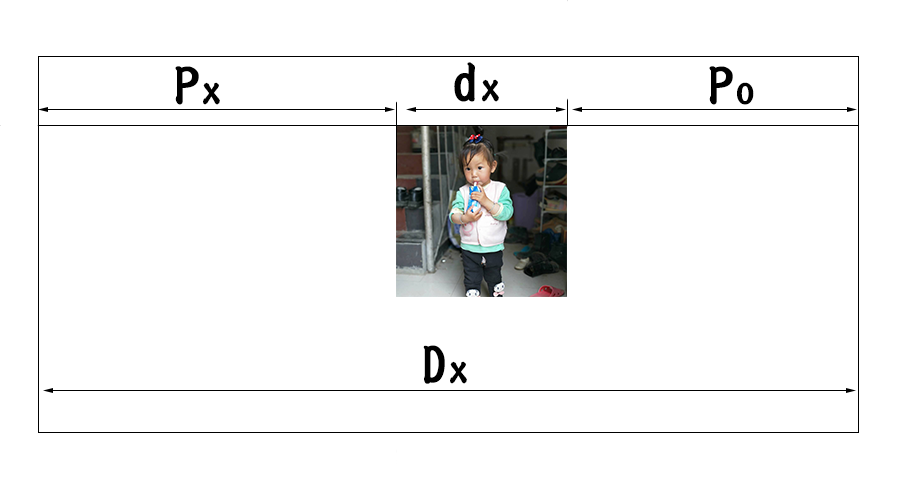
a——background-position的百分比数值;Px——容器坐标的定位位置;Dx——容器的宽(高)度值;dx——图片的宽(高)度值; 换算公式:图片的background-position在容器坐标内的水平位置 Px用含百分比的calc()函数来表示: (100% - Po)或者直接计算百分比: Px / (Dx - dx)
换算公式:图片的background-position在容器坐标内的水平位置 Px用含百分比的calc()函数来表示: (100% - Po)或者直接计算百分比: Px / (Dx - dx)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width:300px;height:300px;
margin:100px;
background:url(没有脚的人.png) no-repeat;
background-color:red;
background-size:100px 100px;
}
#div1{
background-position:100% 0;
}
#div2{
background-position: 200px 0;
}
</style>
<script>
window.onload=function()
{
}
</script>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>