说明:是针对我做的项目的总结,避免以后重复犯错,可能对于看到的您并没有太大作用哦!
项目中实现的功能有很多,只记录稍微复杂点的
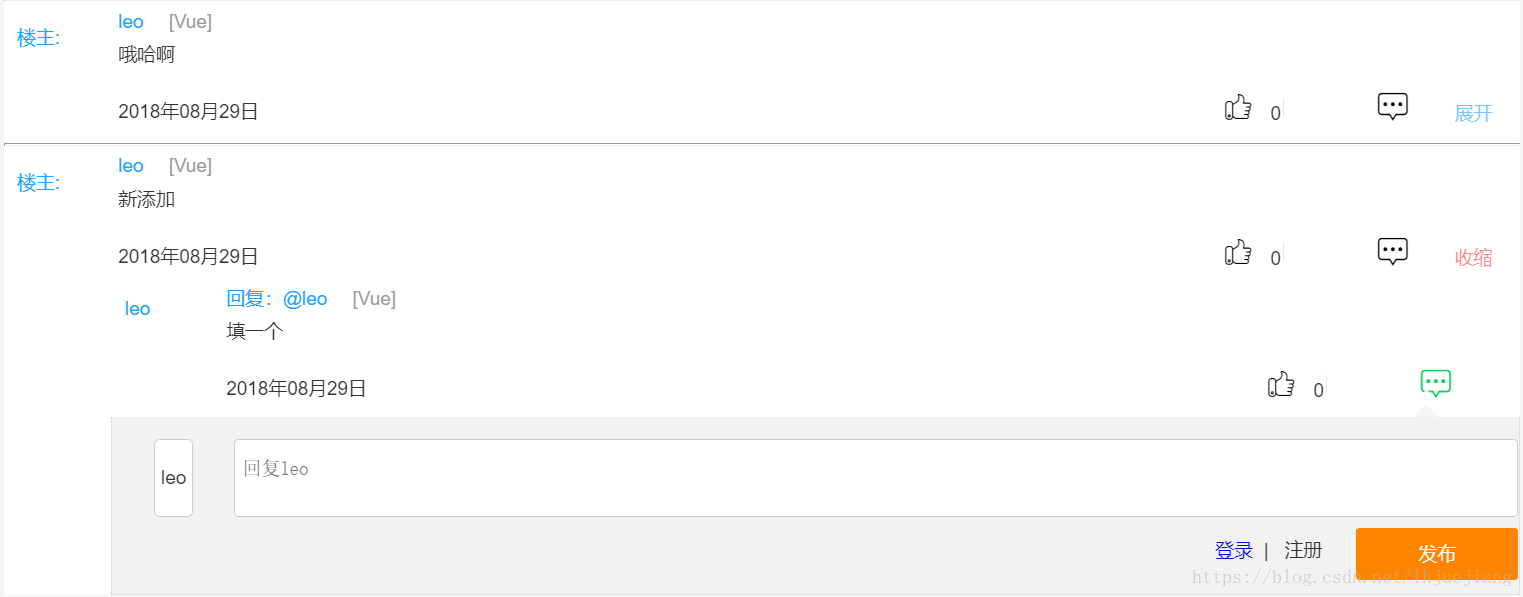
功能一:发布评论,如下图
功能描述:点击上面的发布按钮,可以发布评论,评论中要有发布人的姓名,回复给谁,发布的内容,以及发布的时间
问题描述:每一条留言下面都可以发布评论,因为发布一条评论需要记录很多信息(回复人,留言人,时间,内容,点赞...),想着信息多,为了方便管理,我把他们存放在一个对象中,并将这个对象,放在了data中,结果等我发布信息的时候,就会发现,如果我发布一条信息后,再去发另外一条信息,就会修改我上面一条发布的信息,并且我不能清空输入框中的信息
解决思路:其实这个问题我一开始还挺困惑的,因为我每发布一条信息都会将其push到我的渲染列表中的,而且它也可以正常渲染,那为什么会出现上面的问题呢?主要原因就是出现在我把信息都存放到了对象中,所以我每次向渲染列表中push的其实是一个对象,这样因为对象引用的关系,自然一个改变其他的都会改变了
解决办法:
1、不要把需要记录的数据存放在对象中,将其拿出来,比如内容就content:" ",记录
2、那么多信息都拿出来看着比较难受,因为有些是固定的,有写时点击发布按钮的时候才需要,所以我只把必须放在data中的属性放在data中,然后再data外面用一个属性去记录这些需要的值,在提交的时候,提交的也是外面的这个对象,那么我每次在重新发布留言的时候就不会出现上面的问题了
主要知识点:如果两个对象的引用相同,那么一个对象的属性值改变,也会改变另一个对象的属性值
功能二、点赞功能
功能描述:
1、同一个人可以给多条评论点赞,但是每条评论同一个人只能点赞一次,不可重复点赞
2、该登录者点过赞的,点赞图标为红色,鼠标移入提示已点赞,没有点赞的,点赞图标为黑色,鼠标移入提示点赞
3、点赞之后,后面的数字会+1
这个不难实现,稍微需要动点脑子的地方是:怎样知道该登录者是否已经点赞,如果已经点赞,再次点击点赞图标,不让数据增加
解决办法:
1、每一条评论用一个数组记录点赞人的姓名,每次点赞的时候查找这个数组中是否有登录者的名字,如果已经存在,就不执行操作,不存在的时候再执行操作
2、提示点赞或已点赞,这个我是用title属性实现的(不难,就不再详细说了)
功能三、显示评论发表的时间
功能描述:如果发布的时间在一个小时内,那么评论上显示的时间是:n分钟前,如果是超过一个小时,直接显示发布的日期(年月日)
解决思路:
1、后端记录每条评论发布的时间
2、用当前时间减去发布的时间,并做一些处理
3、开启一个定时器,每一秒调用一次时间处理函数
关键代码如下:
methods:{
setInt(){
clearInterval(this.timer)
this.timer = setInterval(this.time,1000)
},
time(time){
let nowTime = new Date()
let lastTime = new Date(time)
let t = Math.floor((nowTime - lastTime)/1000)
let Day = Math.floor(t/86400)
let Hour = Math.floor(t%86400/3600)
let Min = Math.floor(t%86400%3600/60)
let str = ''
if(Day<1&&Hour<1){
str = String(Min)
}else{
let year = lastTime.getFullYear()
let month = lastTime.getMonth()+1
let day = lastTime.getDate()
str = year+"年"+getTwo(month)+"月"+day+"日"
}
function getTwo(n){
return n<10?'0'+n:''+n
}
return str
}
}