版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/tan9374/article/details/78041174
1.antd-mobile是由蚂蚁金融团队推出的一个开源的react组件库,这个组件库拥有很多使用的组件,下面我来介绍一下他的用法:
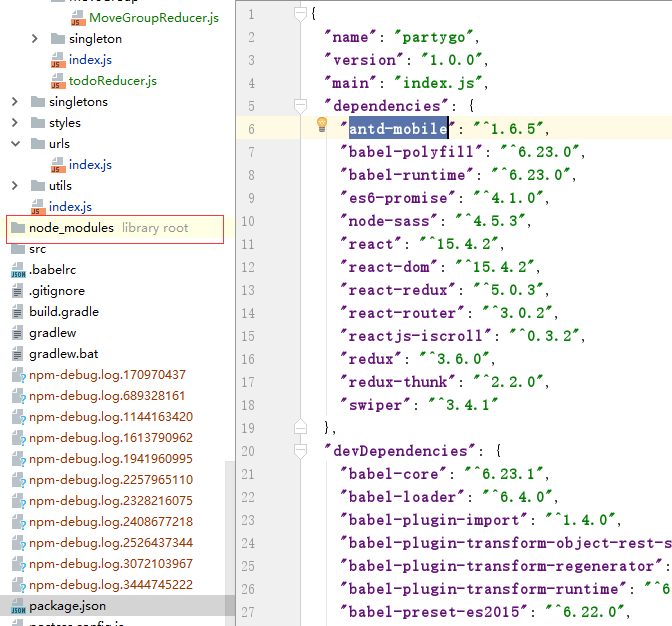
2.按照官网http://beta.mobile.ant.design/docs/react/introduce-cn上的操作步骤:
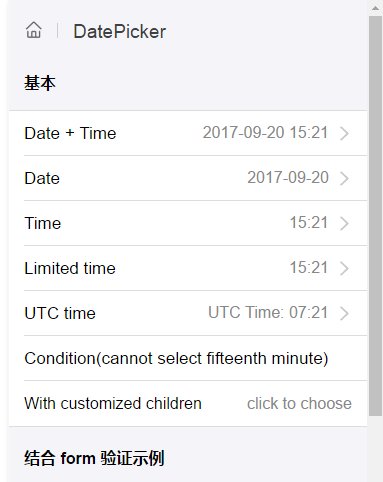
npm install antd-mobile@next --save4.之前项目需要做一个日历选择时间,但是一个完整成熟的日历很麻烦,最好是选用一些已经开源,比较成熟的组件,比如这个,在官网的一个简单的时间选择器:
5.ok,我们把它放到项目中:
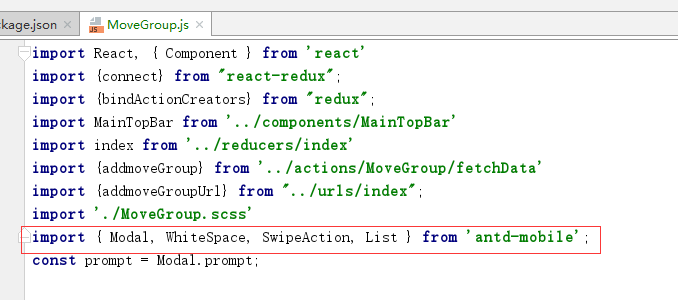
按照官网上http://beta.mobile.ant.design/components/date-picker-cn/ 的要求,在你的页面上import,如下:
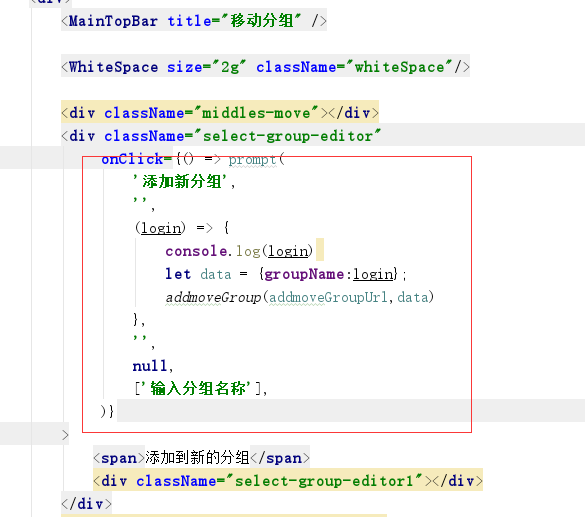
然后在你的布局中加入:
注意:一定要根据官网!!!
6.最后我们用的是webstorm打开项目:在底部栏输入:npm start
然后在浏览器中启用你的目录,(项目开始的时候老大会告诉你的。。。)加上你自己的文件名(配置好router)
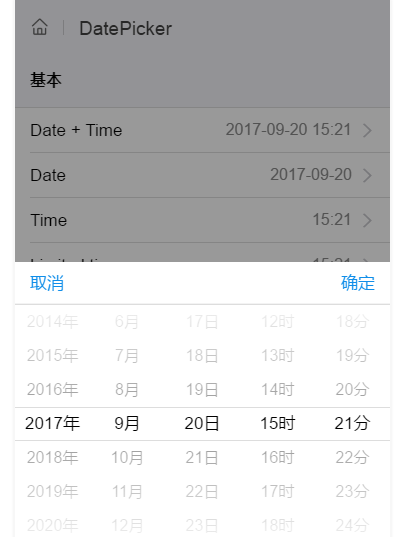
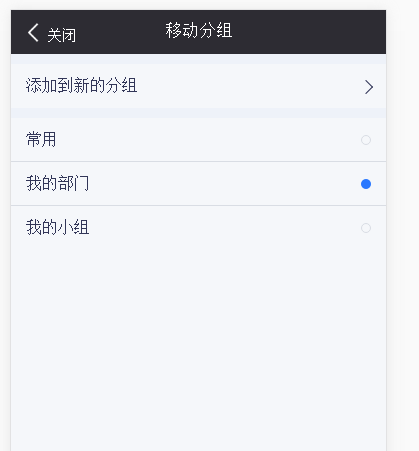
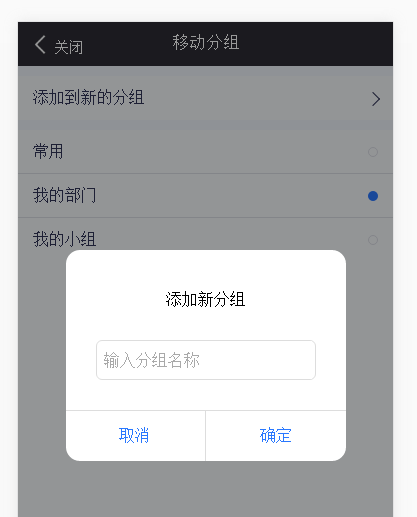
刚刚展示的是一个弹框,和日历这些组件的用法是一样的,效果如下:
(完)