版权声明:本文为博主原创文章,非商业转载请附上地址与作者信息,谢谢! https://blog.csdn.net/jx950915/article/details/81538753
引入文件
github地址:js-xlsx
代码
html
<input type="file" name="" onchange="importf(this)" id="" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet">
<div id="tableau"></div>
<script src="../js/xlsx.core.min.js"></script>
<script>
/*
FileReader共有4种读取方法:
1.readAsArrayBuffer(file):将文件读取为ArrayBuffer。
2.readAsBinaryString(file):将文件读取为二进制字符串
3.readAsDataURL(file):将文件读取为Data URL
4.readAsText(file, [encoding]):将文件读取为文本,encoding缺省值为'UTF-8'
*/
function importf(obj) { //导入
if (!obj.files) {
return;
}
var f = obj.files[0];
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
var wb = XLSX.read(data, {
type: 'binary'
});
console.log(wb)
var worksheet = wb.Sheets[wb.SheetNames[0]];
var container = document.getElementById('tableau');
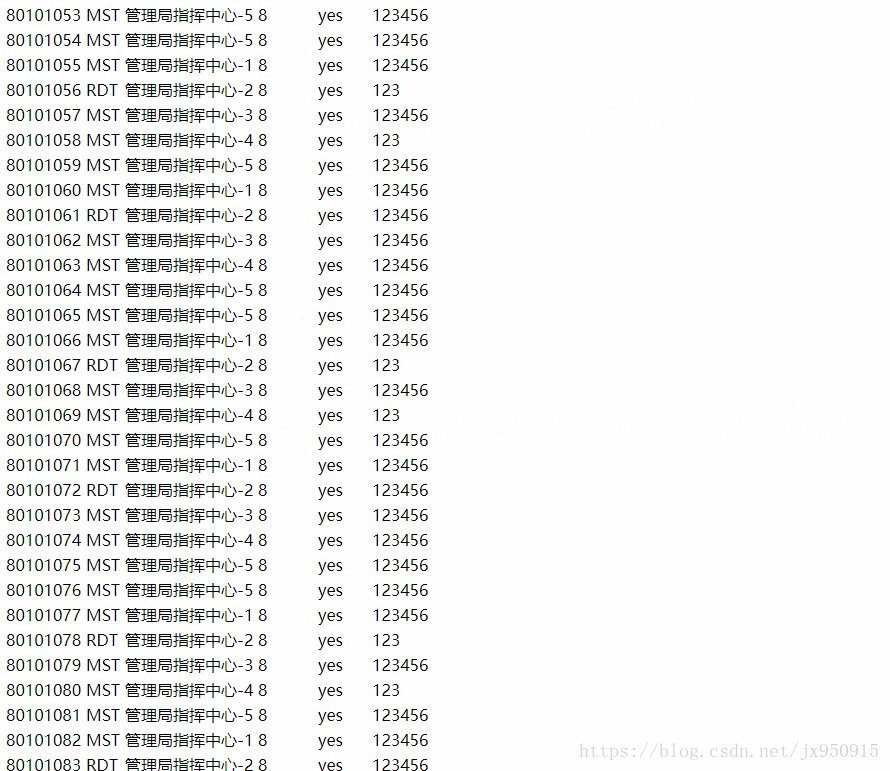
container.innerHTML = XLSX.utils.sheet_to_html(worksheet);
};
reader.readAsBinaryString(f);
}
</script>效果