版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zjscy666/article/details/72588167
最近为移动端使用rem雪碧图小图标自适应困扰,想了半天终于找到解决方案!难点在于雪碧图要跟随屏幕缩小,下面我们进入正题!
大家先要明白rem是什么,我给大家个新的理解,rem的本质就是百分比转换,不明白的童鞋可以具体去恶补下rem相关知识!既然rem的本质是百分比转换,那么我们也可以通过同样的方法转换雪碧图,下面上案例!

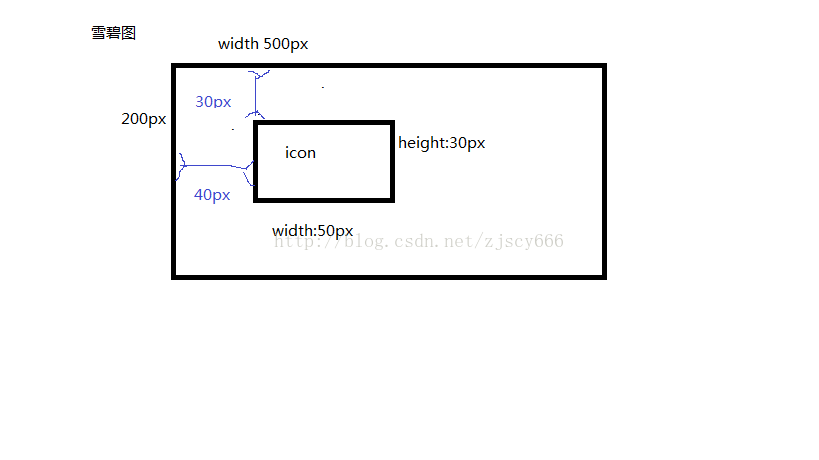
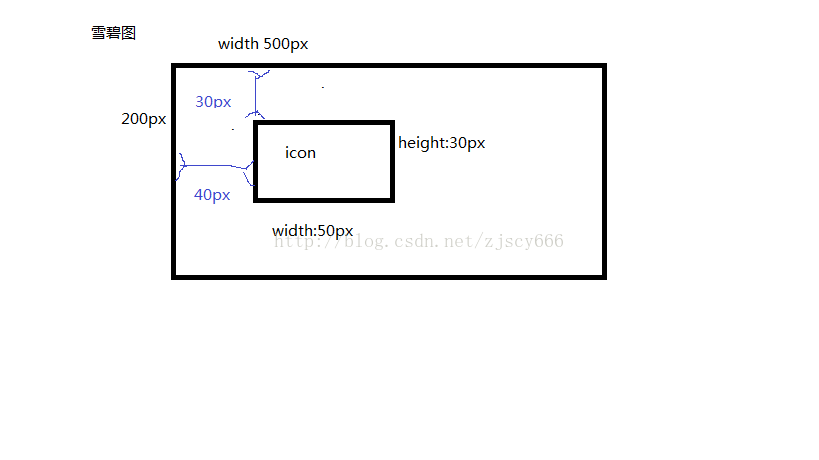
假设1rem=100px,那么我们可以设置雪碧图宽5rem,高2rem,小图标宽0.5rem,高0.3rem,我们在发送请求的时候就可以设置
width: 0.5rem;
height: 0.3rem;
background: url('填写雪碧图url') no-repeat;
background-size: 5rem 2rem;
background-position:-0.4rem -0.3rem;
通过以上设置简直是完美,简单和大家说下原理,width和height代表小图标的大小,也就是web页面所展示的小图标大小,大家可以理解为猫眼,通过猫眼定位到雪碧图某个区域,也就是使用background-size,我们就可以拿到小图标icon了,background-size的作用是同比缩放雪碧图,这个比例按照手机屏幕来的。
假设手机屏幕375px,上文的小图标icon是按照ui姐姐给的750psd切出来的,在750的psd中我们设置1rem=100px,那么最后我们在375这部手机上展示的图片大小应该是25px*15px。在375这部手机上,1rem应该变成50px了,因为375是750是的一半,如果大家对rem不熟悉,建议去恶补下rem相关知识点!此时的雪碧图大小为250px*100px,因为雪碧图缩小了,所以雪碧图中的icon也缩小成25px*15px,接下来我们要做的就是把雪碧图中的这个icon取出来,按照同比缩小原则,icon居然雪碧图的左右两边距离也要缩小成一半,即icon居然雪碧图左边20px,距离雪碧图顶部15px,大家最后来核对下雪碧图的background-position,按照375的手机1rem是50px,换算后看看是不是距离雪碧图左边和上面20px和15px,那就完美了!
最后和大家说个rem的坑,因为rem是百分比换算的,所以rem会出现小数点,使用图标时在有些手机浏览器上会出现显示不全,小编想到的解决办法就是扩大图标区域,解决rem换算小数点问题,上面的icon是50px*30px,我们可以用width:0.6rem,height:0.4rem,然后我们只要把
background-position:-0.35rem -0.25rem就完美解决了,原理就是多从雪碧图获取一段空白的区域,来解决rem转换产生的误差,大家有兴趣可以去尝试下!