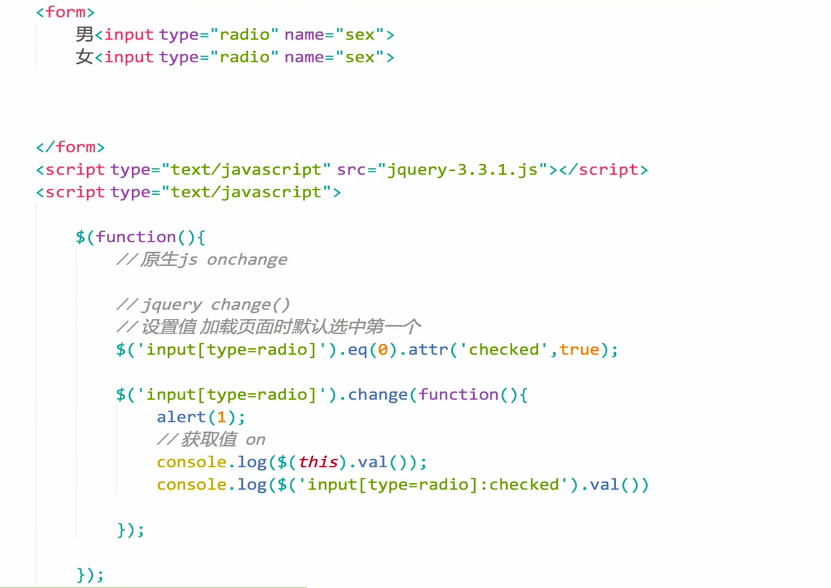
1. 单选按钮

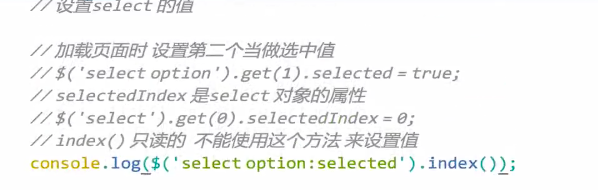
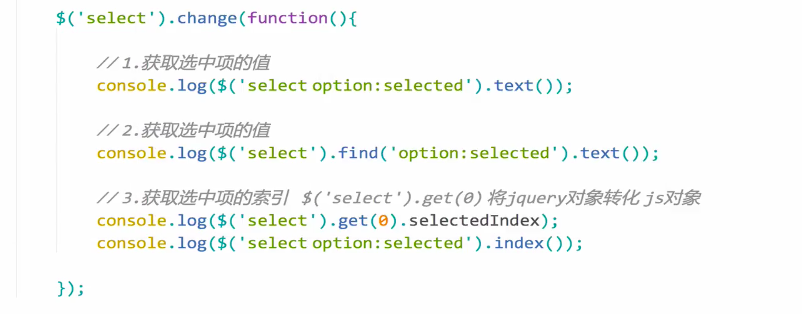
2. select


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="sex" value="112" />男
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="113" />gay
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" checked=""/>睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
console.log($(':radio'));
console.log($(':checkbox'));
/*
input
*:button
* :submit
* :file
* :text
* :disabled
*
*
* */
//1.获取单选框中的value值
console.log($('input[type=radio]:checked').val());
//2.复选框中value值 仅仅获取第一个值
console.log($('input[type=checkbox]:checked').val());
//3.下拉列表被选中的值
var obj = $('#timespan option:selected');
console.log(obj.val());
//设置单选的值
$('input[type=radio]').val(['113']);
$('input[type=checkbox]').val(['b','c']);
//设置下拉列表选中的值 这里面必须要用select
$('select').val(['3','2'])
//文本框 设置值 和获取值
})
</script>
</html>