1.dao包定义dao类(定义@mapper注解)

2.entity包中定义实体类(BaseEntity没有的属性定义@Override)

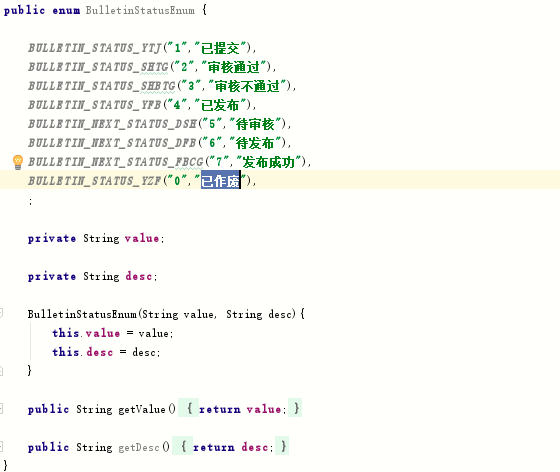
3.enums枚举定义

4.services包定义(@services注解)

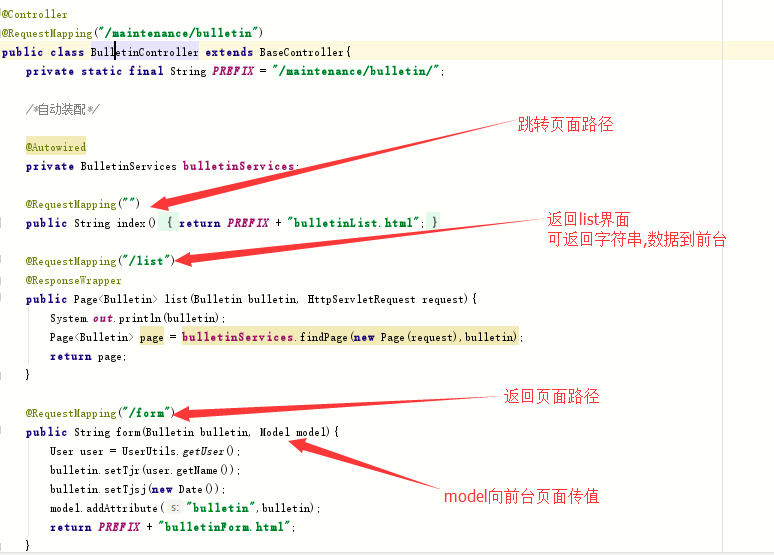
5.controller包定义类(@controller注解:处理http请求 -- @Autowaired:自动装配 -- @RequestMapper跳转页面路径)


6.webapp---WEB-INF.view -- 包名
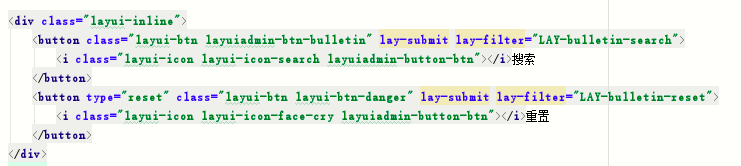
1>list页面:



页面增加
var active = {
add: function () {
layer.open({
type: 2
, title: '添加'
, content: '/maintenance/bulletin/form'
, shade:0.8
, area: ['90%', '80%']
, btn: ['确定', '取消']
, yes: function (index, layero) {
var iframeWindow = window['layui-layer-iframe' + index]
, submitID = 'LAY-bulletin-submit'
, submit = layero.find('iframe').contents().find('#' + submitID);
//监听提交
iframeWindow.layui.form.on('submit(' + submitID + ')', function (data) {
var field = data.field;
alert(JSON.stringify(data))
// console.log(field) //在js页面查看值
// return false; //停止任何事
admin.req({
url: '/maintenance/bulletin/edit'
, type: 'post'
, data: field
, success: function (result) {
layer.msg(result.msg, {time: 2000, icon: 6});
table.reload('LAY-bulletin-table-list');
}, error: function (ex) {
layer.alert(ex);
}
});
layer.close(index);
});
submit.trigger('click');
}
});
},
reset: function () {
$('.layui-form input').val('');
$('.layui-form .layui-inline:last button:first').click();
}
};
$('.layui-btn.layuiadmin-btn-bulletin').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
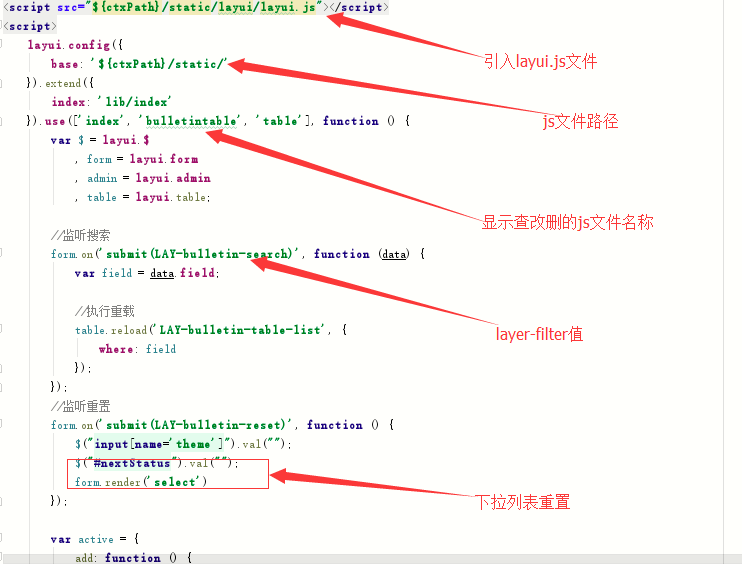
js文件
var tableList = null;
layui.define(['table', 'form'], function (exports) {
var $ = layui.$
, admin = layui.admin
, table = layui.table;
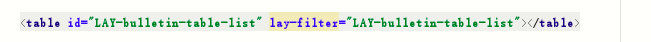
tableList = table.render({
elem: '#LAY-bulletin-table-list'
, url: '/maintenance/bulletin/list'
, cols: [[
{type: 'checkbox', fixed: 'left',height:500}
// {type: 'numbers', fixed: 'left'}
, {field: 'id', title: '序号'}
, {field: 'theme', title: '公告主题'}
, {field: 'tjr', title: '提交人'}
, {field: 'tjsj', title: '提交时间'}
, {field: 'status',width:140, title: '当前状态',templet:function(d) {
if (d.status == 0){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-disabled layui-btn-sm">已作废</span>'
}else if (d.status == '1'){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-sm">已提交</span>'
}else if (d.status == '4'){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-warm layui-btn-sm">已发布</span>'
}else if (d.status == '6'){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-normal layui-btn-sm">待发布</span>' +
'<span class="layui-btn layui-btn-radius layui-btn layui-btn-sm" onclick="fabu(this)" style="color:darkred;">发布</span>'
}else if (d.status == '7'){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-sm">发布成功</span>'
}
}
}
, {field: 'nextStatus',width:150, title: '审核状态',templet:function(d) {
if (d.nextStatus == 5){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-normal layui-btn-sm wait" >待审核</span>'
}else if (d.nextStatus == '2'){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-sm">审核通过</span>' +
'<span class="layui-btn layui-btn-radius layui-btn layui-btn-danger layui-btn-sm" id="feiqi" onclick="feiqi(this)">废弃</span>'
}else if (d.nextStatus == '3'){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-danger layui-btn-sm">审核不通过</span>'
}else if (d.nextStatus == '0'){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-disabled layui-btn-sm">已作废</span>'
}else if (d.nextStatus == '1'){
return '<span class="layui-btn layui-btn-radius layui-btn layui-btn-sm">审核通过</span>'
}
}
}
,{title: '操作', width: 150 , fixed: 'right', toolbar: '#table-toolbar'}
]]
, page: true
, limit: 10
,limits: [10,20,30]
, text: '对不起,加载出现异常!'
});
//监听行工具事件
table.on('tool(LAY-bulletin-table-list)', function (obj) {
var data = obj.data;
if (obj.event === 'shck') {
if(data.nextStatus == '5'){
layer.confirm('真的要审核吗-^^-', function (index) {
layer.open({
type: 2
, title:"公告栏审核" //不显示标题栏
, area: ['60%', '60%']
, shade:0.8
, content:'/maintenance/bulletin/sh?id='+obj.data.id
});
});
}else{
layer.msg("该公告已被审核(-^-)")
}
} else if (obj.event === 'view') {
layer.open({
type: 2
, title:"公告栏查看" //不显示标题栏
, area: ['60%', '60%']
, shade:0.8
, content:'/maintenance/bulletin/view?id='+obj.data.id
, btn: '关闭查看'
, yes: function (layero) {
layer.close(layero);
}
});
}
});
exports('bulletintable', {})
});
function fabu(obj) {
var id=layui.$(obj).parents("tr").children("td:eq(1)").text();
var data = {
id:id,
op:'发布'
};
layui.$("#feiqi").css("display","block");
layui.$.ajax({
url:"/maintenance/bulletin/view/sh",
type:"post",
data:data,
success:function(){
},
error:function () {
window.location.reload();
}
})
}
function feiqi(obj) {
var id=layui.$(obj).parents("tr").children("td:eq(1)").text();
var data = {
id:id,
op:'废弃'
};
layui.$.ajax({
url:"/maintenance/bulletin/view/sh",
type:"post",
data:data,
success:function(){
},
error:function () {
window.location.reload();
}
})
}
function dsh(nextStatus) {
var data = {
nextStatus:nextStatus
};
tableList.reload({
where: data
,page: {
curr: 1 //重新从第 1 页开始
}
})
}