后端技术
- 开发工具 IDEA
- Java 1.8
- 项目构建 spring boot 2.6.7
- 项目管理 maven 3.6.3
- 持久层 mybatis-plus 3.5.0
- 数据库 MySQL 8.0.28
- 数据源 Druid 1.2.8
前端技术
- Layui 2.6.8 https://www.layuion.com/
- jQuery 3.6.0 https://jquery.com/download/
实现过程有些长,效果:
登录页面:

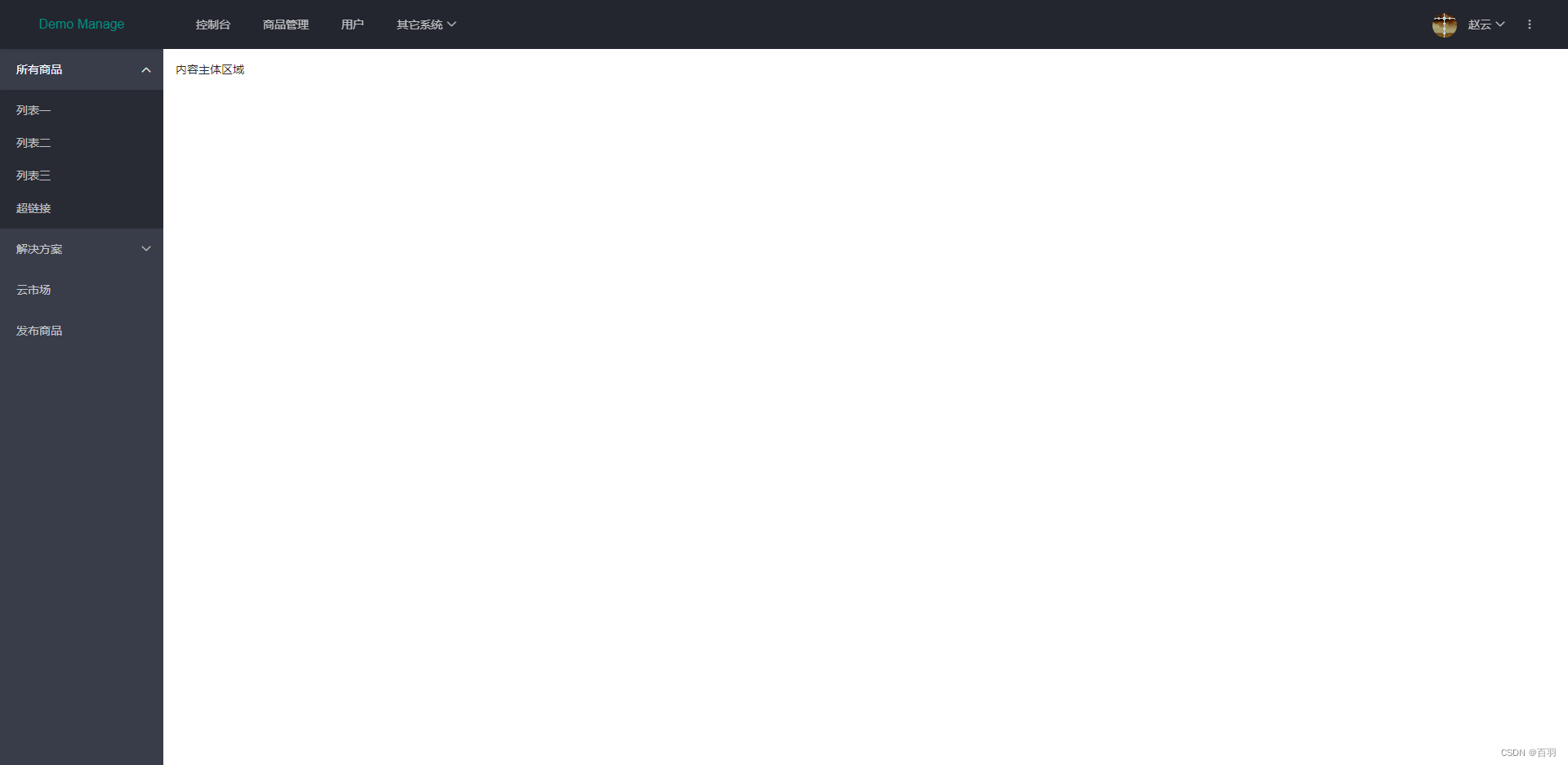
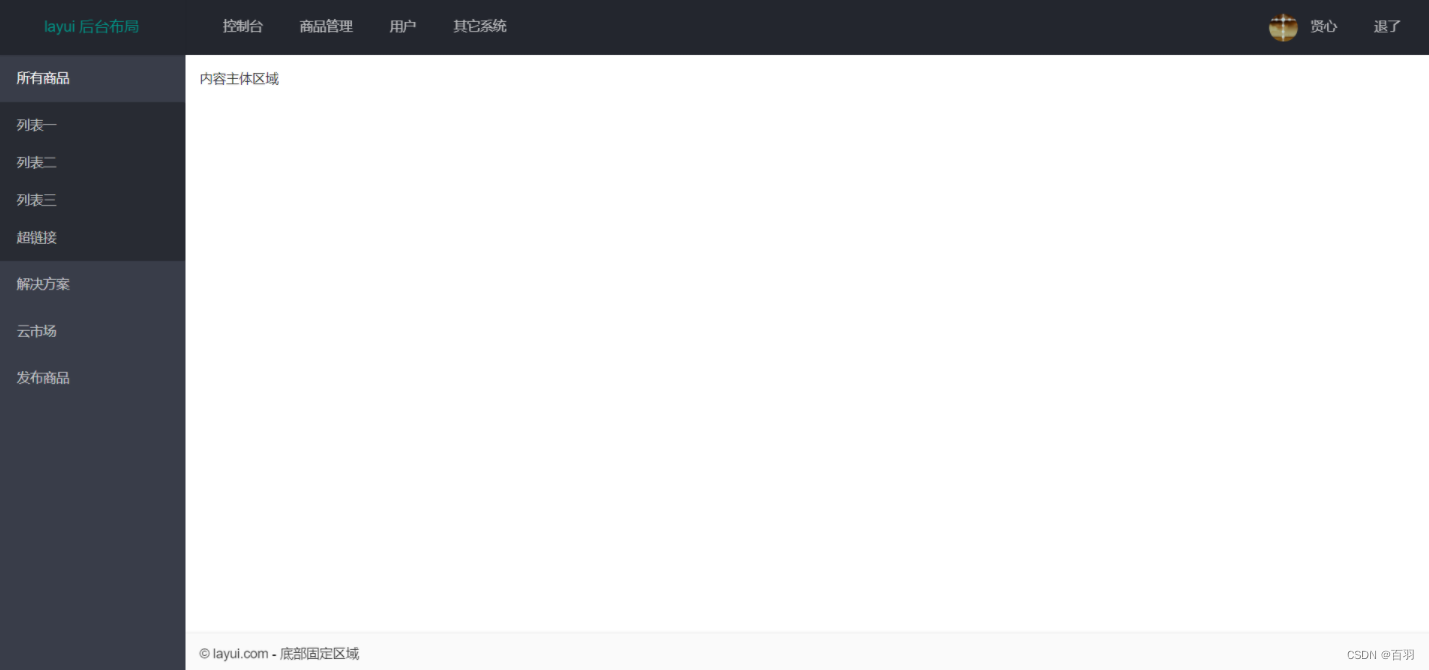
后台基础页面

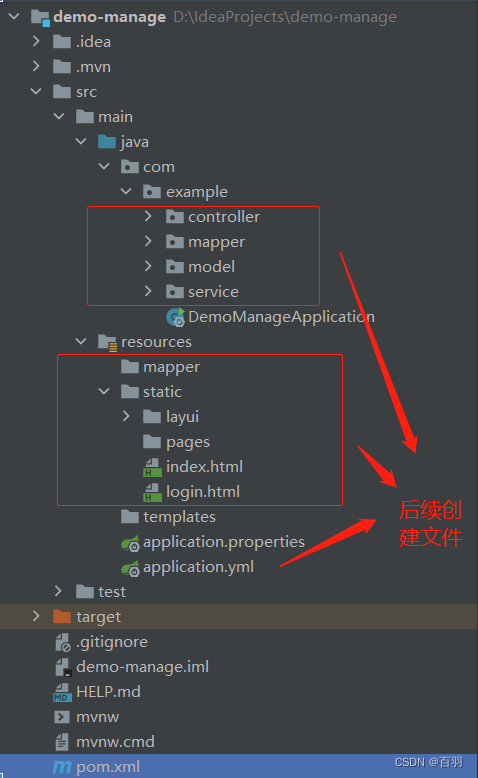
基础目录
如何通过IDEA创建springboot项目请自行另外查找

static下layui可以通过https://www.layuion.com/ 下载
基本配置
pom依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.7</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo-manage</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo-manage</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.0</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.8</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
application.yml
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
type: com.alibaba.druid.pool.DruidDataSource
# 数据库用户名
username: root
# 数据库密码
password: 123456
# 127.0.0.1 本地地址,3306 端口 demo_manage 数据库名称
url: jdbc:mysql://127.0.0.1:3306/demo_manage?serverTimezone=UTC&useUnicode=true&characterEncoding=utf8
# druid参数调优(可选)
# 初始化大小,最小,最大
initialSize: 5
minIdle: 5
maxActive: 20
# 配置获取连接等待超时的时间
maxWait: 60000
# 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒
timeBetweenEvictionRunsMillis: 60000
# 配置一个连接在池中最小生存的时间,单位是毫秒
minEvictableIdleTimeMillis: 300000
# 测试连接
testWhileIdle: true
testOnBorrow: false
testOnReturn: false
# 打开PSCache,并且指定每个连接上PSCache的大小
poolPreparedStatements: true
maxPoolPreparedStatementPerConnectionSize: 20
# 配置监控统计拦截的filters
filters: stat
# asyncInit是1.1.4中新增加的配置,如果有initialSize数量较多时,打开会加快应用启动时间
asyncInit: true
mybatis-plus:
# 包扫描
type-aliases-package: com.example.model
mapper-locations: classpath:mapper/*.xml
configuration:
# 开启驼峰
map-underscore-to-camel-case: true
application.properties
# 格式化全局时间字段
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
# 指定时间区域类型
spring.jackson.time-zone=GMT+8
前端
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Demo-Manage</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">Demo Manage</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
赵云
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
<dd><a href="">退出</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="javascript:;">列表三</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">内容主体区域</div>
</div>
<!-- <div class="layui-footer">-->
<!-- <!– 底部固定区域 –>-->
<!-- © layui.com - 底部固定区域-->
<!-- </div>-->
</div>
<script src="layui/layui.js"></script>
<script>
//JavaScript代码区域
layui.use(['element', 'layer', 'util'], function(){
var element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
//头部事件
util.event('lay-header-event', {
//左侧菜单事件
menuLeft: function(othis){
layer.msg('展开左侧菜单的操作', {
icon: 0});
}
,menuRight: function(){
layer.open({
type: 1
,content: '<div style="padding: 15px;">处理右侧面板的操作</div>'
,area: ['260px', '100%']
,offset: 'rt' //右上角
,anim: 5
,shadeClose: true
});
}
});
});
</script>
</body>
</html>
login.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" href="/layui/css/layui.css">
<link rel="stylesheet" href="/layui/css/admin.css">
<link rel="stylesheet" href="/layui/css/log.css">
</head>
<body>
<div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;">
<div class="layadmin-user-login-main">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2>Demo-Manage</h2>
<p>基于Layui的后台管理系统</p>
</div>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username"></label>
<input type="text" name="username" id="LAY-user-login-username" lay-verify="required" placeholder="用户名" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password"></label>
<input type="password" name="password" id="LAY-user-login-password" lay-verify="required" placeholder="密码" readonly onfocus="this.removeAttribute('readonly');" class="layui-input">
</div>
<div class="layui-form-item" style="margin-bottom: 20px;">
<input type="checkbox" name="remember" lay-skin="primary" title="记住密码" >
<a href="#" class="layadmin-user-jump-change layadmin-link" style="margin-top: 7px;">忘记密码?</a>
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="LAY-user-login-submit">登 入</button>
</div>
<div class="layui-trans layui-form-item layadmin-user-login-other">
<label>社交账号登入</label>
<a href="javascript:;"><i class="layui-icon layui-icon-login-qq"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo"></i></a>
<a href="#" class="layadmin-user-jump-change layadmin-link">注册帐号</a>
</div>
</div>
</div>
</div>
<script src="/layui/layui.js"></script>
<script>
//JavaScript代码区域
layui.use(['layer','element','form'], function(){
var layer = layui.layer;
var form = layui.form;
var element = layui.element;
});
</script>
</body>
</html>
这里面有自定义的css
自定义css

admin.css
/** layuiAdmin.std-v1.2.1 LPPL License By http://www.layui.com/admin/ */
html #layuicss-layuiAdmin{
display:none;position:absolute;width:1989px}::-webkit-input-placeholder{
color:#ccc}html{
background-color:#f2f2f2;color:#666}.layadmin-tabsbody-item,[template]{
display:none}[lay-href],[lay-tips],[layadmin-event]{
cursor:pointer}.layui-layout-admin .layui-header{
position:fixed;top:0;left:0;width:100%;height:50px}.layui-layout-admin .layui-header .layui-nav .layui-nav-child a{
color:#333}.layui-layout-admin .layui-side{
width:220px;top:0;z-index:1001}.layui-layout-admin .layui-header .layui-nav .layui-nav-item,.layui-layout-admin .layui-logo{
height:50px;line-height:50px}.layui-layout-admin .layui-logo{
position:fixed;left:0;top:0;z-index:1002;width:220px;height:49px;padding:0 15px;box-sizing:border-box;overflow:hidden;font-weight:300;background-repeat:no-repeat;background-position:center center}.layadmin-pagetabs,.layui-layout-admin .layui-body,.layui-layout-admin .layui-footer,.layui-layout-admin .layui-layout-left{
left:220px}.layadmin-pagetabs{
position:fixed;top:50px;right:0;z-index:999}.layadmin-pagetabs .layui-breadcrumb{
padding:0 15px}.layui-layout-admin .layui-body{
position:fixed;top:90px;bottom:0}.layui-layout-admin .layui-body .layadmin-tabsbody-item{
position:absolute;top:0;bottom:0;left:0;right:0;overflow:hidden}.layui-layout-admin .layui-header .layui-nav-img{
width:26px;height:26px}.layui-layout-admin .layui-header .layui-nav-child{
top:55px}.layui-layout-admin .layui-header .layui-layout-right .layui-nav-child{
left:auto;right:0}.layui-layout-admin .layui-header .layui-nav .layui-nav-child dd.layui-this,.layui-layout-admin .layui-header .layui-nav .layui-nav-child dd.layui-this a{
background:0 0}.layadmin-pagetabs,.layui-layout-admin .layui-body,.layui-layout-admin .layui-footer,.layui-layout-admin .layui-header .layui-layout-right,.layui-layout-admin .layui-header .layui-nav .layui-nav-item,.layui-layout-admin .layui-layout-left,.layui-layout-admin .layui-logo,.layui-layout-admin .layui-side{
transition:all .3s;-webkit-transition:all .3s}.layui-icon-login-qq{
color:#3492ED}.layui-icon-login-wechat{
color:#4DAF29}.layui-icon-login-weibo{
color:#CF1900}.layui-form[wid100] .layui-form-label{
width:100px}.layui-form[wid100] .layui-input-block{
margin-left:130px}@media screen and (max-width:450px){
.layui-form[wid100] .layui-form-item .layui-input-inline{
margin-left:132px}.layui-form[wid100] .layui-form-item .layui-input-inline+.layui-form-mid{
margin-left:130px}}.layui-form-item .layui-input-company{
width:auto;padding-right:10px;line-height:38px}.layui-bg-white{
background-color:#fff}.layadmin-loading{
position:absolute;left:50%;top:50%;margin:-16px -15px;font-size:30px;color:#c2c2c2}.layadmin-fixed{
position:fixed;left:0;top:0;z-index:999}.layadmin-link{
color:#029789!important}.layadmin-link:hover{
opacity:.8}.layui-layer-admin .layui-layer-title{
height:50px;line-height:50px;border:0;background-color:#20222A;color:#fff}.layui-layer-admin i[close]{
position:absolute;padding:5px;right:10px;top:12px;color:#fff;cursor:pointer}.layui-layer-admin .layui-layer-content{
padding:20px;line-height:22px}.layui-layer-admin .layui-layer-content cite{
font-style:normal;color:#FF5722}.layui-layer-adminRight{
top:50px!important;bottom:0;box-shadow:1px 1px 10px rgba(0,0,0,.1);border-radius:0;overflow:auto}.layadmin-note .layui-layer-content{
padding:0}.layadmin-note textarea{
display:block;width:300px;height:132px;min-width:300px;min-height:132px;line-height:20px;padding:10px 20px;border:none;box-sizing:border-box;color:#666;word-wrap:break-word}.layui-layout-admin .layui-layout-left{
padding:0 10px}.layui-layout-admin .layui-layout-left .layui-nav-item{
margin:0 20px}.layui-layout-admin .layui-input-search{
display:inline-block;vertical-align:middle;height:32px;border:none;cursor:text}.layui-layout-admin .layui-layout-left a,.layui-layout-admin .layui-layout-right{
padding:0}.layui-header .layui-nav-item .layui-icon{
position:relative;top:1px;font-size:16px}.layui-header .layui-layout-right .layui-badge-dot{
margin-left:11px}.layui-header .layui-nav .layui-this:after,.layui-layout-admin .layui-header .layui-nav-bar{
top:0!important;bottom:auto;height:3px;background-color:#fff;background-color:rgba(255,255,255,.3)}.layadmin-body-shade{
position:fixed;display:none;left:0;right:0;top:0;bottom:0;background-color:rgba(0,0,0,.3);z-index:1000}.layui-side-menu .layui-side-scroll{
width:240px}.layui-side-menu .layui-nav{
width:220px;margin-top:50px;background:0 0}.layui-side-menu .layui-nav .layui-nav-item a{
height:40px;line-height:40px;padding-left:45px;padding-right:30px}.layui-side-menu .layui-nav .layui-nav-item>a{
padding-top:8px;padding-bottom:8px}.layui-side-menu .layui-nav .layui-nav-item a:hover{
background:0 0}.layui-side-menu .layui-nav .layui-nav-itemed>.layui-nav-child{
padding:5px 0}.layui-side-menu .layui-nav .layui-nav-item .layui-icon{
position:absolute;top:50%;left:20px;margin-top:-19px}.layui-side-menu .layui-nav .layui-nav-child .layui-nav-child{
background:0 0!important}.layui-side-menu .layui-nav .layui-nav-child .layui-nav-child a{
padding-left:60px}.layui-side-menu .layui-nav .layui-nav-more{
right:15px}@media screen and (max-width:992px){
.layui-layout-admin .layui-side{
transform:translate3d(-220px,0,0);-webkit-transform:translate3d(-220px,0,0);width:220px}.layadmin-pagetabs,.layui-layout-admin .layui-body,.layui-layout-admin .layui-footer,.layui-layout-admin .layui-layout-left{
left:0}}.layadmin-side-shrink .layui-layout-admin .layui-logo{
width:60px;background-image:url(res/logo.png)}.layadmin-side-shrink .layui-layout-admin .layui-logo span{
display:none}.layadmin-side-shrink .layui-side{
left:0;width:60px}.layadmin-side-shrink .layadmin-pagetabs,.layadmin-side-shrink .layui-layout-admin .layui-body,.layadmin-side-shrink .layui-layout-admin .layui-footer,.layadmin-side-shrink .layui-layout-admin .layui-layout-left{
left:60px}.layadmin-side-shrink .layui-side-menu .layui-nav{
position:static;width:60px}.layadmin-side-shrink .layui-side-menu .layui-nav-item{
position:static}.layadmin-side-shrink .layui-side-menu .layui-nav-item>a{
padding-right:0}.layadmin-side-shrink .layui-side-menu .layui-nav-item cite,.layadmin-side-shrink .layui-side-menu .layui-nav>.layui-nav-item>.layui-nav-child,.layadmin-side-shrink .layui-side-menu .layui-nav>.layui-nav-item>a .layui-nav-more{
display:none;padding:8px 0;width:200px}.layadmin-side-shrink .layui-side-menu .layui-nav>.layui-nav-itemed>a{
background:rgba(0,0,0,.3)}.layadmin-side-spread-sm .layadmin-pagetabs,.layadmin-side-spread-sm .layui-layout-admin .layui-body,.layadmin-side-spread-sm .layui-layout-admin .layui-footer,.layadmin-side-spread-sm .layui-layout-admin .layui-layout-left{
left:0;transform:translate3d(220px,0,0);-webkit-transform:translate3d(220px,0,0)}.layadmin-side-spread-sm .layui-layout-admin .layui-layout-right{
transform:translate3d(220px,0,0);-webkit-transform:translate3d(220px,0,0)}.layadmin-side-spread-sm .layui-side{
transform:translate3d(0,0,0);-webkit-transform:translate3d(0,0,0)}.layadmin-side-spread-sm .layadmin-body-shade{
display:block}.layadmin-pagetabs .layui-tab-title li:first-child .layui-tab-close,.layadmin-tabs-select.layui-nav .layui-nav-bar,.layadmin-tabs-select.layui-nav .layui-nav-more{
display:none}.layadmin-pagetabs{
height:40px;line-height:40px;padding:0 80px 0 40px;background-color:#fff;box-sizing:border-box;box-shadow:0 1px 2px 0 rgba(0,0,0,.1)}.layadmin-pagetabs .layadmin-tabs-control{
position:absolute;top:0;width:40px;height:100%;text-align:center;cursor:pointer;transition:all .3s;-webkit-transition:all .3s;box-sizing:border-box;border-left:1px solid #f6f6f6}.layadmin-pagetabs .layadmin-tabs-control:hover{
background-color:#f6f6f6}.layadmin-pagetabs .layui-icon-prev{
left:0;border-left:none;border-right:1px solid #f6f6f6}.layadmin-pagetabs .layui-icon-next{
right:40px}.layadmin-pagetabs .layui-icon-down{
right:0}.layadmin-tabs-select.layui-nav{
position:absolute;left:0;top:0;width:100%;height:100%;padding:0;background:0 0}.layadmin-tabs-select.layui-nav .layui-nav-item{
line-height:40px}.layadmin-tabs-select.layui-nav .layui-nav-item>a{
height:40px}.layadmin-tabs-select.layui-nav .layui-nav-item a{
color:#666}.layadmin-tabs-select.layui-nav .layui-nav-child{
top:40px;left:auto;right:0}.layadmin-tabs-select.layui-nav .layui-nav-child dd.layui-this,.layadmin-tabs-select.layui-nav .layui-nav-child dd.layui-this a{
background-color:#f2f2f2!important;color:#333}.layadmin-pagetabs .layui-tab{
margin:0;overflow:hidden}.layadmin-pagetabs .layui-tab-title{
height:40px;border:none}.layadmin-pagetabs .layui-tab-title li{
min-width:0;line-height:40px;max-width:160px;text-overflow:ellipsis;padding-right:40px;overflow:hidden;border-right:1px solid #f6f6f6;vertical-align:top}.layadmin-pagetabs .layui-tab-title li:first-child{
padding-right:15px}.layadmin-pagetabs .layui-tab-title li .layui-tab-close{
position:absolute;right:8px;top:50%;margin:-7px 0 0;width:16px;height:16px;line-height:16px;border-radius:50%;font-size:12px}.layadmin-pagetabs .layui-tab-title li:after{
content:'';position:absolute;top:0;left:0;width:0;height:2px;border-radius:0;background-color:#292B34;transition:all .3s;-webkit-transition:all .3s}.layadmin-pagetabs .layui-tab-title li:hover:after{
width:100%}.layadmin-pagetabs .layui-tab-title li.layui-this,.layadmin-pagetabs .layui-tab-title li:hover{
background-color:#f6f6f6}.layadmin-pagetabs .layui-tab-title li.layui-this:after{
width:100%;border:none;height:2px;background-color:#292B34}.layadmin-tabspage-none .layui-layout-admin .layui-header{
border-bottom:none;box-shadow:0 1px 2px 0 rgba(0,0,0,.05)}.layadmin-tabspage-none .layui-layout-admin .layui-body{
top:50px}.layadmin-tabspage-none .layadmin-header{
display:block}.layadmin-tabspage-none .layadmin-header .layui-breadcrumb{
border-top:1px solid #f6f6f6}.layui-layout-admin .layui-header{
border-bottom:1px solid #f6f6f6;box-sizing:border-box;background-color:#fff}.layui-layout-admin .layui-header a,.layui-layout-admin .layui-header a cite{
color:#333}.layui-layout-admin .layui-header a:hover{
color:#000}.layui-layout-admin .layui-header .layui-nav .layui-nav-more{
border-top-color:#666}.layui-layout-admin .layui-header .layui-nav .layui-nav-mored{
border-color:transparent transparent #666}.layui-layout-admin .layui-header .layui-nav .layui-this:after,.layui-layout-admin .layui-header .layui-nav-bar{
height:2px;background-color:#20222A}.layui-layout-admin .layui-logo{
background-color:#20222A;box-shadow:0 1px 2px 0 rgba(0,0,0,.15)}.layui-layout-admin .layui-logo,.layui-layout-admin .layui-logo a{
color:#fff;color:rgba(255,255,255,.8)}.layui-side-menu{
box-shadow:1px 0 2px 0 rgba(0,0,0,.05)}.layui-layout-admin .layui-footer{
padding:10px 0;text-align:center;box-shadow:0 -1px 2px 0 rgba(0,0,0,.05)}.layadmin-setTheme-side,.layui-side-menu{
background-color:#20222A;color:#fff}.layadmin-setTheme-header,.layui-layout-admin .layui-footer{
background-color:#fff}.layui-tab-admin .layui-tab-title{
background-color:#393D49;color:#fff}.layui-fluid{
padding:15px}.layadmin-header{
display:none;height:50px;line-height:50px;margin-bottom:0;border-radius:0}.layadmin-header .layui-breadcrumb{
padding:0 15px}.layui-card-header{
position:relative}.layui-card-header .layui-icon{
line-height:initial;position:absolute;right:15px;top:50%;margin-top:-7px}.layadmin-iframe{
position:absolute;width:100%;height:100%;left:0;top:0;right:0;bottom:0}.layadmin-carousel{
height:185px!important;background-color:#fff}.layadmin-carousel .layui-carousel-ind li{
background-color:#e2e2e2}.layadmin-carousel .layui-carousel-ind li:hover{
background-color:#c2c2c2}.layadmin-carousel .layui-carousel-ind li.layui-this{
background-color:#999}.layadmin-carousel .layui-carousel,.layadmin-carousel>[carousel-item]>*{
background-color:#fff}.layadmin-carousel .layui-col-space10{
margin:0}.layadmin-carousel .layui-carousel-ind{
position:absolute;top:-41px;text-align:right}.layadmin-carousel .layui-carousel-ind ul{
background:0 0}.layui-card .layui-tab-brief .layui-tab-title{
height:42px;border-bottom-color:#f6f6f6}.layui-card .layui-tab-brief .layui-tab-title li{
margin:0 15px;padding:0;line-height:42px}.layui-card .layui-tab-brief .layui-tab-title li.layui-this{
color:#333}.layui-card .layui-tab-brief .layui-tab-title .layui-this:after{
height:43px}.layui-card .layui-tab-brief .layui-tab-content{
padding:15px}.layui-card .layui-table-view{
margin:0}.layadmin-shortcut li{
text-align:center}.layadmin-shortcut li .layui-icon{
display:inline-block;width:100%;height:60px;line-height:60px;text-align:center;border-radius:2px;font-size:30px;background-color:#F8F8F8;color:#333;transition:all .3s;-webkit-transition:all .3s}.layadmin-shortcut li cite{
position:relative;top:2px;display:block;color:#666;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;font-size:14px}.layadmin-shortcut li:hover .layui-icon{
background-color:#f2f2f2}.layadmin-backlog .layadmin-backlog-body{
display:block;padding:10px 15px;background-color:#f8f8f8;color:#999;border-radius:2px;transition:all .3s;-webkit-transition:all .3s}.layadmin-backlog-body h3{
padding-bottom:10px;font-size:12px}.layadmin-backlog-body p cite{
font-style:normal;font-size:30px;font-weight:300;color:#009688}.layadmin-backlog-body:hover{
background-color:#f2f2f2;color:#888}.layadmin-dataview{
height:332px!important}.layadmin-dataview>[carousel-item]:before{
display:none}.layadmin-dataview>[carousel-item]>div{
height:332px}.layadmin-takerates{
padding-top:5px}.layadmin-takerates .layui-progress{
margin:50px 0 60px}.layadmin-takerates .layui-progress:last-child{
margin-bottom:10px}.layadmin-takerates .layui-progress h3{
position:absolute;right:0;top:-35px;color:#999;font-size:14px}.layadmin-takerates .layui-progress-bar{
text-align:left}.layadmin-takerates .layui-progress-text{
top:-35px;line-height:26px;font-size:26px}.layadmin-news{
height:60px!important;padding:5px 0}.layadmin-news a{
display:block;line-height:60px;text-align:center}.layadmin-news .layui-carousel-ind{
height:45px}.layadmin-list li{
margin-bottom:6px;padding-bottom:6px;border-bottom-color:#f6f6f6;list-style-position:inside;list-style-type:disc;text-overflow:ellipsis;overflow:hidden;white-space:nowrap}.layadmin-list li a{
color:#666}.layadmin-list li a:hover{
color:#009688}.layadmin-list li:last-child{
border:none;padding:0;margin:0}.layadmin-text p{
margin-bottom:10px;text-indent:2em}.layadmin-text p:last-child{
margin:0}.layadmin-font-em{
font-size:13px;color:#758697}.layui-card-header .layui-a-tips{
position:absolute;right:15px;color:#01AAED}.layuiadmin-card-text{
background-color:#f8f8f8;color:#777;padding:24px}.layuiadmin-card-text .layui-text-top{
padding-bottom:10px}.layuiadmin-card-text .layui-text-top i{
margin-right:10px;font-size:24px;color:#009688}.layuiadmin-card-text .layui-text-top a{
line-height:24px;font-size:16px;vertical-align:top}.layuiadmin-card-text .layui-text-center{
height:44px;line-height:22px;margin-bottom:10px;overflow:hidden}.layuiadmin-card-text .layui-text-bottom{
position:relative}.layuiadmin-card-text .layui-text-bottom a{
color:#777;font-size:12px;text-overflow:ellipsis;word-break:break-all}.layuiadmin-card-text .layui-text-bottom span{
color:#CCC;font-size:12px;position:absolute;right:0}.layuiadmin-badge,.layuiadmin-btn-group,.layuiadmin-span-color{
position:absolute;right:15px}.layuiadmin-card-link a:hover,.layuiadmin-card-team li a:hover,.layuiadmin-card-text a:hover{
color:#01AAED;transition:all .3s}.layuiadmin-card-status{
padding:0 10px 10px}.layuiadmin-card-status dd{
padding:15px 0;border-bottom:1px solid #EEE;display:-webkit-flex;display:flex}.layuiadmin-card-status dd:last-child{
border:none}.layuiadmin-card-status dd div.layui-status-img,.layuiadmin-card-team .layui-team-img{
width:32px;height:32px;border-radius:50%;background-color:#009688;margin-right:15px}.layuiadmin-card-status dd div.layui-status-img a{
width:100%;height:100%;display:inline-block;text-align:center;line-height:32px}.layuiadmin-card-status dd div.layui-status-img img,.layuiadmin-card-team .layui-team-img img{
width:50%;height:50%}.layuiadmin-card-status dd div a{
color:#01AAED}.layuiadmin-card-status dd div span{
color:#BBB}.layuiadmin-card-link{
padding-left:10px;font-size:0}.layuiadmin-card-link a{
display:inline-block;width:25%;color:#666;font-size:14px;margin-bottom:12px}.layuiadmin-card-link button{
vertical-align:top}.layuiadmin-card-link button:hover{
color:#009688}.layuiadmin-card-team li{
padding:10px 0 10px 10px}.layuiadmin-card-team .layui-team-img{
display:inline-block;margin-right:8px;width:24px;height:24px;text-align:center;line-height:24px}.layuiadmin-card-team span{
color:#777}.layuiadmin-badge{
top:50%;margin-top:-9px;color:#01AAED}.layuiadmin-card-list{
padding:15px}.layuiadmin-card-list p.layuiadmin-big-font{
font-size:36px;color:#666;line-height:36px;padding:5px 0 10px;overflow:hidden;text-overflow:ellipsis;word-break:break-all;white-space:nowrap}.layuiadmin-card-list p.layuiadmin-normal-font{
padding-bottom:10px;font-size:20px;color:#666;line-height:24px}.layuiadmin-span-color{
font-size:14px}.layuiadmin-span-color i{
padding-left:5px}.layuiadmin-card-status li{
position:relative;padding:10px 0;border-bottom:1px solid #EEE}.layuiadmin-card-status li h3{
padding-bottom:5px;font-weight:700}.layuiadmin-card-status li p{
padding-bottom:10px}.layuiadmin-card-status li>span{
color:#999}.layuiadmin-home2-usernote .layuiadmin-reply{
display:none;position:absolute;right:0;bottom:12px}.layuiadmin-home2-usernote li:hover .layuiadmin-reply{
display:block}.layuiadmin-page-table td span{
color:#2F4056}.layuiadmin-page-table td span.first{
color:#FF5722}.layuiadmin-page-table td span.second{
color:#FFB800}.layuiadmin-page-table td span.third{
color:#5FB878}.layuiAdmin-msg-detail h1{
font-size:16px}.layuiAdmin-msg-detail .layui-card-header{
height:auto;line-height:30px;padding:15px}.layuiAdmin-msg-detail .layui-card-header span{
padding:0 5px;color:#999}.layuiAdmin-msg-detail .layui-card-header span:first-child{
padding-left:0}.layuiAdmin-msg-detail .layui-card-body{
padding:15px}.layuiadmin-content-bread{
padding-bottom:20px}.layuiadmin-order-progress{
position:relative;top:12px}.layui-card-header.layuiadmin-card-header-auto{
padding-top:15px;padding-bottom:15px;height:auto}.layuiadmin-card-header-auto i.layuiadmin-button-btn{
position:relative;right:0;top:0;vertical-align:middle}.layuiadmin-card-header-auto .layui-form-item:last-child{
margin-bottom:0}.layadmin-setTheme{
padding:15px;overflow-x:hidden}.layadmin-setTheme>h5{
padding:20px 0 10px;color:#000}.layadmin-setTheme>h5:first-child{
padding-top:0}.layadmin-setTheme-color{
width:330px;font-size:0}.layadmin-setTheme-color li{
position:relative;display:inline-block;vertical-align:top;width:80px;height:50px;margin:0 15px 15px 0;background-color:#f2f2f2;cursor:pointer;font-size:12px;color:#666}.layadmin-setTheme-color li:after{
content:'';position:absolute;z-index:20;top:50%;left:50%;width:1px;height:0;border:1px solid #f2f2f2;transition:all .3s;-webkit-transition:all .3s;opacity:0}.layadmin-setTheme-color li.layui-this:after,.layadmin-setTheme-color li:hover:after{
width:100%;height:100%;padding:4px;top:-5px;left:-5px;border-color:#5FB878;opacity:1}.layadmin-setTheme-header{
position:relative;z-index:10;height:10px;border-top:1px solid #f2f2f2;border-right:1px solid #f2f2f2}.layadmin-setTheme-side{
position:absolute;left:0;top:0;width:20px;height:100%;z-index:11;box-shadow:1px 0 2px 0 rgba(0,0,0,.05)}.layadmin-setTheme-logo{
position:absolute;left:0;top:0;width:100%;height:10px;box-shadow:0 1px 2px 0 rgba(0,0,0,.15)}.layadmin-form-right{
text-align:right}.layadmin-about p{
margin-bottom:10px}.layadmin-menu-list .layui-card-header{
height:50px;line-height:50px;font-size:16px}.layadmin-menu-list .layui-card-header:active{
background-color:#f2f2f2}.layadmin-menu-list .layui-card-header .layui-icon{
position:relative;top:1px;left:0;display:inline-block;margin:0 10px;font-size:18px}@-webkit-keyframes layui-rl{
from{
-webkit-transform:translate3d(100%,0,0)}to{
-webkit-transform:translate3d(0,0,0)}}@keyframes layui-rl{
from{
transform:translate3d(100%,0,0)}to{
transform:translate3d(0,0,0)}}.layui-anim-rl{
-webkit-animation-name:layui-rl;animation-name:layui-rl}@-webkit-keyframes layui-lr{
from{
-webkit-transform:translate3d(0 0,0);opacity:1}to{
-webkit-transform:translate3d(100%,0,0);opacity:1}}@keyframes layui-lr{
from{
transform:translate3d(0,0,0)}to{
transform:translate3d(100%,0,0)}}.layui-anim-lr,.layui-anim-rl.layer-anim-close{
-webkit-animation-name:layui-lr;animation-name:layui-lr}.layadmin-tips{
margin-top:30px;text-align:center}.layadmin-tips .layui-icon[face]{
display:inline-block;font-size:300px;color:#393D49}.layadmin-tips .layui-text{
width:500px;margin:30px auto;padding-top:20px;border-top:5px solid #009688;font-size:16px}.layadmin-tips h1{
font-size:100px;line-height:100px;color:#009688}.layadmin-tips .layui-text .layui-anim{
display:inline-block}@media screen and (max-width:768px){
.layadmin-panel-selection{
margin:0;width:auto}.layui-body .layui-nav .layui-nav-item{
display:block}.layui-layout-admin .layui-body .layadmin-tabsbody-item{
-webkit-overflow-scrolling:touch;overflow:auto}}
log.css
/** layuiAdmin.std-v1.2.1 LPPL License By http://www.layui.com/admin/ */
#LAY_app,body,html{
height:100%}.layui-layout-body{
overflow:auto}#LAY-user-login,.layadmin-user-display-show{
display:block!important}.layadmin-user-login{
position:relative;left:0;top:0;padding:110px 0;min-height:100%;box-sizing:border-box}.layadmin-user-login-main{
width:375px;margin:0 auto;box-sizing:border-box}.layadmin-user-login-box{
padding:20px}.layadmin-user-login-header{
text-align:center}.layadmin-user-login-header h2{
margin-bottom:10px;font-weight:300;font-size:30px;color:#000}.layadmin-user-login-header p{
font-weight:300;color:#999}.layadmin-user-login-body .layui-form-item{
position:relative}.layadmin-user-login-icon{
position:absolute;left:1px;top:1px;width:38px;line-height:36px;text-align:center;color:#d2d2d2}.layadmin-user-login-body .layui-form-item .layui-input{
padding-left:38px}.layadmin-user-login-codeimg{
max-height:38px;width:100%;cursor:pointer;box-sizing:border-box}.layadmin-user-login-other{
position:relative;font-size:0;line-height:38px;padding-top:20px}.layadmin-user-login-other>*{
display:inline-block;vertical-align:middle;margin-right:10px;font-size:14px}.layadmin-user-login-other .layui-icon{
position:relative;top:2px;font-size:26px}.layadmin-user-login-other a:hover{
opacity:.8}.layadmin-user-jump-change{
float:right}.layadmin-user-login-footer{
position:absolute;left:0;bottom:0;width:100%;line-height:30px;padding:20px;text-align:center;box-sizing:border-box;color:rgba(0,0,0,.5)}.layadmin-user-login-footer span{
padding:0 5px}.layadmin-user-login-footer a{
padding:0 5px;color:rgba(0,0,0,.5)}.layadmin-user-login-footer a:hover{
color:rgba(0,0,0,1)}.layadmin-user-login-main[bgimg]{
background-color:#fff;box-shadow:0 0 5px rgba(0,0,0,.05)}.ladmin-user-login-theme{
position:fixed;bottom:0;left:0;width:100%;text-align:center}.ladmin-user-login-theme ul{
display:inline-block;padding:5px;background-color:#fff}.ladmin-user-login-theme ul li{
display:inline-block;vertical-align:top;width:64px;height:43px;cursor:pointer;transition:all .3s;-webkit-transition:all .3s;background-color:#f2f2f2}.ladmin-user-login-theme ul li:hover{
opacity:.9}@media screen and (max-width:768px){
.layadmin-user-login{
padding-top:60px}.layadmin-user-login-main{
width:300px}.layadmin-user-login-box{
padding:10px}}
前端内容测试
访问localhost:8080 (spring boot 默认访问static下的index.html)

访问localhost:8080/index.html