版权声明:本文为博主原创文章,请随便转载。 https://blog.csdn.net/qqyanjiang/article/details/75313628
我们在开发Android过程中,webview肯定是少不了的,多多少少得加载一些网页,有时候会遇到这种需求,加载webview时,网页是人家的,比如银行提供的交易界面,我们不能很好地自己去控制网页与原生之间的交互,每次都要填写一大串个人信息,姓名、性别、身份证等等,严重影响了用户体验。
于是需求自然就来了,在跳转webview时,将个人信息自动填入到网页中,省去用户手动去输入。

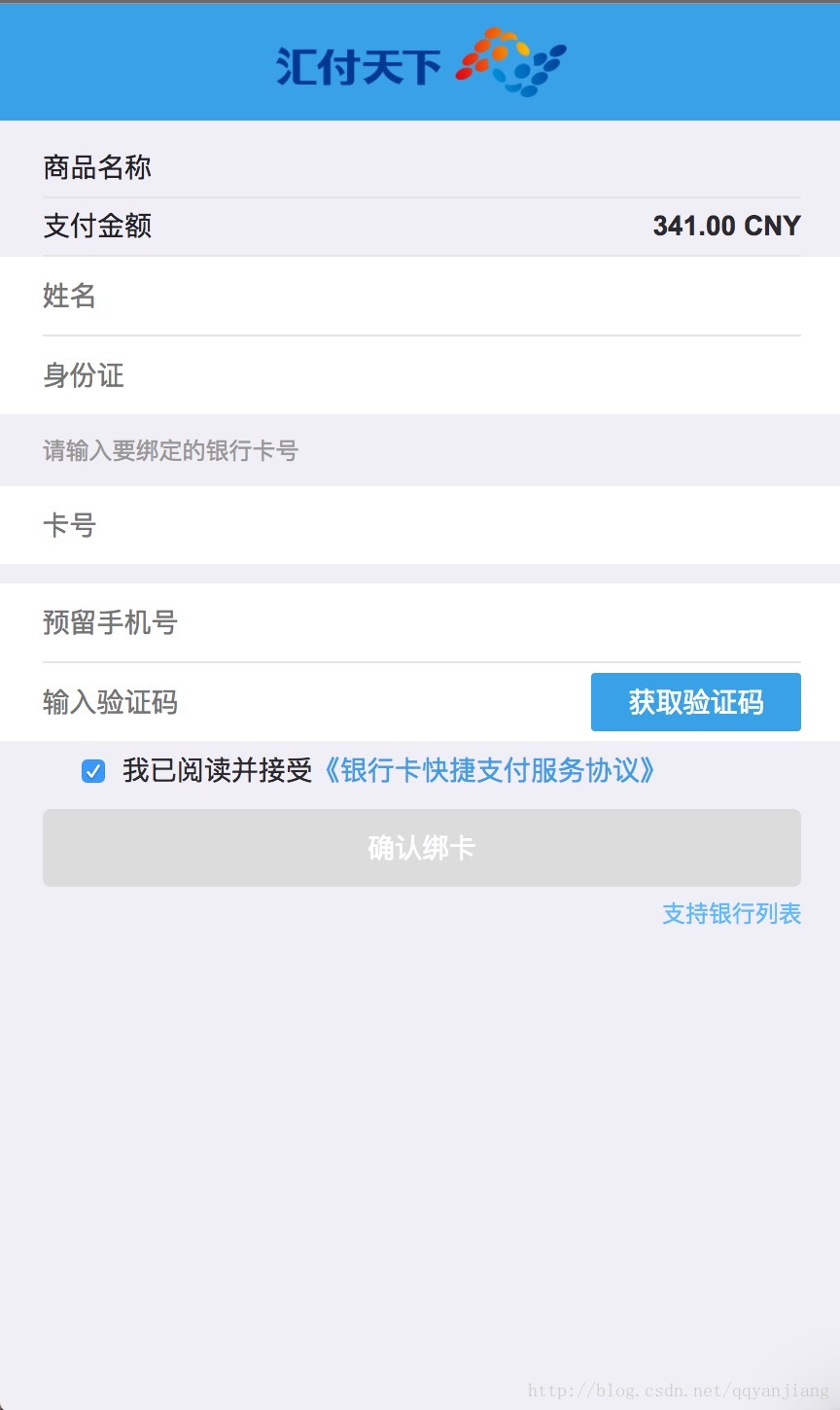
如上图所示,如果每次跳转到此页面,用户都要输入不少信息,我们这里只需要几行代码,就能满足需求。
public class TestActivity extends Activity {
private WebView mWebView;
private String url = "https://xxxxxxxxx";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_webview);
mWebView = (WebView) findViewById(R.id.webview);
mWebView.loadUrl(url);
WebSettings settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);
String name="小明";
String number="1111111111111111";
final String js = "javascript:document.getElementById('name').value = '" + name + "';document.getElementById('number').value='" + number + "';";
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
if (Build.VERSION.SDK_INT >= 19) {
view.evaluateJavascript(js, new ValueCallback<String>() {
@Override
public void onReceiveValue(String s) {
}
});
} else {
view.loadUrl(js);
}
}
});
}
}
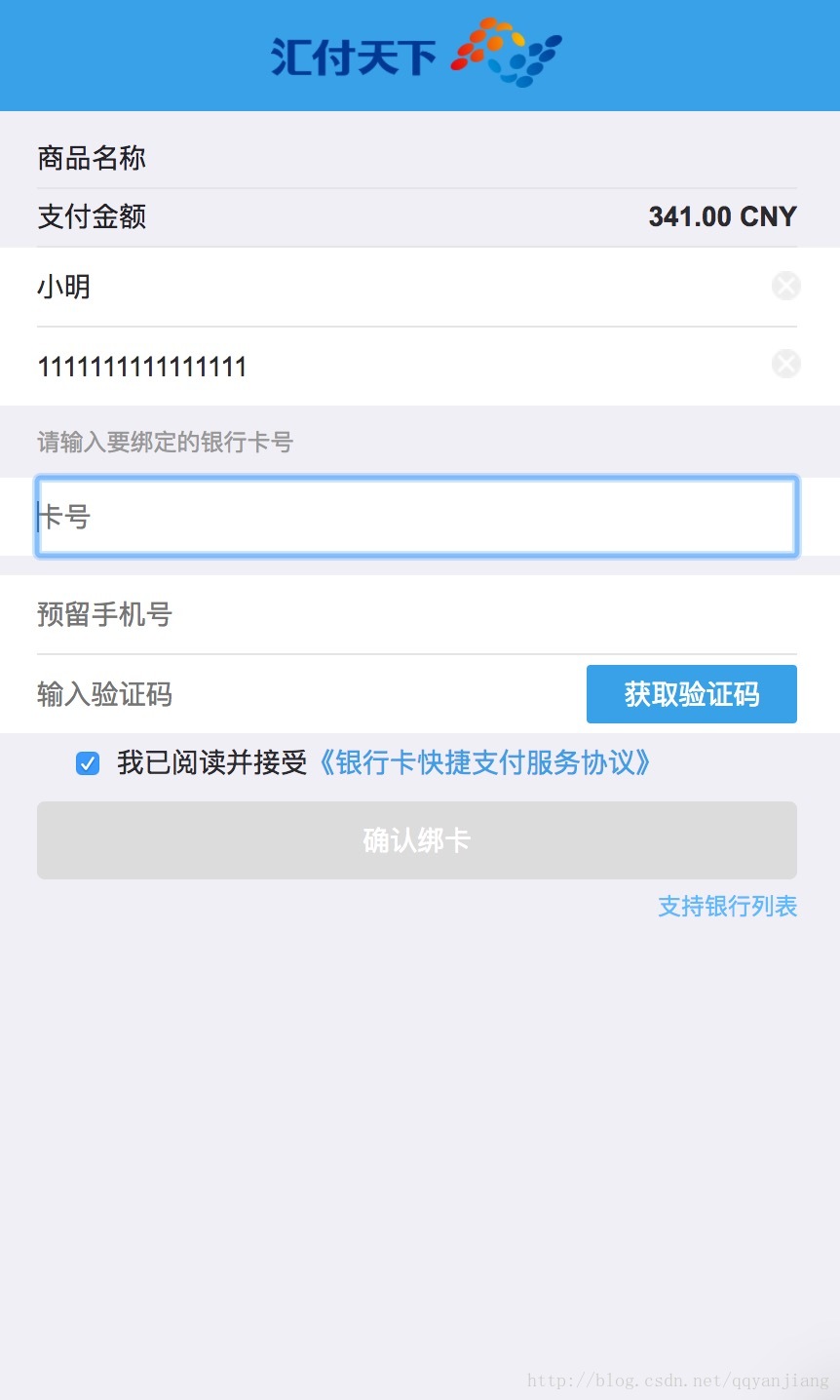
核心代码只有几句话,找到网页上该控件的id,输入框赋值value,此处我只列举了姓名和身份证,下面看下效果:

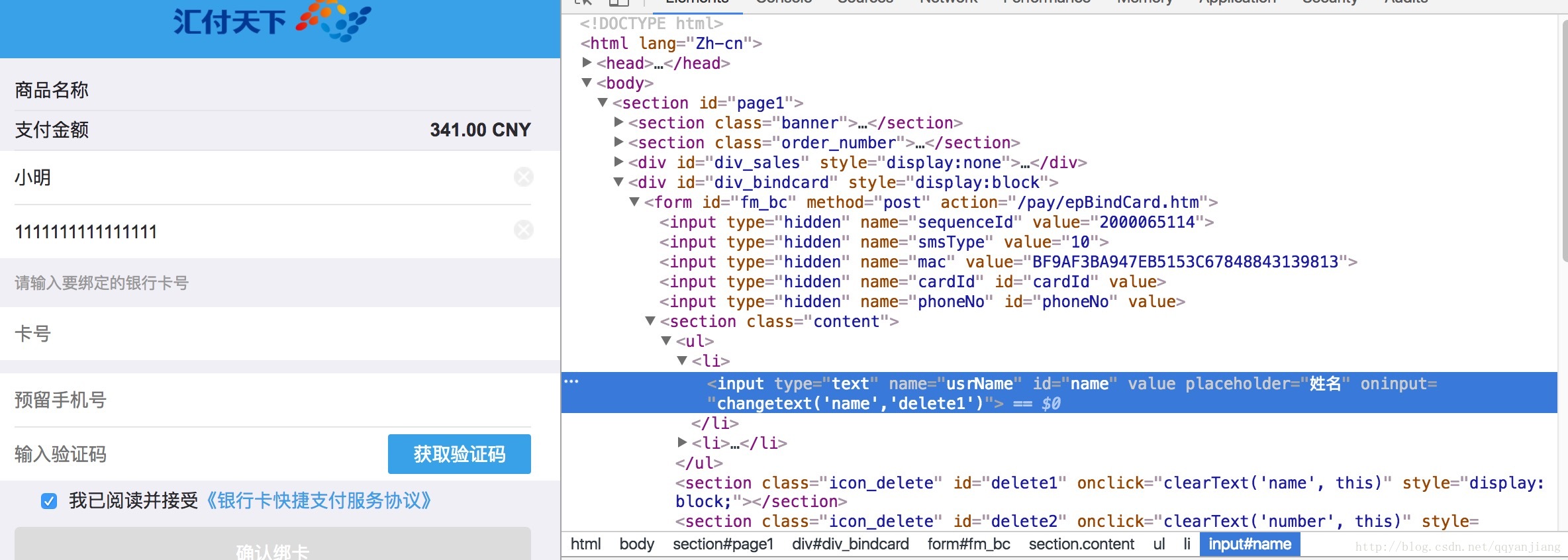
查找控件id很简单,打开浏览器开发者模式,找到对应的控件即可: