1. 基础知识
加载 URL (网络或者本地 assets 文件夹下的 html 文件)
加载 html 代码
Native 和 JavaScript 相互调用
加载网络 URL
webview.loadUrl("https://www.baidu.com/");
加载 assets 下的 html 文件
webview.loadUrl("file:///android_asset/test.html");
加载 html 代码
// 两个代码差不多
// 偶尔出现乱码
webview.loadData();
// 比上面的好一些, 可以友好解决编码问题
webview.loadDataWithBaseURL();
网页的前进后退
// 网页是否可以后退
webview.canGoBack();
// 网页进行后退
webview.goBack();
// 网页是否可以前进
webview.canGoForward();
// 网页进行前进
webview.goForward();
// 网页是否可以前进/后退 steps 步
webview.canGoBackOrForward(int steps);
// 网页进行前进/后退 steps 步
webview.goBackOrForward(int steps);
执行 JS 代码.
webview.loadUrl("javascript:alert('Hello world!')");
webview.evaluateJavascript("javascript:alert('Hello world!')", null);
2. 加载网页
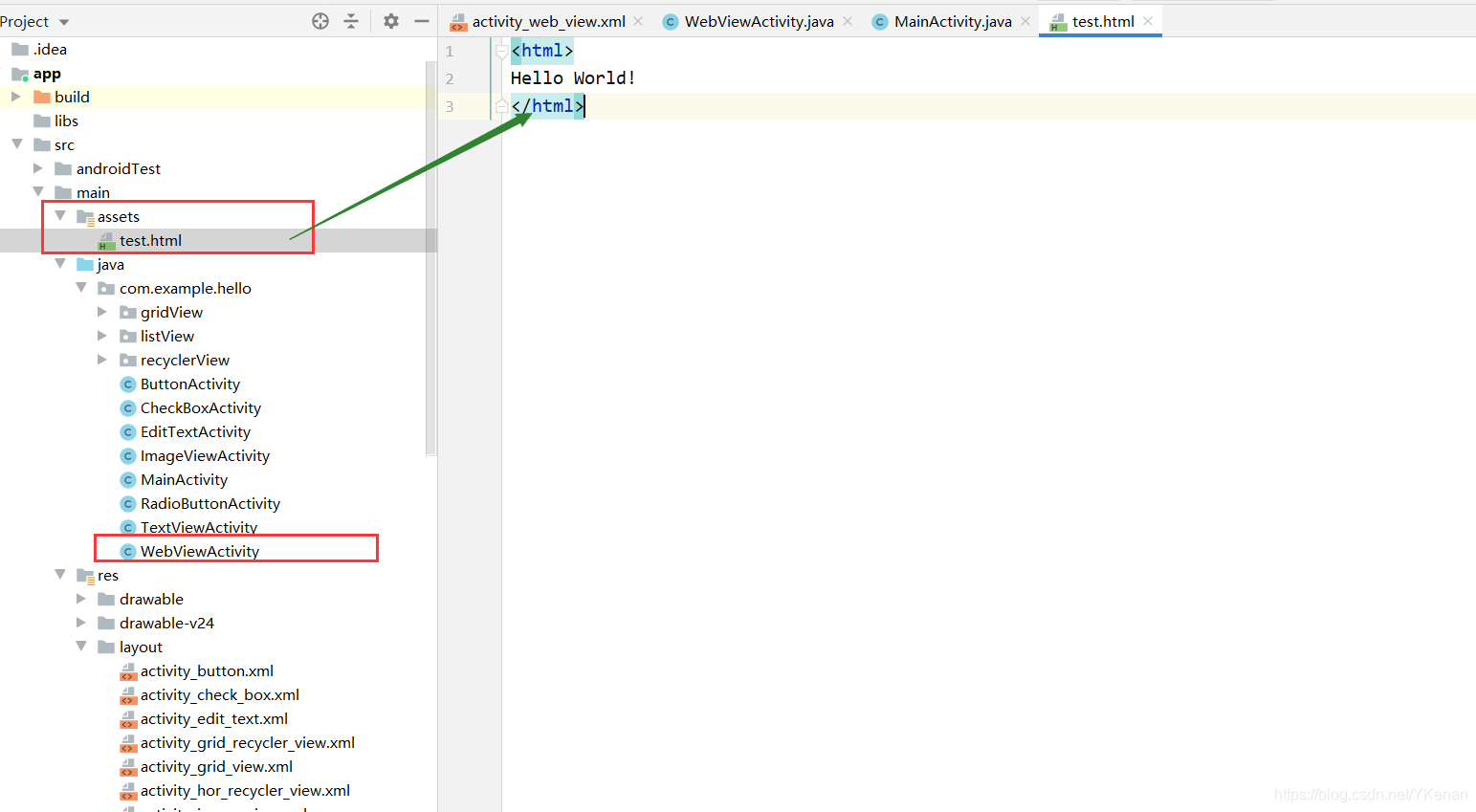
建立一个最简单的 html 文件

WebViewActivity
package com.example.hello;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewActivity extends AppCompatActivity {
// 声明
private WebView wb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
// 获取
wb = findViewById(R.id.wb);
// 加载本地 html 文件
wb.loadUrl("file:///android_asset/test.html");
}
}
activity_web_view
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WebViewActivity">
<WebView
android:id="@+id/wb"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>

加载网页上的页面
package com.example.hello;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.util.Log;
import android.view.KeyEvent;
import android.webkit.WebChromeClient;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewActivity extends AppCompatActivity {
// 声明
private WebView wb;
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
// 获取
wb = findViewById(R.id.wb);
// 加载本地 html 文件
// wb.loadUrl("file:///android_asset/test.html");
// 加载网页 html 文件
// 支持 JS 和 DOM
wb.getSettings().setJavaScriptEnabled(true);
wb.getSettings().setDomStorageEnabled(true);
// 防止所有后打开默认浏览器
wb.setWebViewClient(new MyWebViewClient());
wb.setWebChromeClient(new MyWebChromeClient());
wb.loadUrl("https://www.baidu.com/");
}
/**
* 防止返回到之前的 Activity
*
* @param keyCode 按键
* @param event 事件
* @return true
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && wb.canGoBack()) {
wb.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
static class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
view.loadUrl(request.getUrl().toString());
return super.shouldOverrideUrlLoading(view, request);
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Log.d("WebViewClient", "Page started...");
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
Log.d("WebViewClient", "Page Finished...");
}
}
/**
* 添加所有记录和 Title
*/
class MyWebChromeClient extends WebChromeClient {
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
}
@Override
public void onReceivedTitle(WebView view, String title) {
super.onReceivedTitle(view, title);
setTitle(title);
}
}
}
