SSM框架使用Echarts绘制动态数据可视化图表
1.前言
上一篇是说的jsp+servlet+echarts来实现动态数据的可视化,jsp+servlet+echarts实现动态数据的可视化
现在把它放到SSM框架里面去做一个读取mysql数据来实现动态可视化。
数据请求过程如下:
1.客户端通过ajax发送请求;
2.控制层controller接收请求;
3.获取mysql数据,转为Json格式并返回给客户端;
4.客户端接收数据后显示。
现在就以SSM框架使用Echarts绘制动态数据可视化图表,做个学习记录。
2.实践过程
如果你不会搭建SSM框架的话,可以参考:
SSM框架整合_java web普通版
SSM框架整合_maven版
我们这次使用ssm+echarts来实现一个小功能,查询学生的成绩并且制成图(饼状图和柱形图)。
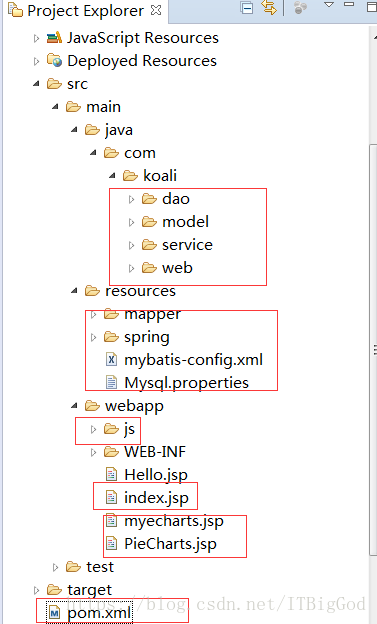
打开eclipse,新建一个maven项目,搭建好ssm框架。
如图:
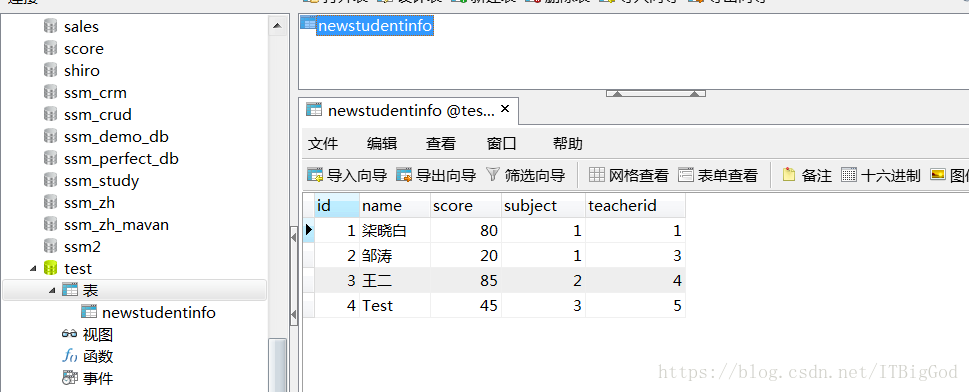
然后在数据库里面新建一个newstudentinfo表。
创建表(newstudentinfo)
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for `newstudentinfo`
-- ----------------------------
DROP TABLE IF EXISTS `newstudentinfo`;
CREATE TABLE `newstudentinfo` (
`id` int(11) NOT NULL auto_increment COMMENT '学号',
`name` varchar(20) default NULL COMMENT '姓名',
`score` decimal(4,2) default NULL COMMENT '分数',
`subject` int(11) default NULL COMMENT '科目编号',
`teacherid` int(11) default NULL COMMENT '任课教师编号',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records of newstudentinfo
-- ----------------------------
INSERT INTO `newstudentinfo` VALUES ('1', '柒晓白', '80.00', '1', '1');
INSERT INTO `newstudentinfo` VALUES ('2', '邹涛', '20.00', '1', '3');
INSERT INTO `newstudentinfo` VALUES ('3', '王二', '85.00', '2', '4');
INSERT INTO `newstudentinfo` VALUES ('4', 'Test', '45.00', '3', '5');
填入数据:
好了,反正就是ssm+mysql数据库准备完毕以后,开始使用echarts。
SSM框架使用Echarts绘制动态数据可视化图表的源代码从这开始。
1.客户端通过ajax发送请求;
新建一个前台页面
柱状图: myecharts.jsp:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ECharts</title>
<!-- 引入jquery.js -->
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<!-- 引入 echarts.js -->
<script type="text/javascript"
src="${pageContext.request.contextPath}/js/echarts.common.min.js"></script>
</head>
<body style="align: center; margin: 56px 0px 0px 25%;">
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px; height: 400px;"></div>
<a href="index.jsp">返回首页</a>
</body>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title : {
text : '异步数据加载示例'
},
tooltip : {},
legend : {
data : [ '销量' ]
},
xAxis : {
data : []
},
yAxis : {},
series : [ {
name : '销量',
type : 'bar',
data : []
} ]
});
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names = []; //类别数组(实际用来盛放X轴坐标值)
var nums = []; //销量数组(实际用来盛放Y坐标值)
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "echartServlet", //请求发送到TestServlet处
data : {},
dataType : "json", //返回数据形式为json
success : function(result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //挨个取出类别并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].num); //挨个取出销量并填入销量数组
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis : {
data : names
},
series : [ {
// 根据名字对应到相应的系列
name : '销量',
data : nums
} ]
});
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
</script>
</html>再建一个PieCharts.jsp
饼图PieCharts.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script src="${pageContext.request.contextPath}/js/jquery-3.2.1.min.js"></script>
<script src="${pageContext.request.contextPath}/js/echarts.common.min.js"></script>
</head>
<body style=" text-align: center; ">
<div id="pie" style="width: 500px;height: 300px;"></div>
<a href ="index.jsp">返回首页</a>
<script>
//初始化echarts
var pieCharts = echarts.init(document.getElementById("pie"));
//设置属性
pieCharts.setOption({
title: {
text: '学生成绩',
subtext: '成绩比',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data: []
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
series: [
{
name: '成绩',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: []
}
]
});
//显示一段动画
pieCharts.showLoading();
//异步请求数据
$.ajax({
type: "post",
async: true,
url: '${pageContext.request.contextPath}/getData',
data: [],
dataType: "json",
success: function (result) {
pieCharts.hideLoading();//隐藏加载动画
pieCharts.setOption({
title: {
text: '学生成绩',
subtext: '成绩比',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: 'left',
data: []
},
toolbox: {
show: true,
feature: {
mark: {show: true},
dataView: {show: true, readOnly: false},
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: {show: true},
saveAsImage: {show: true}
}
},
calculable: true,
series: [
{
name: '成绩',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: result
}
]
});
}
})
</script>
</body>
</html>
注意,echarts只接受json格式的数据,所以后台返回的就是json数据,
[NewStudent{id=1, name=’柒晓白’, score=80, subject=1, teacheridl=0}]
2.控制层controller接收请求和获取mysql数据,转为Json格式并返回给客户端;
在控制层新建一个EchartsController.java
代码:
package com.koali.web;
import com.koali.model.NewStudent;
import com.koali.model.sorceResult;
import com.koali.service.NewStudentInfoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
@Controller
public class EchartsController {
@Autowired
private NewStudentInfoService newStudentInfoService;
//首页柱状图
@RequestMapping(value = "/hello")
@ResponseBody
public List<NewStudent> page() {
//list获取sql数据
List<NewStudent> newStudents = newStudentInfoService.getAllStudent();
System.out.println("hello页面请求数据:" + newStudents.size());
System.out.println("柱状图请求数据:" +newStudents.toString());
return newStudents;
}
@RequestMapping(value = "/getScore")
@ResponseBody
public List<Integer> getScore() {
List<NewStudent> newStudents = newStudentInfoService.getAllStudent();
List<Integer> scores = null;
for (NewStudent newStudent : newStudents) {
scores.add(newStudent.getScore());
}
System.out.println("饼图请求数据:" +scores.toString());
return scores;
}
@RequestMapping(value = "/myeCharts")
public String myeCharts() {
return "Hello";
}
@RequestMapping(value = "/getPieCharts")
public String getPieCharts() {
return "PieCharts";
}
@RequestMapping(value = "/getData")
@ResponseBody
public List<sorceResult> getData() {
List<NewStudent> students = newStudentInfoService.getAllStudent();
List<sorceResult> results = new ArrayList<sorceResult>();
for (NewStudent newStudent : students) {
// 把学生的成绩和姓名封装到一个result
sorceResult result = new sorceResult(newStudent.getScore(), newStudent.getName());
results.add(result);
}
System.out.println("json数据:"+results);
return results;
}
}上面实际上就是接受页面请求,然后获取数据库数据,保存到list集合,然后list转json字符串,作为json对象返回前台jsp页面。
3.客户端接收数据后显示
在上面的PieCharts.jsp和myecharts.jsp里面,我们先是做了图表的初始化,那是把数据data留空的。
然后在
success: function (result) 这句接收数据成功以后,使用
pieCharts.setOption
开始重构图表数据,也就是把获取到的数据填入进去。
data: result
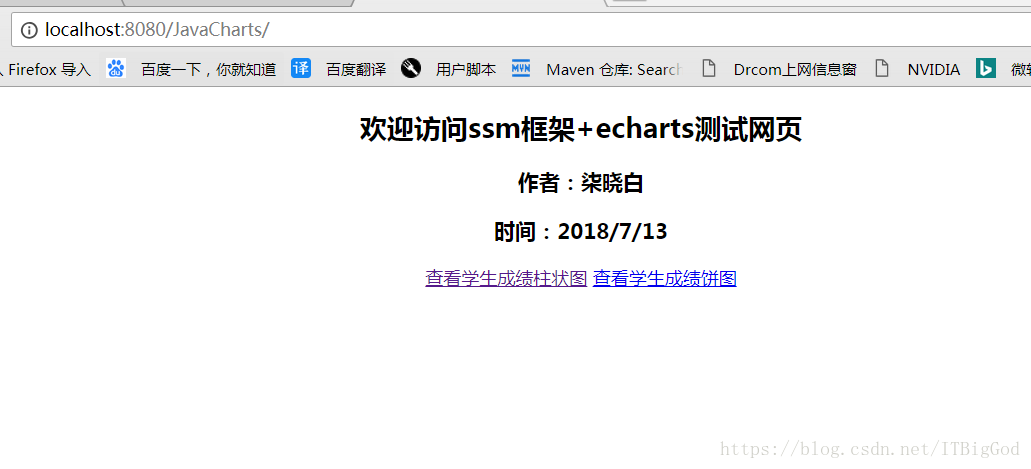
然后启动tomcat,运行项目,浏览器进入:
如图:
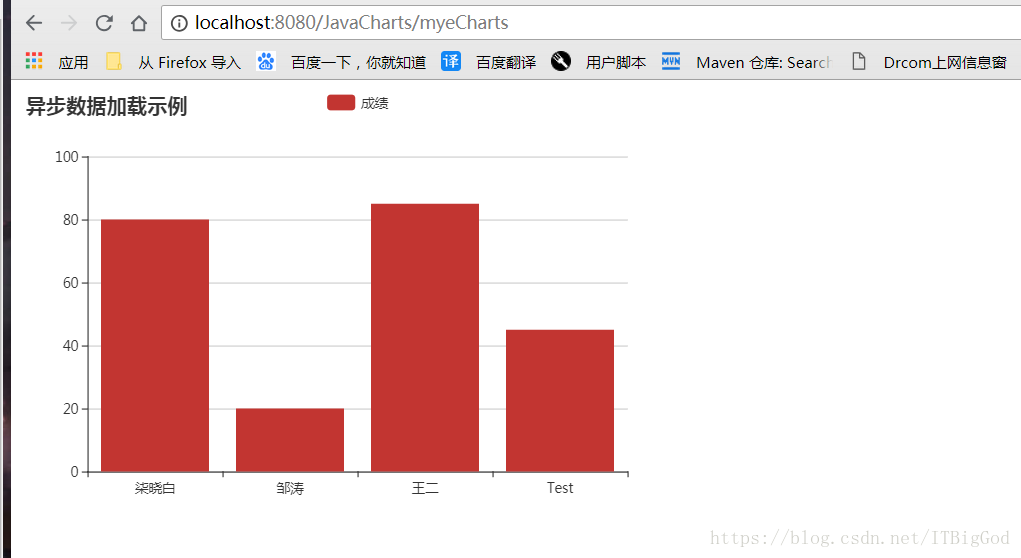
点击查看学生成绩柱状图:

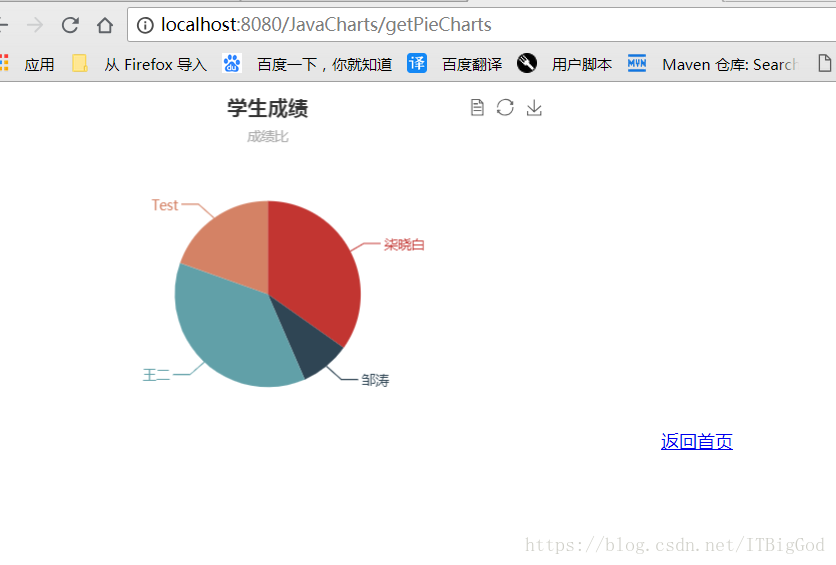
点击查看学生成绩饼图:
这样获取sql数据成功,而且可视化成功。
以上就是整个使用SSM框架使用Echarts绘制动态数据可视化图表的内容,源码也贴出来了,这个地方是独立的模块,如果你懂一些ssm框架的结构,那么直接复制代码是可以使用的。
最后推荐一个可视化在线绘制图表的网站:图说
整个项目源码:源码下载
如果没有积分,可以点击关注,然后留下邮箱,发给你。
You got a dream, you gotta protect it.
如果你有梦想的话,就要去捍卫它 。 ——《当幸福来敲门》