1.事件监听
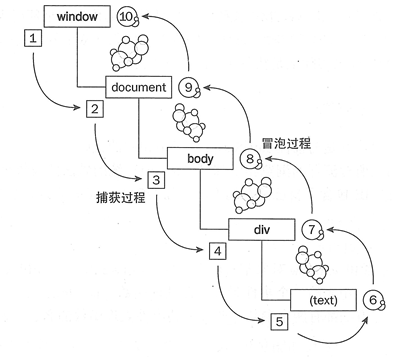
事件监听分为三个事件阶段,依次是捕获阶段、目标阶段、冒泡阶段。
IE8及其以前不支持该事件机制,IE9以后才支持W3C规范。

W3C标准
语法:
element.addEventListener(event, function, useCapture)
event : (必需)事件名,支持所有 DOM事件 。
function:(必需)指定要事件触发时执行的函数。
useCapture:(可选)指定事件是否在捕获或冒泡阶段执行。true,捕获。false,冒泡。默认false。
IE标准
语法:
element.attachEvent(event, function)
event:(必需)事件类型。需加“on“,例如:onclick。
function:(必需)指定要事件触发时执行的函数。
事件监听优点:
1.可绑定多个事件,并能解除相应绑定。
DOM 0 级事件只能绑定一个事件,新事件会覆盖。 而事件监听可以绑定多个事件,并能删除事件。
添加: Object.addEventListener(event, function, useCapture);
删除:Object.removeEventListener(event, fn);
2.事件委托
利用冒泡的原理,把事件加到父元素或祖先元素上,触发执行效果。
<input type="button" value="click me" id="btn">
var btn6 = document.getElementById("btn");
document.onclick = function( event ) {
event = event || window.event;
var target = event.target || event.srcElement;
if(target == btn6){
alert(btn5.value);
}
}事件委托优点
1)提高JavaScript性能。事件委托可以显著的提高事件的处理速度,减少内存的占用。
传统写法
<ul id="list">
<li id="item1" >item1</li>
<li id="item2" >item2</li>
<li id="item3" >item3</li>
</ul>
<script>
var item1 = document.getElementById("item1");
var item2 = document.getElementById("item2");
var item3 = document.getElementById("item3");
item1.onclick = function(){
alert("hello item1");
}
item2.onclick = function(){
alert("hello item2");
}
item3.onclick = function(){
alert("hello item3");
}
</script>事件委托
<ul id="list">
<li id="item1" >item1</li>
<li id="item2" >item2</li>
<li id="item3" >item3</li>
</ul>
<script>
var item1 = document.getElementById("item1");
var item2 = document.getElementById("item2");
var item3 = document.getElementById("item3");
document.addEventListener("click",function(event){
var target = event.target;
if(target == item1){
alert("hello item1");
}else if(target == item2){
alert("hello item2");
}else if(target == item3){
alert("hello item3");
}
})
</script>2)动态的添加DOM元素,不需要因为元素的改动而修改事件绑定。
传统写法
<ul id="list">
<li id="item1" >item1</li>
<li id="item2" >item2</li>
<li id="item3" >item3</li>
</ul>
<script>
var list = document.getElementById("list");
var item = list.getElementsByTagName("li");
for(var i=0;i<item.length;i++){
(function(i){
item[i].onclick = function(){
alert(item[i].innerHTML);
}
})(i)
}
var node=document.createElement("li");
var textnode=document.createTextNode("item4");
node.appendChild(textnode);
list.appendChild(node);
</script>点击item1到item3都有事件响应,但是点击item4时,没有事件响应。说明传统的事件绑定无法对动态添加的元素而动态的添加事件。
事件委托
<ul id="list">
<li id="item1" >item1</li>
<li id="item2" >item2</li>
<li id="item3" >item3</li>
</ul>
<script>
var list = document.getElementById("list");
document.addEventListener("click",function(event){
var target = event.target;
if(target.nodeName == "LI"){
alert(target.innerHTML);
}
})
var node=document.createElement("li");
var textnode=document.createTextNode("item4");
node.appendChild(textnode);
list.appendChild(node);
</script>当点击item4时,item4有事件响应。说明事件委托可以为新添加的DOM元素动态的添加事件。
文章转载于:https://www.jb51.net/article/93752.htm
另一篇挺好的文章:https://www.cnblogs.com/Chen-XiaoJun/p/6210987.html