版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_34021712/article/details/82223113
原文地址,转载请注明出处: https://blog.csdn.net/qq_34021712/article/details/82223113 ©王赛超
上一篇我们自定义登录页面,登录页面和其他的页面更改方式有点不同,所以在上一篇中单独介绍过了,关于登出确认页面,也在之前的博客中有讲过,关于自定义登出确认页面,可以自己定义为自己的样式。关于页面的介绍这是最后一篇介绍,之后的都是同一个套路。
具体操作
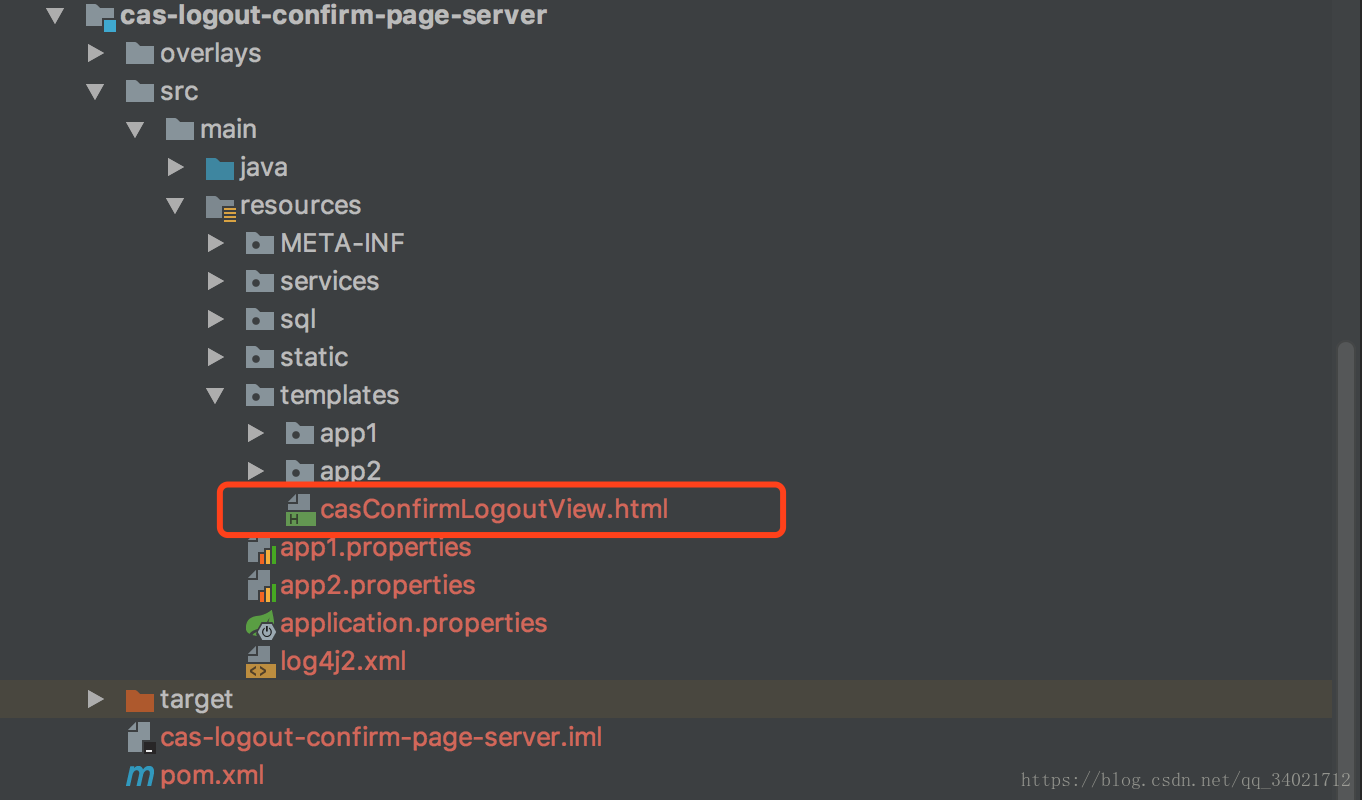
首先找到casConfirmLogoutView.html
casConfirmLogoutView.html在templates的根目录下面,拷贝该页面,并粘贴到自己项目的相同路径下面,如下图:
casConfirmLogoutView.html
<!DOCTYPE html>
<html xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="~{layout}">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"/>
<title th:text="#{screen.logout.confirm.header}">Confirm Logout View</title>
<link href="../../static/css/cas.css" rel="stylesheet" th:remove="tag" />
</head>
<body>
<main role="main" class="container mt-3 mb-3">
<div layout:fragment="content">
<div class="alert alert-info">
<h2>Do you want to log out completely?</h2>
<p>
确认退出将结束你的会话,跳转到登录页面。
</p>
<p><br>你确认退出吗?</p>
<div align="center">
<form method="post" id="fm1">
<input type="hidden" name="LogoutRequestConfirmed" value="true"/>
<input type="hidden" name="execution" th:value="${flowExecutionKey}"/>
<input type="hidden" name="_eventId" value="success"/>
<input class="btn btn-primary"
name="success"
accesskey="l"
th:value="#{screen.welcome.button.logout}"
value="Logout"
type="submit"/>
</form>
</div>
</div>
</div>
</main>
</body>
</html>样式还是用的cas的样式,如果有需要更改就自定义样式就可以了。