【测试代码】
HTML
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="id=edge"> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 7 <title>雪碧图练习</title> 8 </head> 9 <body> 10 <div class="footer"> 11 <div class="wrap"> 12 <div class="pic pic1 move"></div> 13 <div class="pic pic2 move "></div> 14 <div class="pic pic3 move"></div> 15 <div class="pic pic4 move"></div> 16 </div> 17 </div> 18 </body> 19 </html>
CSS
1 *{margin: 0;padding: 0;}
2 html,body {
3 width: 100%;
4 height: 100%;
5 }
6 .footer {
7 position: relative;
8 width: 100%;
9 height: 100%;
10 background: url("https://xyq.res.netease.com/pc/gw/20170118103441/img/ft_e43a6db.webp") 0 0 no-repeat;
11 overflow: hidden: /*形成BFC盒模型,保证.wrap的margin在.footer内移动*/
12 }
13 .wrap {
14 width: 780px;
15 margin: 320px auto 0; /*未设置overflow: hidden;,保证在图片调整位置时的溢出仍能显示*/
16 }
17 .pic {
18 float: left;
19 }
20 .pic1 {
21 width: 200px;
22 height: 180px;
23 background: url("https://xyq.res.netease.com/pc/gw/20170118103441/img/west_01_3ca39fe.png") 0 0 no-repeat;
24 }
25 .pic2 {
26 width: 200px;
27 height: 180px;
28 background: url("https://xyq.res.netease.com/pc/gw/20170118103441/img/west_02_47bad19.png") 0 0 no-repeat;
29 }
30 .pic3 {
31 width: 170px;
32 height: 240px;
33 background: url("https://xyq.res.netease.com/pc/gw/20170118103441/img/west_03_f962447.png") 0 0 no-repeat;
34 margin-top: -30px;
35 }
36 .pic4 {
37 width: 210px;
38 height: 200px;
39 background: url("https://xyq.res.netease.com/pc/gw/20170118103441/img/west_04_6516d80.png") 0 0 no-repeat;
40 }
41
42 /*动画*/
43 @keyframes move {
44 0% {
45 background-position: 0 0;
46 }
47 100% {
48 background-position: 114.2857% 0;
49 }
50 }
51
52 .move {
53 -webkit-animation: move 1.4s steps(8) infinite;
54 -o-animation: move 1.4s steps(8) infinite;
55 animation: move 1.4s steps(8) infinite;
56 }
57
一、概念理解

1.什么是雪碧图??
CSS雪碧的基本原理,是把你的网站上用到的一些图片整合到一张单独的图片中,从而减少你的网站的HTTP请求数量。该图片使用CSS的background和background-position属性渲染,达到加在一次图片,可以实现复杂图片的效果,提高页面在使用时的效果响应速度。但相应的,缺点也十分明显,就是提高了页面的加载时间。
CSS雪碧图的基本应用大多在鼠标滑过以及一些动图效果。
2.什么是background和background-position??
根据W3C的标准定义,background就是声明元素背景的属性,共有如下属性值:
-
- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
具体每个属性的含义及用法,这里不再阐述。
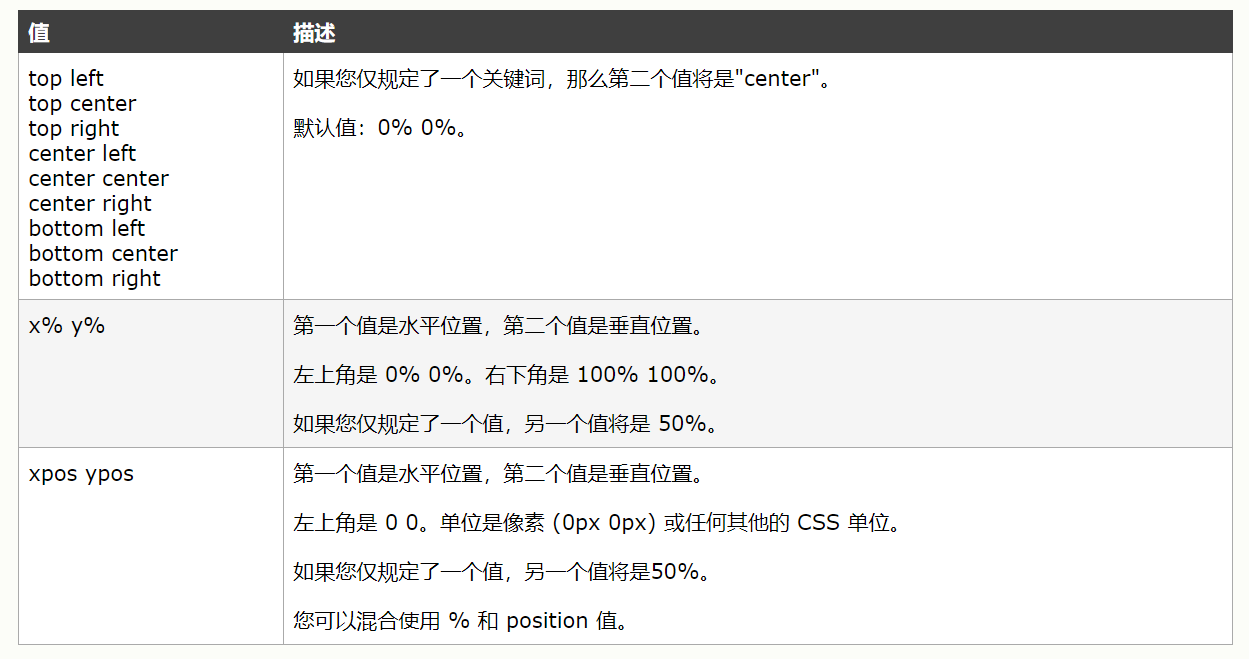
从上我们可以看到,background-position是background众多属性中的一种。其含义就是声明背景在元素中的位置。其计算方式如下图所示:

这里边的计算,由易到难,我一一进行一个简单的梳理。首先要明确的一点,所有位置的计算,都是基于元素的background-clip设定区域(如果未设置background-clip的话,就是元素的border-box)。明确了计算区域后,下面再来说计算规则:
计算规则总共分为两大类,一类是根据设定好规则的方向值来声明位置。另一类是根据确定的数值或百分比来计算位置。
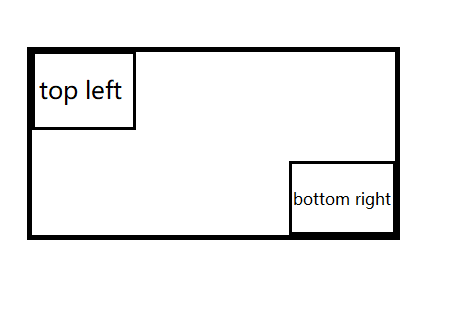
1.首先是五个方向top lright bottom left center的计算。这个的位置是相对固定的。设定值总共有两个,默认为center。理解起来也很简单——就是把两个单词倒过来读。举个例子,top left就是左上角、bottom right就是右下角。

2.然后是设定固定值或百分比,这两类都是根据确定的数值,在X、Y轴上进行调整。区别就是固定值是直接根据声明值进行调整,而百分比是由(背景区域的宽度/高度 - 图片的宽度/高度)*(X)%的计算式计算后的数值在X、Y轴上进行调整。
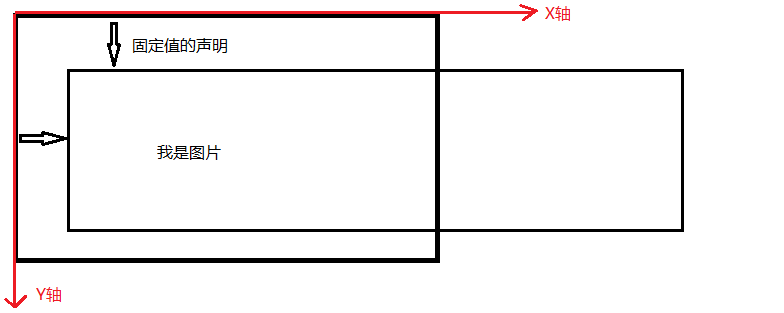
1)固定值声明的位移

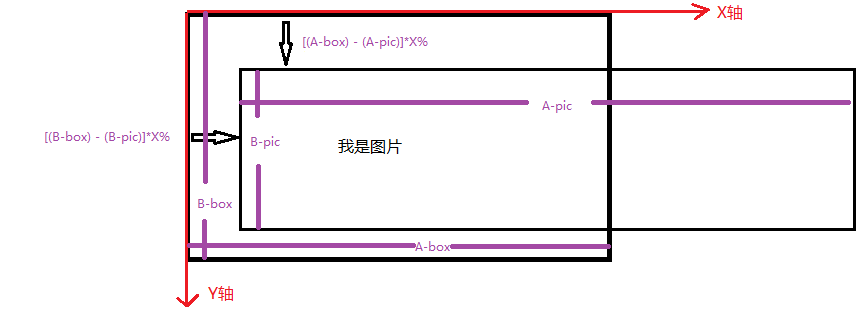
2)百分比声明的计算

结合上图,理解结论:1)固定值声明,正值即沿X、Y轴方向进行位移。负值即沿反方向位移;
2)百分比声明,当图片宽度大于实际背景尺寸时(雪碧图原理),百分比正值时,计算值即为负;百分比负值时,计算值即为正。方向调整逻辑与固定值声明相同;
好了,概念介绍完毕,下面进入正题。
二、雪碧图与background-position的爱恨纠缠
1.直接上例子
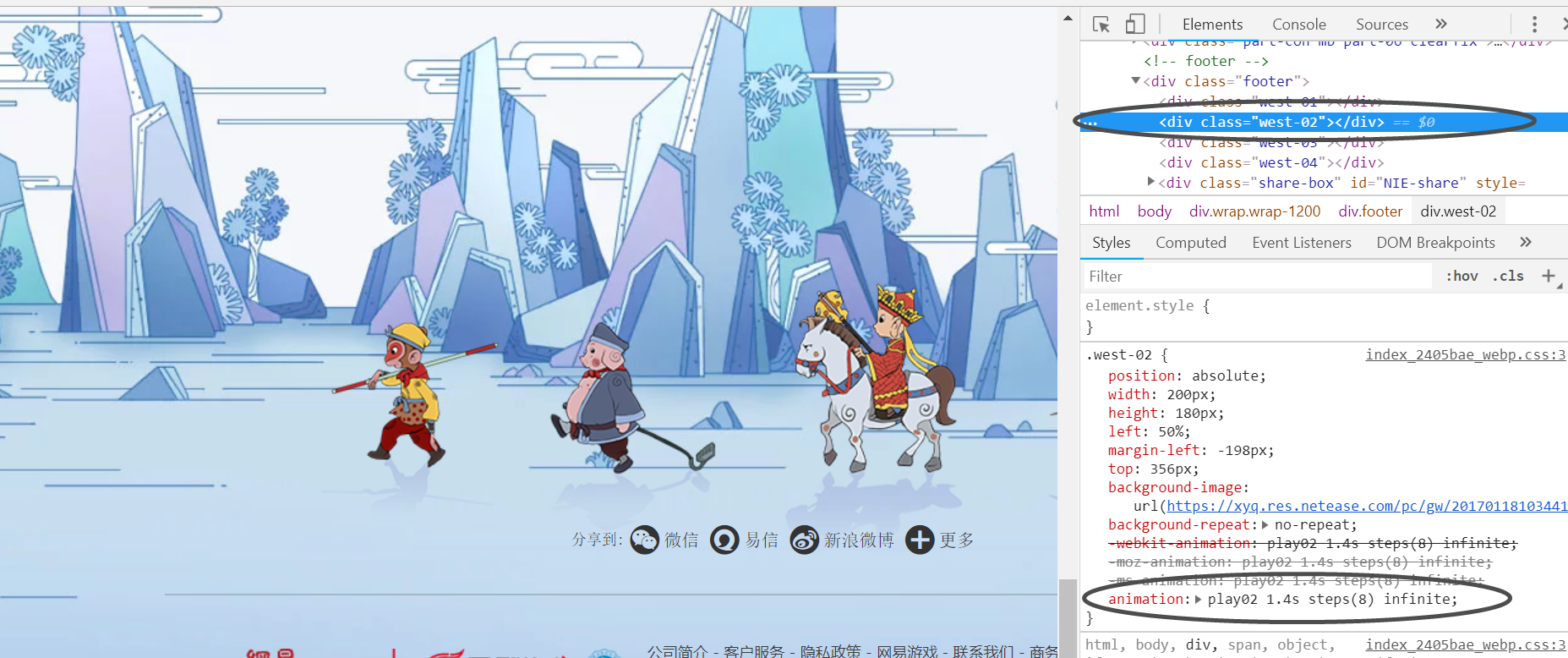
以网易梦幻西游官网的底部雪碧图为例——传送门http://xyq.163.com/


从上面两张梦幻西游官网的图中可以看到,雪碧图由师徒四人共四张图片形成,并且每个图片都单独设置了动画样式。由此不难猜出,这个雪碧图是根据每个图片的实际宽度,通过steps属性,设定了固定的background值来完成的。大致代码如下:
/*假定图片宽度1600px*/
@keyframes play {
from {background-position: 0 0;}
to {background-position: -1600px 0}
}
/*应用动画*/
.west-x {
animation: play 1.4s steps(8,end) infinite;
}
当我看到这段代码时,我就思考一个问题。既然是将图片移动了100%的宽度,为什么不直接给所有的雪碧图,设定一个统一的动画,backgroun-position直接结束值为background-position: 100% 0;,这样就直接一步到位,还不用去计算每个图片的宽度。当我想出这个好方法,敲出简洁的代码,为自己的聪明才智美滋滋的时候。运行结果直接呼了我一个大嘴巴子,总结起来总共有如下几个问题:
1)steps步数不对,按照官网的代码copy下来,steps(8)根本实现不了效果;
2)将steps(8)改写成steps(7)时,人物确实是动起来了,但是在动画结束时会卡帧;
3)将steps(7)改写为steps(7,start)后,人物卡帧现象消失,但仔细观察动画,与实际效果并不一致;
出现问题后,我逐步解决了问题1和问题2,但是问题3,着实费了好大力气才研究明白。接下来对问题3解决的讲解,将是本文的重点,重点,重点!!!敲黑板!
重点:
针对问题3的解决思路,必须明确两点——background-position的计算方式;steps()函数的属性值;
background-position的计算方式,上边已经说明。现在重点说一下steps()函数。
steps()是针对帧数动画,专有的函数,可以说是没有steps就没有雪碧图了。它主要有两个函数值steps(number,start/end),第一个值number就是步数,理解起来也简单,一般雪碧图分为几张小图,number就设定为多少,几张图就走几步。第二个值是固定的两个值——start和end,这两个值理解起来就稍微有点难度了。还是举例说明,简单明了。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>animation动画练习</title>
6 <style>
7 div {
8 width: 200px;
9 height: 200px;
10 background: black;
11 -webkit-animation: move 1s steps(1,start) infinite;
12 -o-animation: move 1s steps(1,start) infinite;
13 animation: move 1s steps(1,start) infinite;
14 }
15 @keyframes move {
16 0% {
17 background: red;
18 }
19 50% {
20 background: yellow;
21 }
22 100% {
23 background: blue;
24 }
25 }
26 </style>
27 </head>
28 <body>
29 <div></div>
30 </body>
31 </html>
以上代码,如果粘贴到编辑器中并运行,会发生一个有趣的现象。元素的背景颜色,将在yellow和blue间来回切换,至于元素本身的背景色black以及0%时的背景色red,都不会显示。
现在让我们把代码中的steps的属性值start改为end,再来看一下结果。此时,背景色在red和yellow间切换,black和blue将不再显示。
我们先不考虑元素本身背景色的显示问题,这个相信不用说,大家也都明白。通过上面的例子,相信大家已经发现了其中的端倪——那就是start/end设置相应的属性值时,动画设定中的开始帧和结束帧就会跳过不显示,这就是它们的作用。
明白了step()函数的作用之后,让我们返回去再看一下刚才出现的3个问题:
1)steps步数不对,按照官网的代码copy下来,steps(8)根本实现不了效果;
这个主要是background-position按%百分比设置属性值时,计算方式产生的影响。当我设置background-position: 100% 0;时,按照图片总共分为8张小图片,每张小图片宽度为200px,背景宽度为200px计算。实际上计算出来的位移值为(200-1400)*100%=1400px,所以我实际的设置值为background-position: -1400px 0;,结果一目了然,少走了一步,实际上只走了7张图片的步数。所以steps值应改为steps(7);
2)将steps(8)改写成steps(7)时,人物确实是动起来了,但是在动画结束时会卡帧;
与问题1实际上是同一类型,因为background-position: -1400px 0;,所以上最后一张图片并没有显示。而steps第二属性值start/end的默认属性值是end。在少走一步图片的基础上,又少显示了动画的最后一页图片,不卡帧才怪嘞!
3)将steps(7)改写为steps(7,start)后,人物卡帧现象消失,但仔细观察动画,与实际效果并不一致;
通过前两步的解读,到了这一步,其实很清晰了,虽然少显示了两张图,却正好是头和尾,所以整个动画看起来还是连贯的。但实际上少了两帧图,跟官网的效果肯定存在偏差,只是不长时间盯着,看不出来而已(眼睛都要看花了……)
那么现在理解下来的话,问题3的重点就是2个问题:
1)把少走的一步补回来;
2)把steps函数没有播放的那一帧补回来;
第一个问题还是回到background-position的计算问题上,既然设定100%时,是background-position: -1400px 0;走7步,那我设定多少才能是background-position: -1600px 0;走8步呢??这里我倒推了一个公式——[100% / (图片个数-1) + 100%],这样算出来的百分比数,就是应该设定的数值,以此例计算的话就是——100% / (8-1) + 100% = 114.2857%。这样计算下来的最终结果就是background-position: -1600px 0;,同时将steps(7,start)改为steps(8,start)。
解决完第一个问题,再来解决第二个问题。设定了background-position: 114.2857% 0;之后,再看效果,发现不卡帧了。直接卡空白画面了??Excuse me??这不是刚改完steps第一个属性,还没改第二个属性值嘛。

相信看完上面这张图,大家心里肯定是明明白白的了。修改完第一步之后,最后动画停留的位置。实际上是一片空白,因为图片已经完全溢出背景了。再来看steps的属性值steps(8,start),设置了动画第一帧不显示,显然是有问题了。那么只需要将start删除,让steps匹配默认属性end,按百分比设置的完美雪碧图就完成了~
到这里,关于雪碧图、background-position与steps函数三角恋情就八卦完毕了,如果还想看更多的CSS花边新闻,敬请期待下一期CSS娱乐大搜查深入浅出!欢迎批评指正!
不骄不躁,不忘初心,自律才能自由
http://www.cgpwyj.cn/
http://news.cgpwyj.cn/
http://item.cgpwyj.cn/
http://www.peacemind.com.cn/
http://news.peacemind.com.cn/
http://item.peacemind.com.cn/
http://www.tasknet.com.cn/
http://news.tasknet.com.cn/
http://item.tasknet.com.cn/
http://www.ownbar.cn/
http://news.ownbar.cn/
http://item.ownbar.cn
http://www.shtarchao.net.cn/
http://news.shtarchao.net.cn/
http://item.shtarchao.net.cn/
http://www.metroworld.com.cn/
http://news.metroworld.com.cn/
http://www.cngodo.cn/
http://news.cngodo.cn/
http://item.cngodo.cn/
http://www.gzrdbp.cn/
http://news.gzrdbp.cn/
http://item.gzrdbp.cn/
http://www.dnapt.cn/
http://news.dnapt.cn/
http://item.dnapt.cn/
http://www.ncxlk.cn/
http://news.ncxlk.cn/
http://item.ncxlk.cn/
http://www.zgxxyp.cn/
http://news.zgxxyp.cn/
http://item.zgxxyp.cn/
http://www.sjjdvr.cn/
http://news.sjjdvr.cn/
http://item.sjjdvr.cn/
http://www.sujinkeji.cn/
http://news.sujinkeji.cn/
http://item.sujinkeji.cn/
http://www.zsjxbd.cn/
http://news.zsjxbd.cn/
http://item.zsjxbd.cn/
http://www.yesgas.cn/
http://news.yesgas.cn/
http://item.yesgas.cn/
http://www.quickpass.sh.cn/
http://news.quickpass.sh.cn/
http://item.quickpass.sh.cn/
http://www.jspcrm.cn/
http://news.jspcrm.cn/
http://item.jspcrm.cn/
http://www.yjdwpt.cn/
http://news.yjdwpt.cn/
http://item.yjdwpt.cn/
http://www.henanwulian.cn/
http://news.henanwulian.cn/
http://item.henanwulian.cn/
http://www.hhrshh.cn/
http://news.hhrshh.cn/
http://item.hhrshh.cn/
http://www.gpgold.cn/
http://news.gpgold.cn/
http://item.gpgold.cn/
http://www.jingzhuiyou.cn/
http://news.jingzhuiyou.cn/
http://item.jingzhuiyou.cn/
