版权声明:本文为博主原创文章,未经博主允许不得转载。(github:KuanG97) https://blog.csdn.net/m0_37136491/article/details/81942392
目录
关于WebStorm
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
我下载的是2018.2.1的。不建议用中文版本或暴力破解版本的。
自定义各类操作
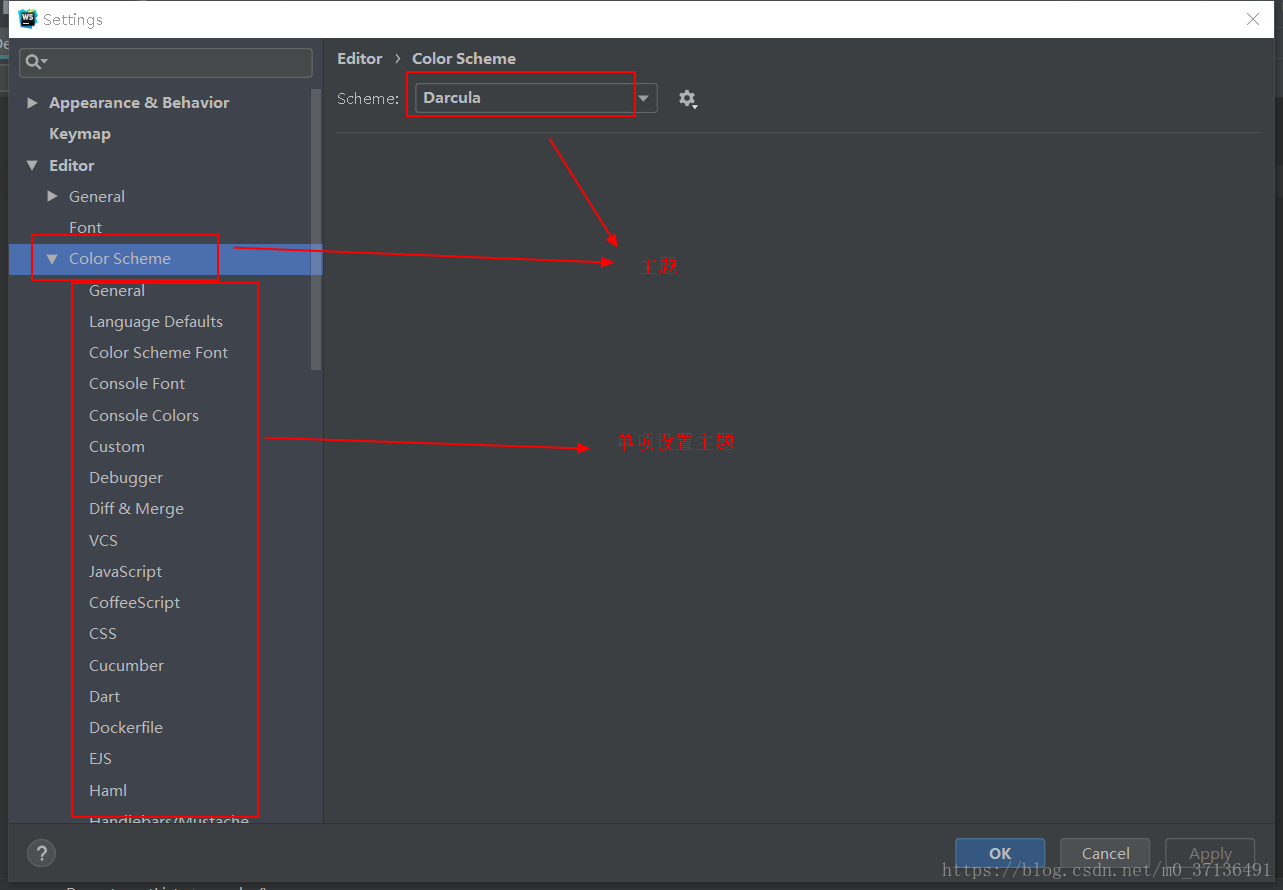
主题
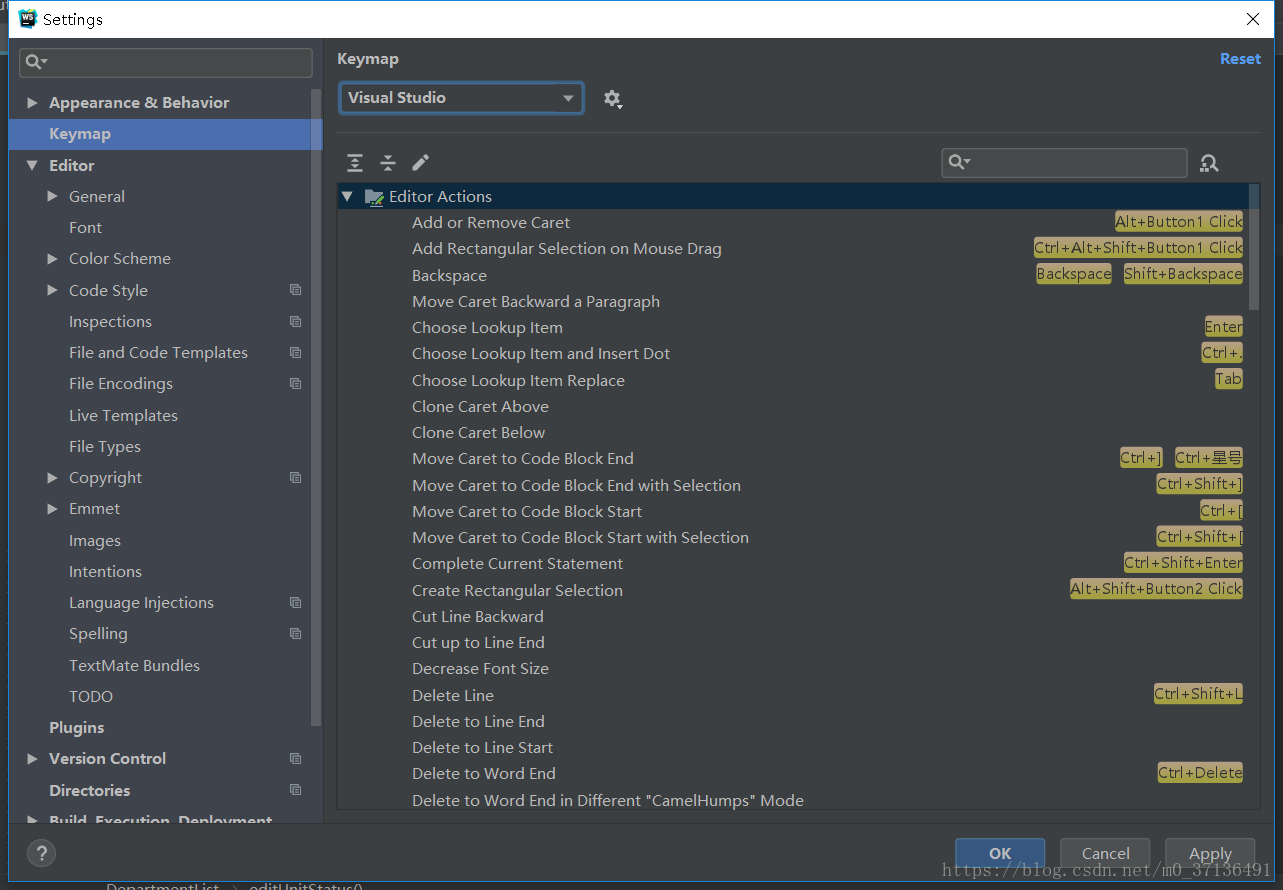
快捷键
我使用了vsCode的快捷键,部分自定义
建议其他配置
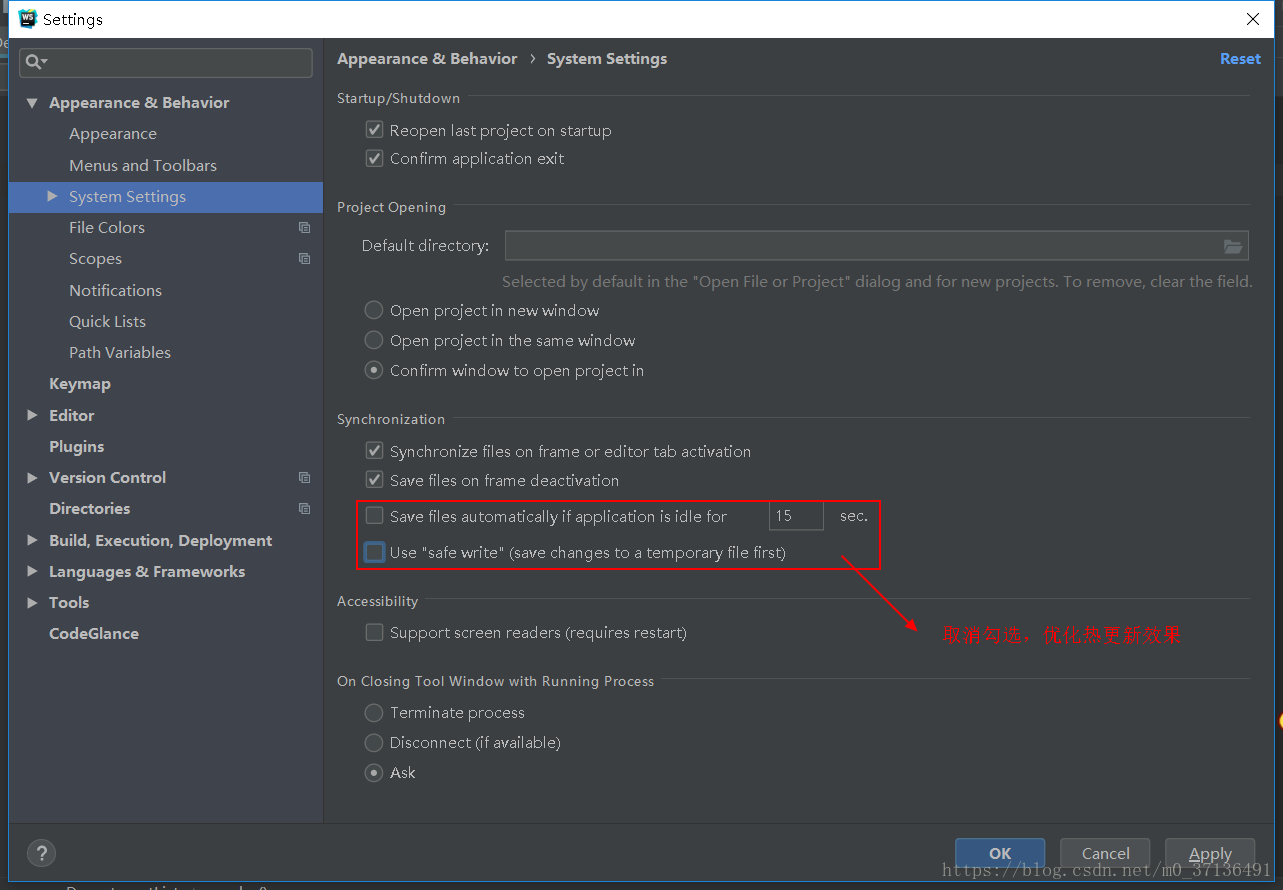
取消safe write
热更新:就是动态下发代码,它可以使开发者在不发布新版本的情况下,修复 BUG 和发布功能,避免长时间的审核等待以及多次被拒造成的成本。
安全写:使用“安全写”(首先保存对临时文件的更改)如果选中此复选框,则更改的文件将首先保存到临时文件中; 如果保存操作成功完成,则删除原始文件,并重命名临时文件。

理解:这两项取消勾选,否则影响热更新,不能及时将修改的内容反应在浏览器上。
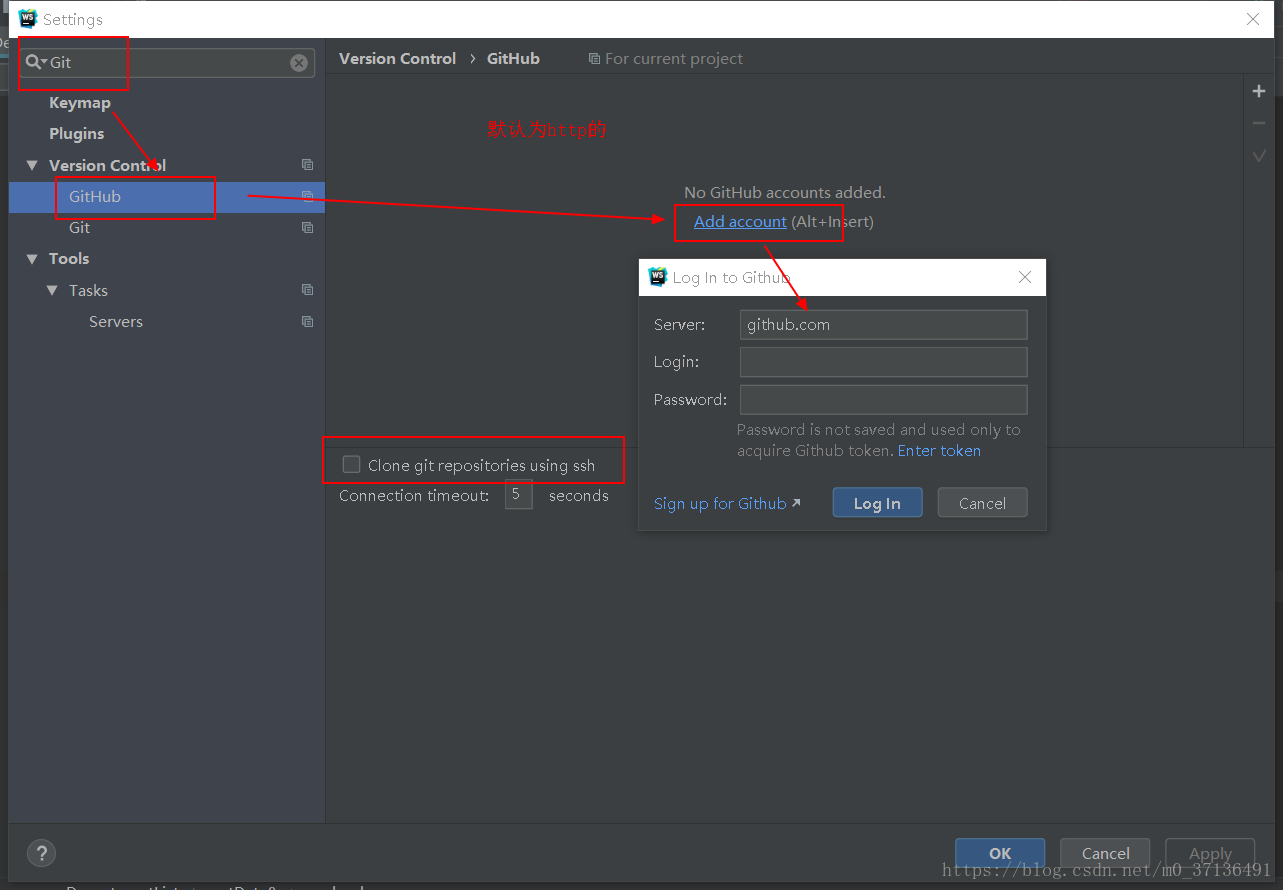
集成Git
git命令视图化,解决冲突查看版本变化方便
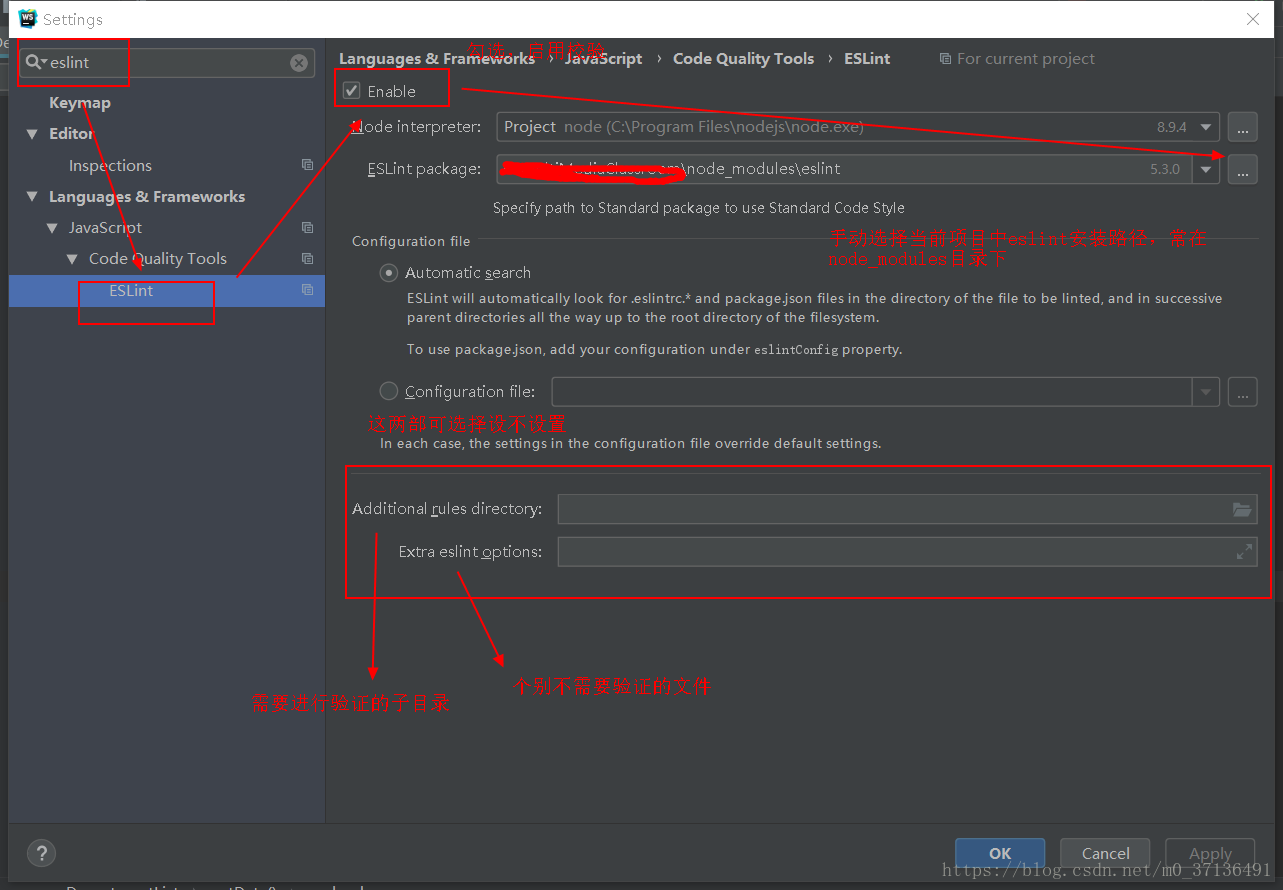
集成 Eslint
集成 Eslint 的前提是你的项目里使用了 Eslint。

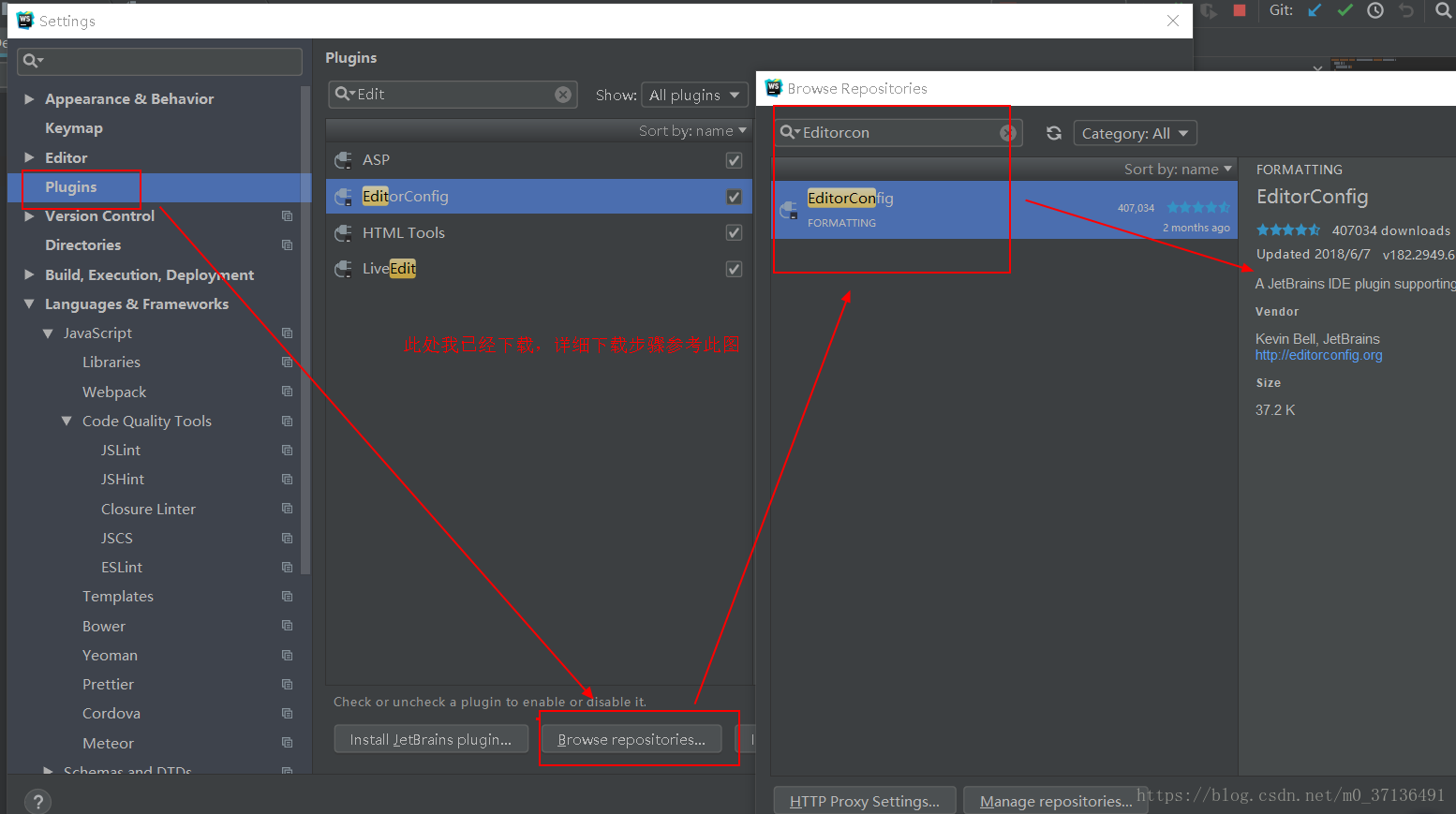
安装 Editorconfig 插件
若你的项目中要使用 .editorconfig 配置文件控制代码风格,那么 Editorconfig 插件必不可少。
CodeGlance
代码小地图,用过sublime,vsCode应该看到过小地图
TabSwitch
标签栏,窗口快速切换
ctrl+tab
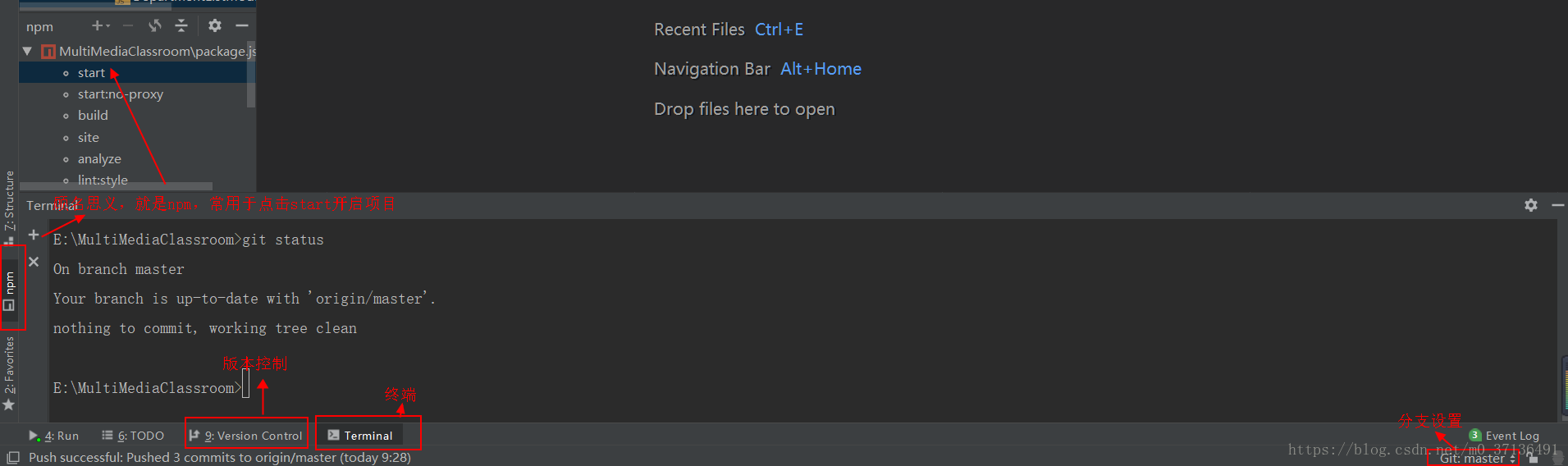
窗口
- Project 记录项目的层级结构;
- Structure 记录当前文件内部的层级结构,方便快速定位到某个方法;
- Npm 使用 npm 构建的工程,Npm 窗口会记录 package.json 里的脚本信息,一般用于快速启动项目;
- Terminal 终端;
快捷链接
全部React学习笔记的目录 Click Here>>
全部Javascript学习笔记的目录 Click Here>>
Less学习笔记 Click Here>>
安利一波前端开发推荐使用的工具 Click Here>>
github各类实战练习源码下载 Click Here>>
如果你觉得我的东西能帮到你,无限欢迎给我的github库点个收藏Star~0v 0~