版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012303775/article/details/79945090
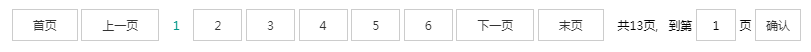
JSP页面的分页逻辑及代码,采用EL表达式
<!-- start 分页 -->
<div class="modw_page">
<a href="${basePath}/user/infoList.do?page=1"><span id="firtPage">首页</span></a>
<!-- 上一页 -->
<c:choose>
<c:when test="${page.pageNo != 1}">
<a href="${basePath}/user/infoList.do?page=${page.pageNo-1}"><span id="prePage">上一页</span></a>
</c:when>
<c:otherwise>
<a href="#"><span>上一页</span></a>
</c:otherwise>
</c:choose>
<!-- 页数列表
1.总页数不足6页-> begin=1, end=总页数
2.通过公式设置begin=当前页-3,end=当前页+3
3.开始也小于1从新赋值begin=1,end=6
4.结束页大于总页数,从新赋值begin=${page.totalPage-5},end=${page.totalPage}
-->
<c:choose>
<c:when test="${page.totalPage <= 6}">
<!-- 1.总页数不足6页-> begin=1, end=总页数 -->
<c:set var="begin" value ="1" />
<c:set var="end" value ="${page.totalPage}" />
</c:when>
<c:otherwise>
<!-- 2.通过公式设置begin=当前页-3,end=当前页+3 -->
<c:set var="begin" value ="${page.pageNo-3}" />
<c:set var="end" value ="${page.pageNo+3}" />
<!-- 3.开始也小于1从新赋值begin=1,end=6 -->
<c:if test="${begin < 1}">
<c:set var="begin" value="1"/>
<c:set var="end" value="6"/>
</c:if>
<!-- 4.结束页大于总页数,从新赋值begin=${page.totalPage-5},end=${page.totalPage} -->
<c:if test="${end > page.totalPage}">
<c:set var="begin" value="${page.totalPage-5}"/>
<c:set var="end" value="${page.totalPage}"/>
</c:if>
</c:otherwise>
</c:choose>
<!-- 5.获取到begin和end的值循环 -->
<c:forEach begin="${begin}" end="${end}" var="i">
<c:choose>
<c:when test="${i eq page.pageNo}">
<span class="lsit_sty">${i}</span>
</c:when>
<c:otherwise>
<a href="${basePath}/user/infoList.do?page=${i}"><span>${i}</span></a>
</c:otherwise>
</c:choose>
</c:forEach>
<!-- 6.显示点点点
<c:if test="${end < page.totalPage}">
<span>...</span>
</c:if> -->
<!-- 下一页 -->
<c:choose>
<c:when test="${page.pageNo != page.totalPage}">
<a href="${basePath}/user/infoList.do?page=${page.pageNo+1}"><span id="nextPage">下一页</span></a>
</c:when>
<c:otherwise>
<a href="#"><span>下一页</span></a>
</c:otherwise>
</c:choose>
<!-- 末页 -->
<a href="${basePath}/user/infoList.do?page=${page.totalPage}"><span id="lastPage">末页</span></a>
<!-- 跳转页 -->
<span>共${page.totalPage}页,</span>到第
<input type="text" value="${page.pageNo}" id="input_go" onkeyup="chenkPage()" class="modwp_input"> 页
<input type="button" value="确认" onclick="checkGo('${basePath}')" id="btn_dis" class="modwp_subt">
</div>
<!-- end分页 -->