HTML5
1. 语法简洁(DOCTYPE,Charset)
2. 语义化标签(易读性增加,SEO优化)
3. 新增的表单标签
4. JS新增的API语法
Canvas画布(图形,动画)
SVG矢量图(无损)
本地存储(7天免登陆)
离线缓存(不联网都可以正常浏览)
多媒体(audio,video)
地理定位(经纬度等等)
拖拽上传
web worker(多线程)
访问设备信息
JS新增的一些语法
HTML5兼容问题
大部分语法支持IE9+
以下代码可以让IE8-支持一部分的H5标签
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
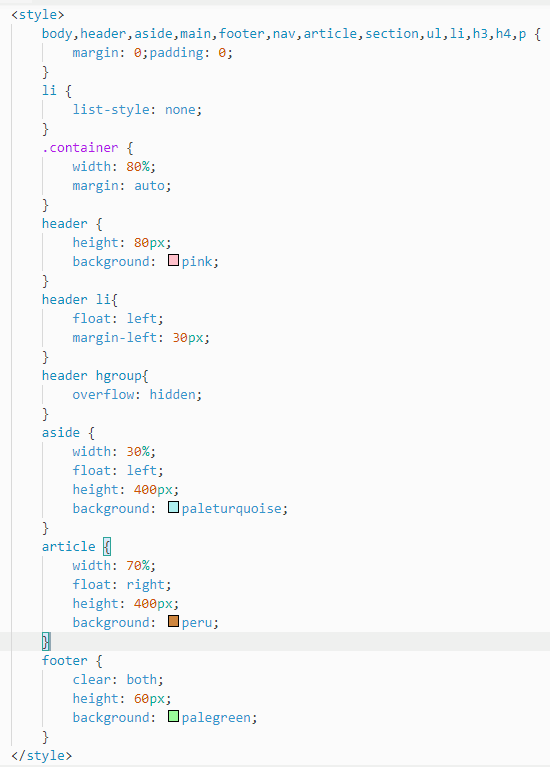
HTML5布局标签
<header></header> -- 头部
<footer></footer> -- 尾部
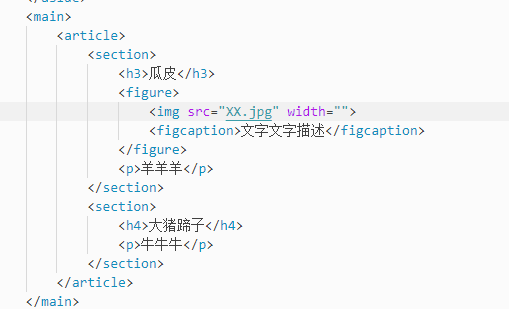
<main></main> -- 主要内容
<aside></aside> -- 侧边栏
<nav></nav> -- 导航菜单的容器
<hgroup></hgroup> -- 放标题的容器
<article><article> -- 一篇文章、一条完整的回复
<section></section> -- 主题内容
<address></address> -- 作者信息,联系方式
<mark></mark> -- 黄色背景,黑字
<time></time> -- 放时间的
<figure> -- 修饰图片的,figcaption作为图片描述
<img>
<figcaption></figcaption>
</figure>
新增属性
<div contenteditable="true"></div> -- 内容可以被编辑
<div hidden></div> -- 标签被隐藏
多媒体标签(IE9+)
<
audio src="xx.mp3" muted loop
autoplay controls></audio>
<
video src="xx.mp4" muted loop autoplay
controls poster="xx.jpg"></video>
muted:静音
loop:单曲循环
autoplay:自动播放(被浏览器给禁止)
controls:控制条
poster:第一帧画面(视频封面)



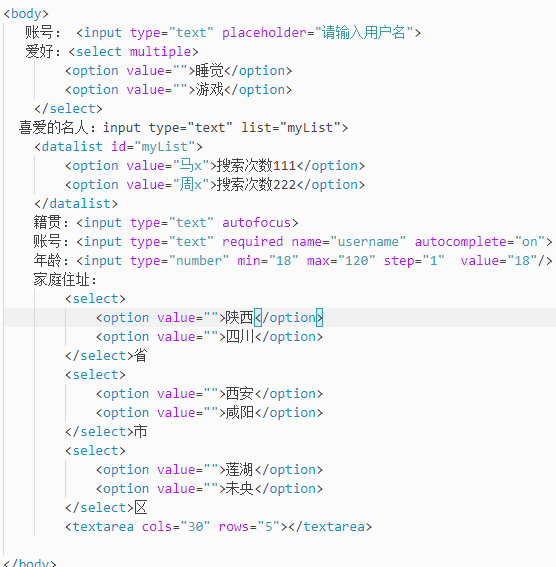
表单标签
新增
placeholder 输入提示框信息
multiple 多选
autofocus 只允许一个焦点
autocomplete 自动完成
step 输入合法数字间隔
required 必填
textarea 多行文本输入框

账号: <input type="text" placeholder="请输入用户名">
爱好:<select multiple>
<option value="">睡觉</option>
<option value="">游戏</option>
</select>
喜爱的名人:input type="text" list="myList">
<datalist id="myList">
<option value="马x">搜索次数111</option>
<option value="周x">搜索次数222</option>
</datalist>
籍贯:<input type="text" autofocus>
账号:<input type="text" required name="username" autocomplete="on/off">
年龄:<input type="number" min="18" max="120" step="1" value="18"/>
家庭住址:
<select>
<option value="">陕西</option>
<option value="">四川</option>
</select>省
<select>
<option value="">西安</option>
<option value="">咸阳</option>
</select>市
<select>
<option value="">莲湖</option>
<option value="">未央</option>
</select>区
<textarea cols="30" rows="5"></textarea>