版权声明:转载请注明来源,http://blog.csdn.net/u010071211 https://blog.csdn.net/u010071211/article/details/81560087
下载并解压CKEditor 4和CKFinder
CKEditor 4下载地址:https://ckeditor.com/cke4/builder,选择自定义的版本,记得加上中文语言包
CKFinder下载地址:https://download.cksource.com/CKFinder/CKFinder%20for%20PHP/3.4.4/ckfinder_php_3.4.4.zip
查看CKEditor的示例文件,http://127.0.0.1/ckeditor/samples/
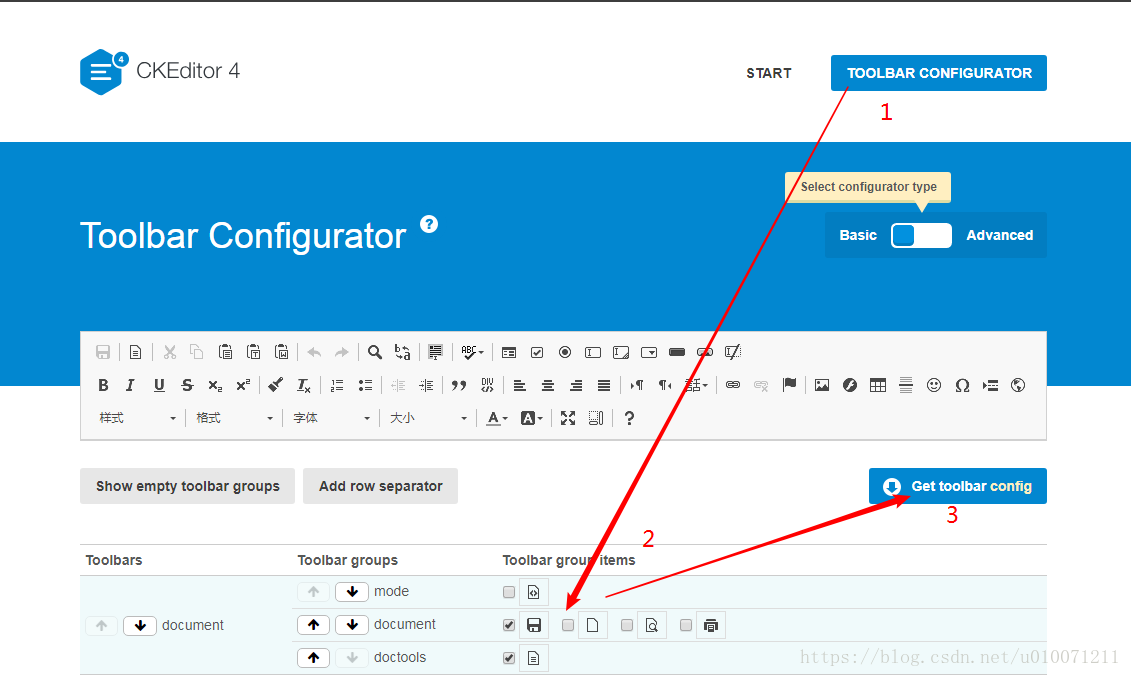
根据你的需求选择自定义工具栏,选好之后点击Get toolbar config,把这个配置代码复制,备用
在CKEditor 4同级目录新建index.html,和myconfig.js
index.html的源代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor Sample</title>
<!-- 加载ckeditor.js -->
<script src="./ckeditor/ckeditor.js"></script>
</head>
<body id="main">
<textarea name="editor1" id="editor1" cols="30" rows="10">
这是一个CKEditor测试
</textarea>
<script>
// 这样就可以使用啦
CKEDITOR.replace('editor1',{
//toolbar : 'Basic', //方式1,在此直接写配置
//uiColor : '#9ab8f5'
customConfig : '../myconfig.js' //方式2,加载配置js,相对于ckeditor.js的路径
});
</script>
</body>
</html>
myconfig.js的源代码为:
//特别注意,每次修改都要ctrl+f5 清除缓存后查看
CKEDITOR.editorConfig = function( config ) {
config.language = "zh-cn" ; //语言,对应ckeditor下的lang文件夹
config.uiColor = '#9ab8f5'; //编辑器颜色
config.width = '900'; //编辑器宽
config.height = '500'; //编辑器高
//自定义工具栏,刚才从示例哪里复制的代码
config.toolbarGroups = [
'/',
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },
{ name: 'forms', groups: [ 'forms' ] },
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },
{ name: 'links', groups: [ 'links' ] },
{ name: 'insert', groups: [ 'insert' ] },
{ name: 'styles', groups: [ 'styles' ] },
{ name: 'colors', groups: [ 'colors' ] },
{ name: 'tools', groups: [ 'tools' ] },
{ name: 'others', groups: [ 'others' ] },
{ name: 'about', groups: [ 'about' ] }
];
config.removeButtons = 'NewPage,Save,Preview,Cut,Copy,Paste,PasteText,PasteFromWord,Find,Replace,SelectAll,Scayt,HiddenField,Form,Radio,TextField,Textarea,Select,Button,ImageButton,Outdent,Indent,Subscript,Superscript,Strike,Blockquote,CreateDiv,BidiLtr,BidiRtl,Language,Anchor,Table,HorizontalRule,Smiley,SpecialChar,PageBreak,Iframe,ShowBlocks,About,Source';
//ckfinder的相关配置项
config.filebrowserBrowseUrl = './ckfinder/ckfinder.html' ;
config.filebrowserImageBrowseUrl = './ckfinder/ckfinder.html?type=Images' ;
config.filebrowserFlashBrowseUrl = './ckfinder/ckfinder.html?type=Flash' ;
config.filebrowserUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files' ;
config.filebrowserImageUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images' ;
config.filebrowserFlashUploadUrl = './ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash' ;
config.filebrowserWindowWidth = '600'; //文件浏览宽
config.filebrowserWindowHeight = '300'; //文件浏览宽
};网上搜索有同学总结了最全的配置项,详见:https://blog.csdn.net/com185272358/article/details/24814109
扫描二维码关注公众号,回复:
3152606 查看本文章


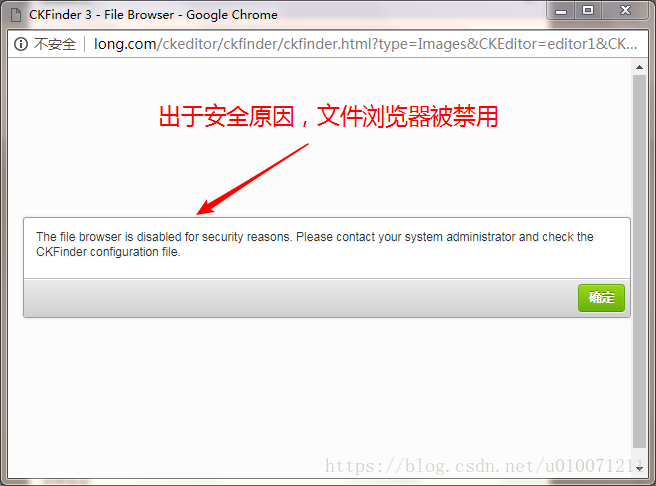
图片上传,点击浏览服务器,会出下面的提示
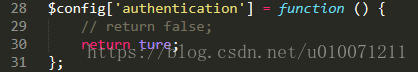
修改ckfinder文件夹下config.php,将29行的return false;改为return ture;
ckfinder即可正常使用,上传图片的默认保存位置为根目录下的ckfinder->userfiles->images。