前言
前端永远有学不完的东西,改不完的bug。因为客户需求永远都在变化,测试找到bug也总是最先找到前端开发,所以前端是最苦逼的。
问题
最近在为一个项目开发一个简单的下载页面,UI十分简单:上部分一句高逼格的装逼句子,中间一张图,底部一个下载按钮,加上一个全屏的背景。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui">
<meta name="screen-orientation" content="portrait"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<meta name="full-screen" content="yes">
<meta name="x5-fullscreen" content="true">
<title>TEST</title>
<link rel="stylesheet" type="text/css" href="./css/common.css">
</head>
<body>
<div class="mux-container">
<div class="mux-inner-container"><div>
</div>
</body>
</html>html,body{
margin:0;
padding: 0;
}
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.mux-container{
height: 100vh;
background-color: #f00000;
}
.mux-inner-container{
margin-top: 60px;
width: 120px;
height: 120px;
background-color: #235634;
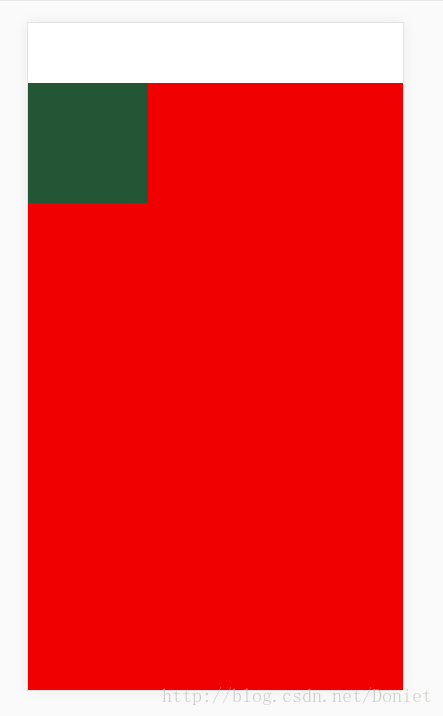
}效果是这样的:
内部div样式竟然影响到外层的div。
将外层div的样式修改为:
.mux-container{
height: 100vh;
overflow: hidden;
zoom: 1;
background-color: #f00000;
}这样就避免了这种问题。