五. React-5-输出动态数据
六. React-6-通过props传递数据
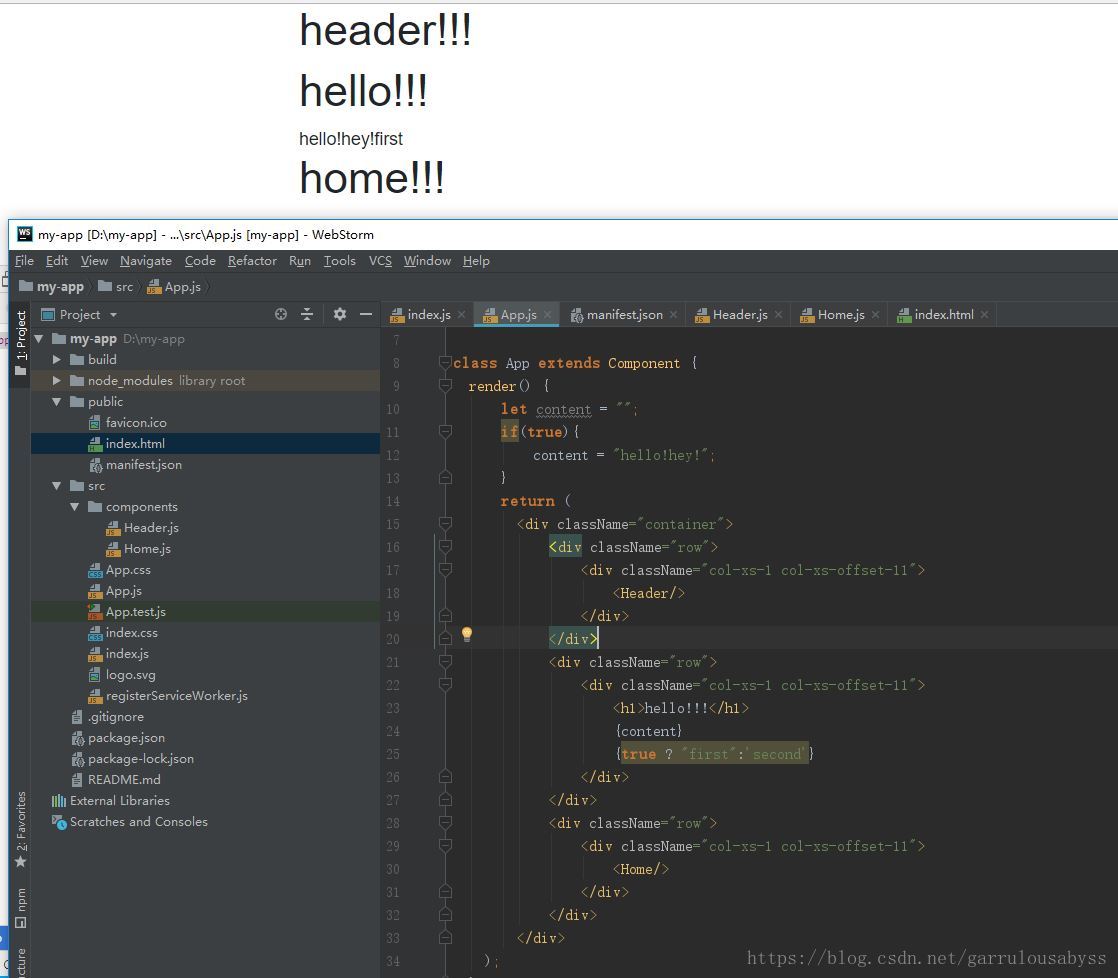
App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import Header from './components/Header';
import Home from './components/Home';
import './App.css';
class App extends Component {
render() {
const user = {
name: "Anna",
hobbies: ["Sports","Reading"]
}
return (
<div className="container">
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<Header/>
</div>
</div>
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<h1>hello!!!</h1>
</div>
</div>
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<Home name={"Max"} age={12} user={user}/>
</div>
</div>
</div>
);
}
}
export default App;
Home.js
import React, { Component } from 'react';
export default class Header extends Component {
render() {
console.log(this.props);
return (
<div className="container">
<div className="row">
<div className="col-xs-1 col-xs-offset-11">
<h1>home!!!</h1>
</div>
</div>
</div>
);
}
}