使用H5搭建webapp主页面
前言:
在一个h5和微信小程序火热的时代,作为安卓程序员也得涉略一下h5了,不然就要落后了,据说在简历上可以加分哦,如果没有html和css和js基础的朋友,可以自行先学习一下,很简单的。推荐0基础能力一般的,我建议可以看传智播客的韩顺平老师的视频或者毕向东老师的视频,能力强的同学可以在w3c文档自学。
主页面搭建
思路分析:
Meta标签中的ViewPort属性:ViewPort是承载代码层的一个View视图,而手机浏览器看到网页是承载ViewPort视图。因此,手机看到的层级关系,从上到下:代码View视图->ViewPort视图->浏览器视图。
所以我们只需要修改ViewPort这一层的属性,比如缩放等,即可对手机进行响应式布局,即安卓的自适应布局。
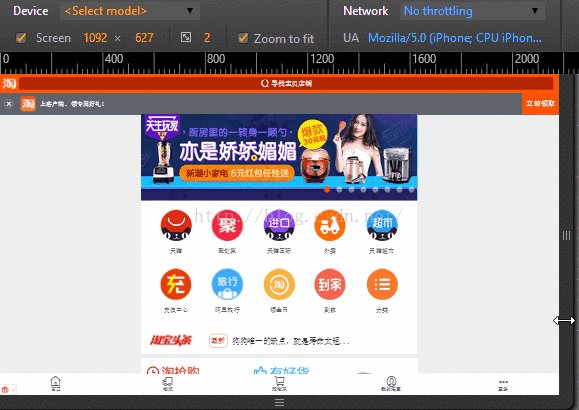
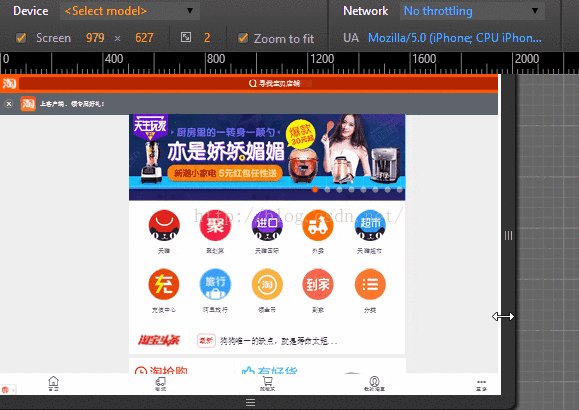
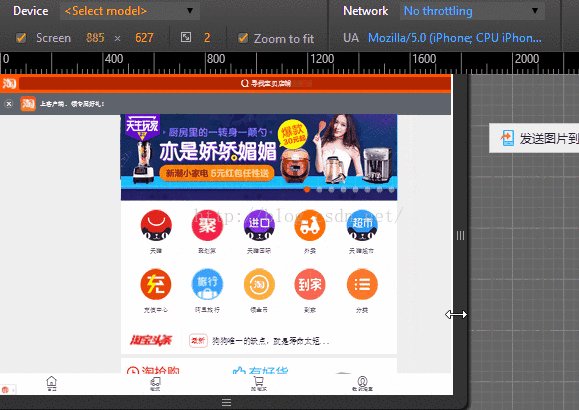
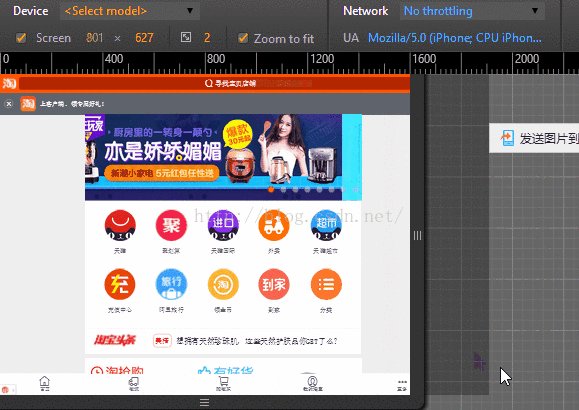
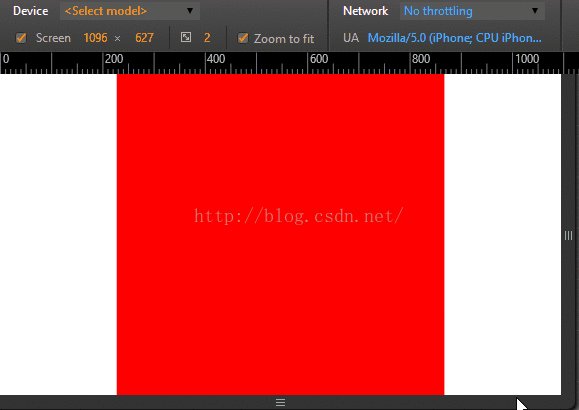
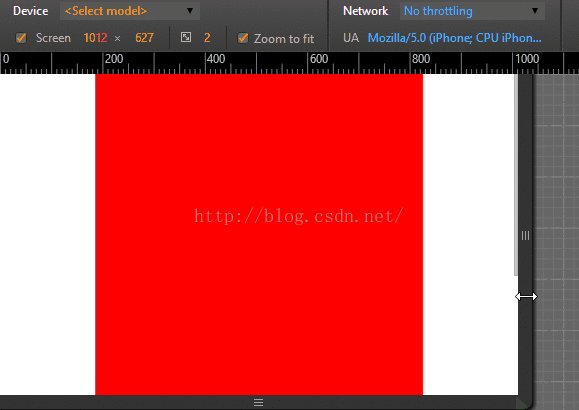
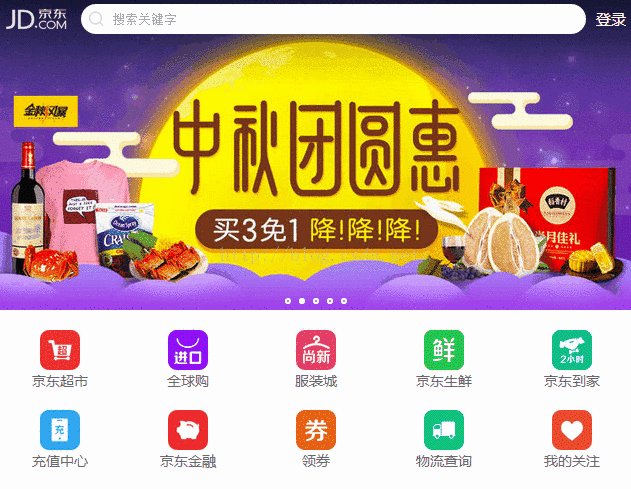
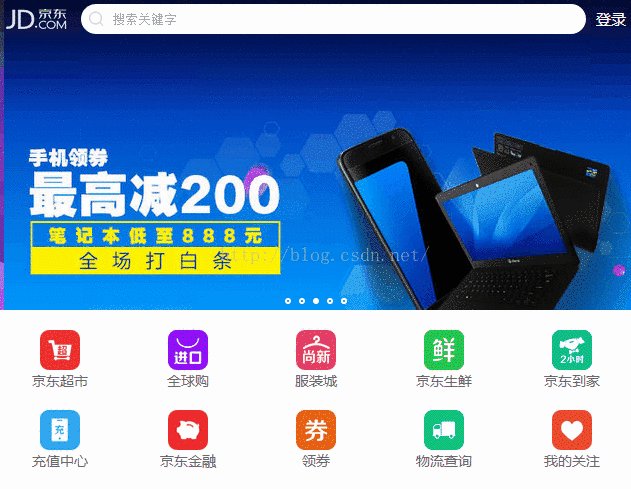
实现的效果图:(左右拖拽即可实现自动调整大小)
步骤一:搭建工程目录结构
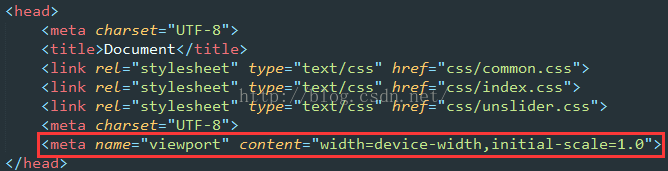
步骤二:在index.html中声明ViewPort,输入meta:vp按下tab键自动生成,规定宽度为手机宽度,缩放比例为1
步骤三:由于每个浏览器的默认边距,默认属性的不同,我们需要全部初始化一遍,达到适应不同浏览器。
编写我们的common.css文件,记得在index.html中导入
步骤四:编写index.html文件
步骤五:编写index.css,来对这个layout类进行布局
实现效果图:
轮播图和导航栏的搭建
思路分析:
1、导航栏实现:导航栏使用css的position=fixed和z-index=1000,使它固定在顶部并在网页的最上层,左边的icon和右边登陆按钮使用绝对位置来调整距离左边右边上边的距离,而中间的form表单只要Padding-Left和Padding-Right就可以随屏幕伸缩。
2、自动轮播效果实现:这里使用了JQuery的一个js开源库unslider。
3、十个选项按钮实现:使用一个列表,设置每一个li为块元素,宽度为20%,并且让10个选项左浮动,就可以自动排好两行。
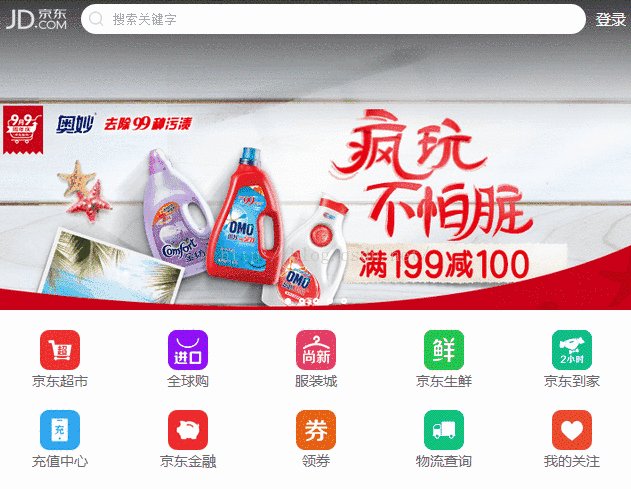
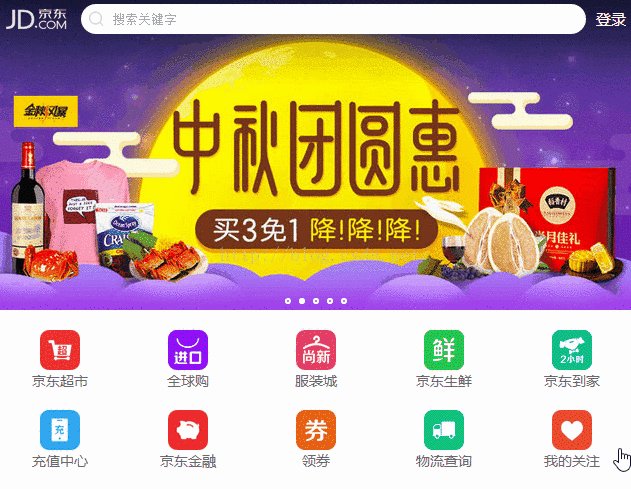
实现的效果图:
导航栏实现
步骤一:编写html文件,将导航栏做成一个盒子,并放置需要的组件,并为它们取好类名,方便css的编写
步骤二:编写css文件,将放置的东西设置好宽高,宽用百分比可以自适应,高度则是自己测量
自动轮播实现
步骤一:根据官网编写自动轮播html文件
步骤二:根据官网导入js文件,需要下载unslider.js,它是基于JQuery.js的,所以需要下载2个,导入到项目中
步骤三:为了使图片能让我们手动滑动,还需要导入2个JQuery的库,导入之后就能手动滑动了
步骤四:为了让图片能刚好100%显示出来,并且实现自动轮播导航圆点,需要在css中加入实现
十个选项按钮实现
步骤一:编写html文件
步骤二:编写css文件
商品区块的搭建
思路分析:
1、秒杀模块:可以分为头部的倒计时和内容部分三个li存放三个图,并且右边界为1px。
2、左一大图、右两小图:这里使用模块化开发,在css写好width=50%、中老年左右两边1px的border和左浮动右浮动的类,直接在html创建好后使用即可。左大图采用左浮动,右小图采用右浮动,大小都为50%。
3、左两小图、右一大图:左小图采用左浮动,右大图采用有浮动。
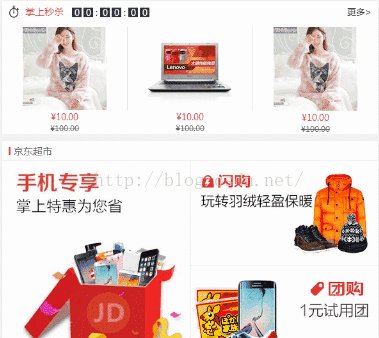
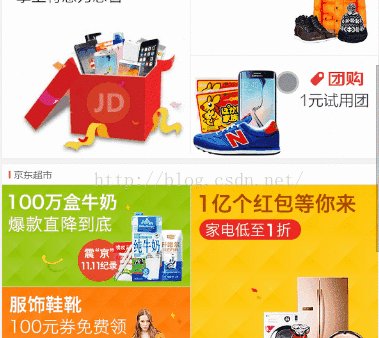
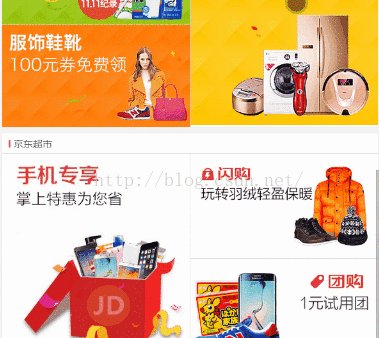
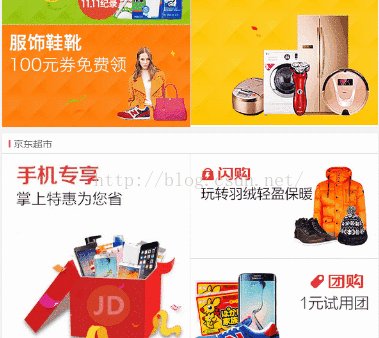
实现的效果图:
准备工作
编写common.css,用于模块化开发,只要在class里面放置需要的类名即可:
秒杀区块、左大图右小图、左小图右大图
步骤一:编写html文件
步骤二:编写css文件