这是手机淘宝的移动端屏幕适配的解决方案
1、vue-cli安装flexible
npm i li-flexible --save-dev
2、main.js引用
import 'lib-flexible'
3、安装px2rem-loader
npm i px2rem-loader --save-dev
4、修改build文件夹下的utils.js文件
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75
}
}
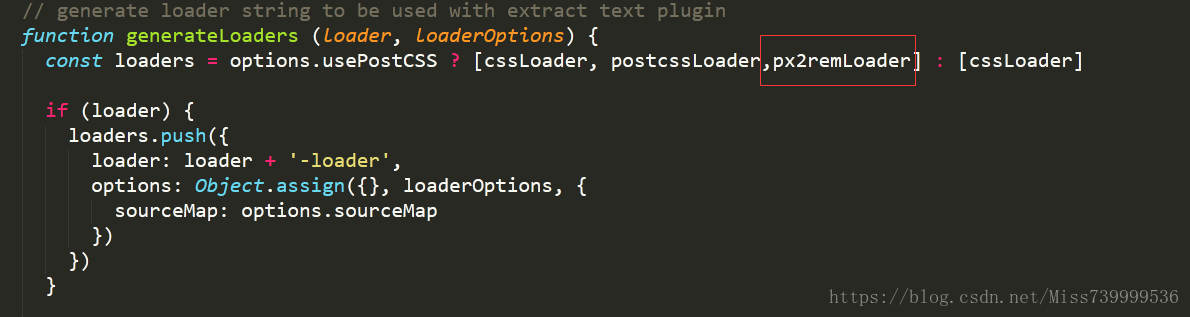
最后一定注意:找到
只在第一个数组里加px2remLoader!!!
不然启动会报错!!!