转载:https://blog.csdn.net/lxtlog/article/details/53256315
1.简介
background-size是CSS3新增的属性,但是IE8以下还是不支持,可以通过滤镜来实现这样的一个效果
background-size:contain; // 缩小图片来适应元素的尺寸(保持像素的长宽比);
background-size :cover; // 扩展图片来填满元素(保持像素的长宽比);
background-size :100px 100px; // 调整图片到指定大小;
background-size :50% 100%; // 调整图片到指定大小,百分比相对于包含元素的尺寸。
2.浏览器兼容:
IE 和遨游不支持;
Firefox 添加私有属性 -moz-background-size 支持;
Safari 和 Chrome 添加私有属性 -webkit-background-size 支持;
Opera 不支持 background-size 属性,添加其私有属性 -o-background-size 也不支持。
3.示例:
{
background:#00ff00 url(img.jpg) no-repeat;
-moz-background-size:60% 80%;
-webkit-background-size:60% 80%;
-o-background-size:60% 80%;}
background-size:60% 80%;
}在IE不支持这个属性的时候可以通过滤镜来实现这样的一个效果。
{
background-image: url('file:///F:/test/images/flashbg.jpg');
background-size:cover;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='file:///F:/test/images/flashbg.jpg',sizingMethod='scale');
}注意:路径须要一样,并且是绝对路径
4.自己尝试了一下,在浏览器中运行良好
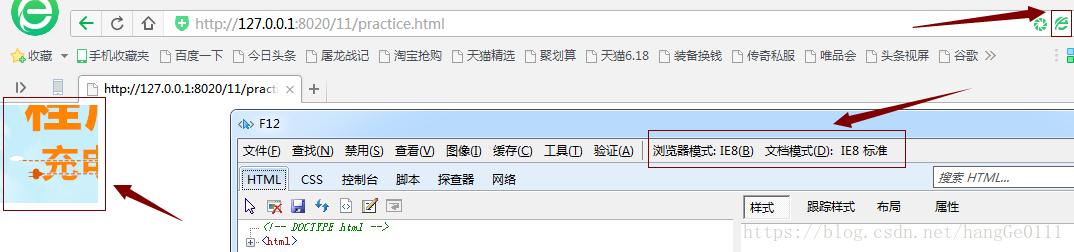
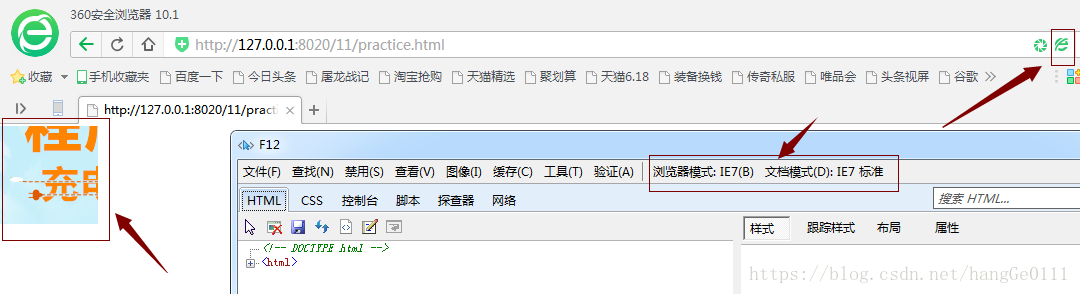
(1)没有添加的效果,在高版本浏览器和标准浏览器中正常,但在低版本中(例如IE8以及IE8以下,因为无法识别background-size而现实异常):
a.正常(高版本)
b.异常(低版本)
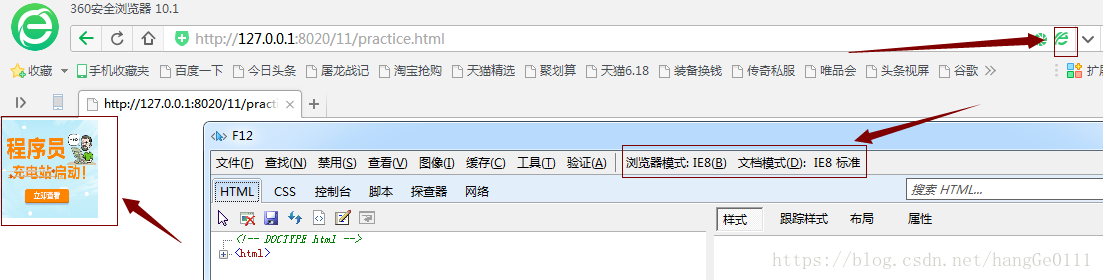
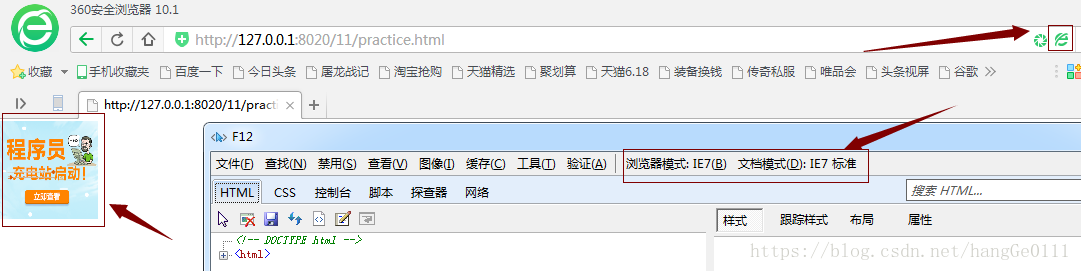
(2)加了之后
a.正常
b.正常代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.mybg{
width: 100px;
height: 100px;
background-image: url('https://img-ads.csdn.net/2018/201808101601454380.png');
background-repeat: no-repeat;
background-position: left center;
/*background-size: 100px 100px;*/
background-size:cover;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='https://img-ads.csdn.net/2018/201808101601454380.png',sizingMethod='scale');
}
</style>
</head>
<body>
<div class="mybg"></div>
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>(3)说明:
如果在某些浏览器中无法识别,还可以使用img标签将图片引入,设置img的宽高,也可达到背景图相同效果。