注:本demo在小程序环境中测试,其他h5,pc网页通用,只需将小程序单位和标签名改成通用的即可,并按照自己的需求做适配即可。
大体思路:四个相同的正方形田字形布局,配合旋转属性即可。
html结构
<view class="button-group">
<view class="outter-circle">
<view class="inner-parts brown" bindtap="button" data-type="volAdd">
<text class="rotate">+</text>
</view>
<view class="inner-parts silver" bindtap="button" data-type="chaAdd">
<text class="rotate">+</text>
</view>
<view class="inner-parts blue" bindtap="button" data-type="chaDes">
<text class="rotate">-</text>
</view>
<view class="inner-parts gold" bindtap="button" data-type="volDes">
<text class="rotate">-</text>
</view>
<view class="inner-circle" bindtap="button" data-type="ok">
<text class="ok rotate">ok</text>
</view>
</view>
</view>
css样式
.button-group {
padding-top: 20rpx;
width: 300rpx;
height: 300rpx;
background-color: pink;
}
.outter-circle {
position: relative;
margin-left: 10rpx;
width: 280rpx;
height: 280rpx;
background-color: lightcyan;
border-radius: 100%;
overflow: hidden;
transform-origin: center;
transform: rotate(45deg);
}
.inner-parts {
float: left;
width: 140rpx;
height: 140rpx;
line-height: 140rpx;
text-align: center;
}
.silver {
background-color: silver;
}
.gold {
background-color: gold;
}
.blue {
background-color: blue;
}
.brown {
background-color: brown;
}
.inner-circle {
position: absolute;
margin-top: 70rpx;
margin-left: 70rpx;
width: 140rpx;
height: 140rpx;
line-height: 140rpx;
text-align: center;
border-radius: 100%;
background-color: lightblue;
}
.rotate {
display: inline-block;
transform: rotate(-45deg);
}
注:文字区域若不inline-block,旋转属性将不生效!
按钮点击事件
button: function(e) {
var buttonType = e.currentTarget.dataset.type
console.log(buttonType)
switch (buttonType) {
case 'chaAdd':
console.log('backward the channel')
break
case 'chaDes':
console.log('forward the channel')
break
case 'volAdd':
console.log('strengthen the volumn')
break
case 'volDes':
console.log('weaken the volumn')
break
default:
console.log('ok')
}
}
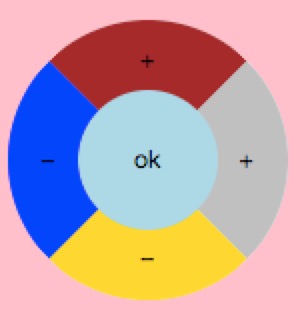
运行效果