Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
我也很喜欢用Bootstrap,因为Bootstrap的文件是别人写的,所以我们根本不知道文件里用了什么样式和属性,所以它在学习文档上有相关的一些教程,更容易的上手和方便很多的开发者,下面会看到,但是Bootstrap文件直接导入,直接使用,也不用我们自己来写css,还有很多我没说清楚,因为我也是刚学Bootstrap不是很久。所以我能帮助的就是如何去Bootstrap的官方去下载正确的文档。
第一步:百度搜索Bootstrap,点击Bootstrap中文网。
第二步:进去后是这个页面,点击Bootstrap中文文档。
第三步:点击进去后又进去这个页面,点击下载Bootstrap。
第四步:我们终于来到了我们要找的地方了,就是这个头部有起步的这个页面。

第五步:点击下载
第六步:下载完成后是这个目录
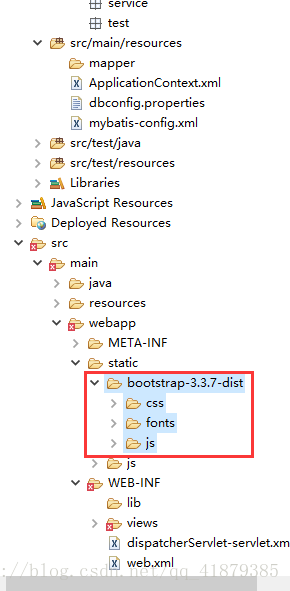
第七步:这个时候呢,我们找到我们想要的了,接下就可以导入了,导入很简单,直接复制文件,看下图,这里是Maven项目,web也可以。
是不是很方便,直接把整个文件Ctrl+C 和Ctrl+V就可以了。
好了,导入我们也做完了,接下来就看看这个帮助文档里面有什么东西。
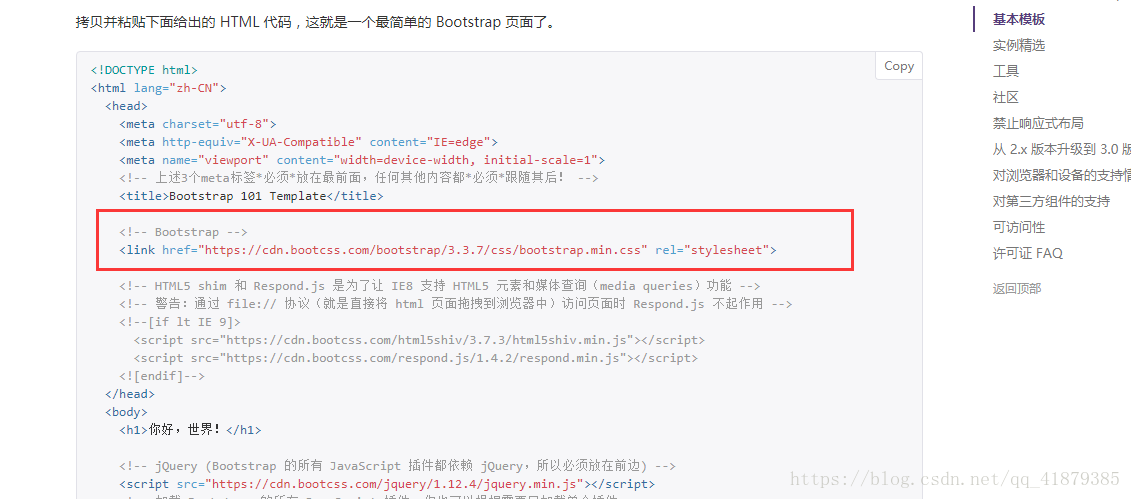
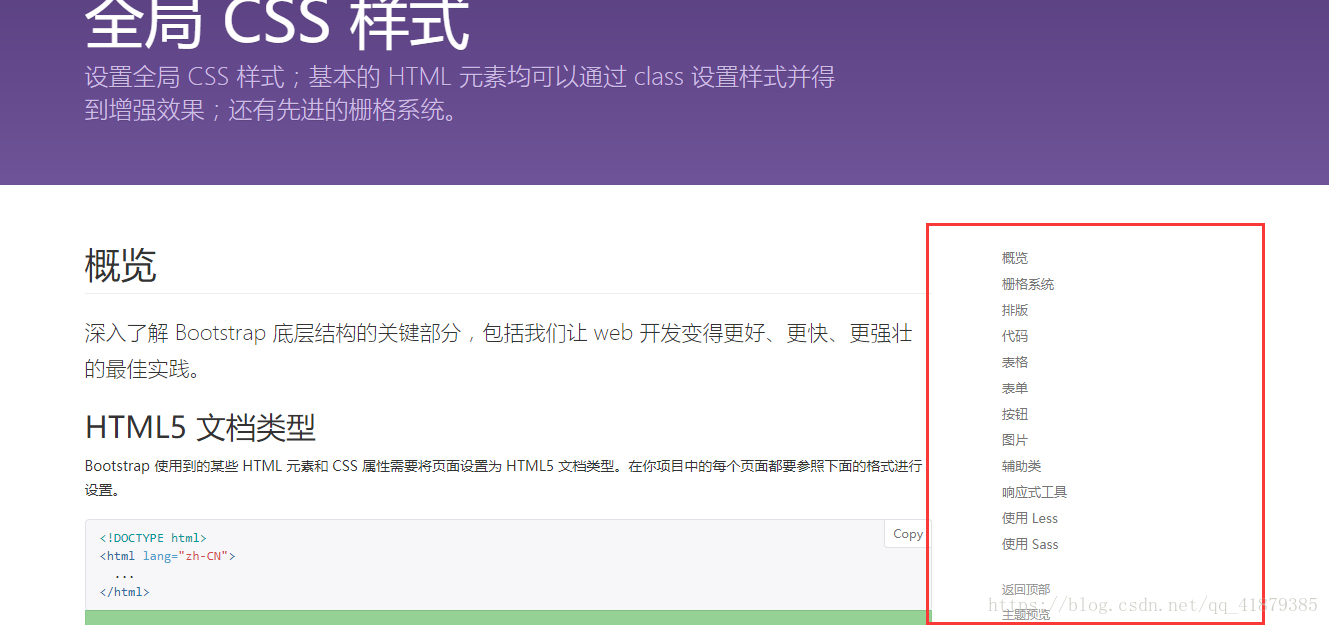
1.往下拉,就会看到这个,也就是我红框选中的地方,
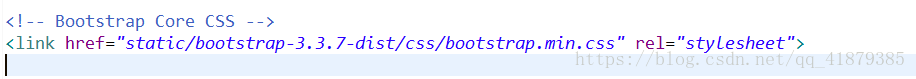
我们把这段复制到jsp里面。是不是很简单。
2.写一个按钮,如下步骤:

点击全局css样式后,看到右边的这些样式选择有没有,对,比如我们要写一个button,就点击按钮,要做表单,就点击表单,都有相应的教程文档。这些都是很好的,往下拉,一个一个点,都是有很多学习的干货的。
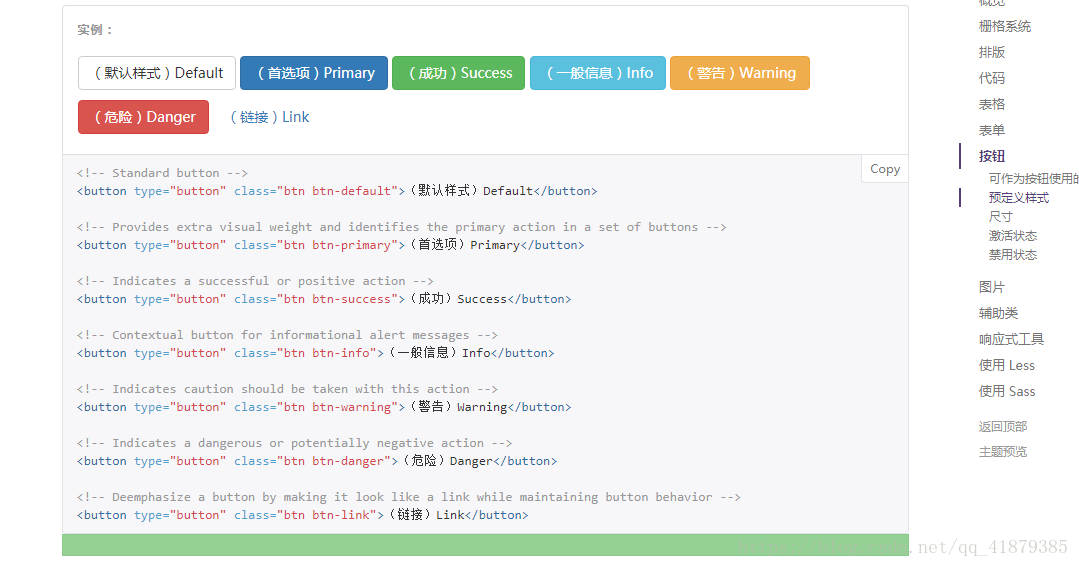
比如往下拉,都有对应的按钮,有默认的、首选的、成功的、链接、或者危险的都有,直接样式复制,多方便:
好了,都是Bootstrap的一些教程,自己去看吧。