版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36069339/article/details/81584016
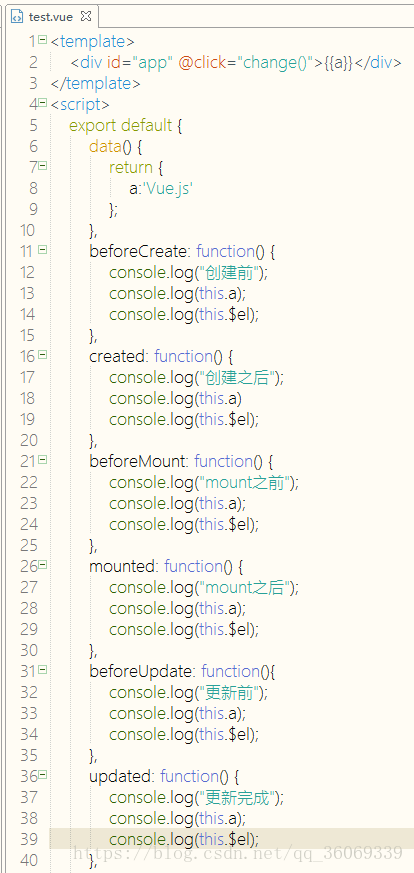
1、在test.vue文件内写好dom结构;
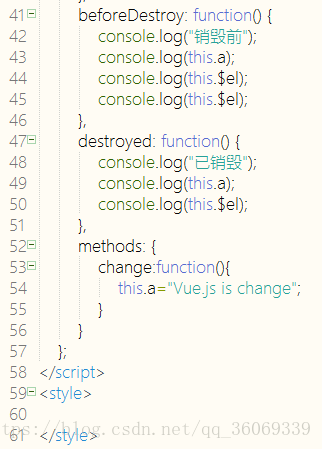
2、在script标签内写好beforeCreate(创建前),created(创建后),beforeMount(载入前),mounted(载入后),beforeUpdate(更新前),updated(更新后),beforeDestroy(销毁前),destroyed(销毁后);
3、在methods里写好change方法。

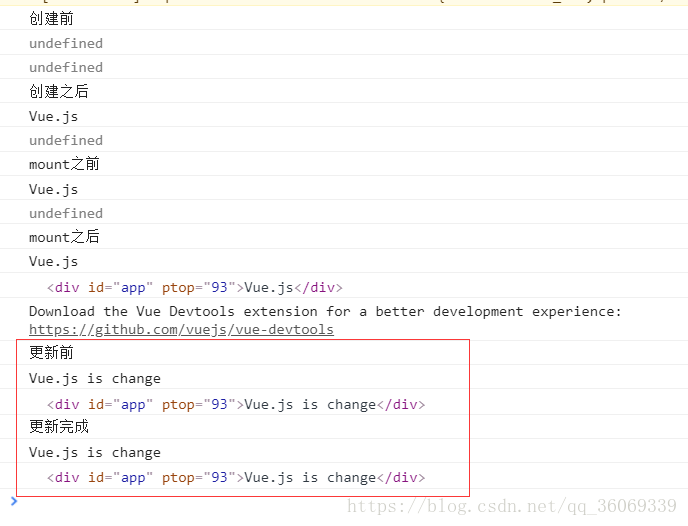
4、刷新页面,执行结果如下图:
5、点击div,触发change方法:
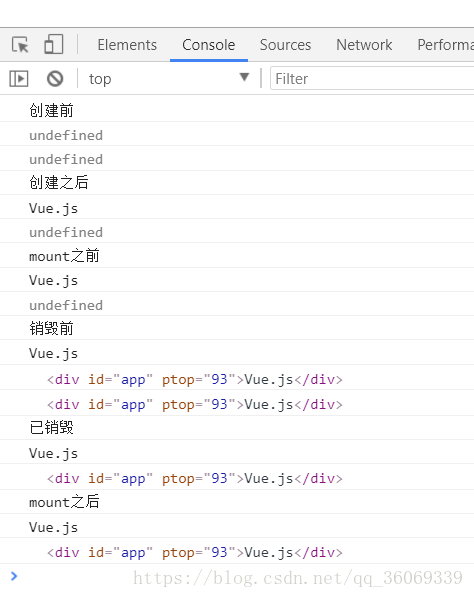
6、离开当前页面或者刷新当前页面之前,开始执行销毁前和销毁后的钩子函数。