1. 基础概念
em:一个汉字宽
rem:根元素(<html>元素)的font-size
chrome浏览器的font-size默认值16px (注意:最小是12px,再小无效)
rem和em的区别?没什么关系
1em = 本身元素的font-size(可以这样理解,不过不准确)
1rem = 根元素的font-size的大小
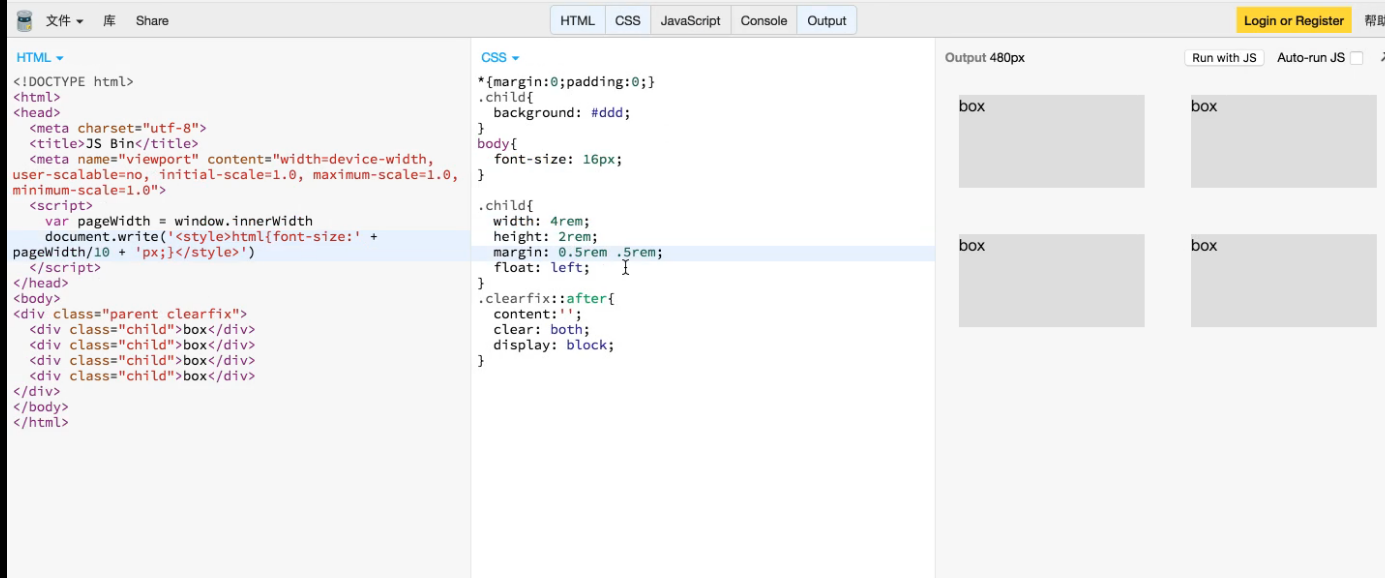
2. 动态 rem 方案
由于手机屏幕众多导致的尺寸不同的问题,我们需要一种自适应方案。
自适应方案可以用百分比布局 缺点:高度不能和宽度配合。
rem方案是以屏幕宽为基准的方案,通过js动态获取屏幕的宽度,从而和rem产生联系。
var pageWidth = window.innnerWidth
document.write('<style>html{font-size:' + pageWidth/10 + 'px;'}</style>')这样 1rem = html的font-size = 1/10 pageWidth

注意:使用rem方案,经常犯的错误就是,js动态更改根元素html元素的font-size时,如果换算比例过小(/100),换导致html的font-size小于12px,chrom默认不能小于,这就出错了,不容易被察觉。
利用rem和其他单位混用可以达到很好的效果。
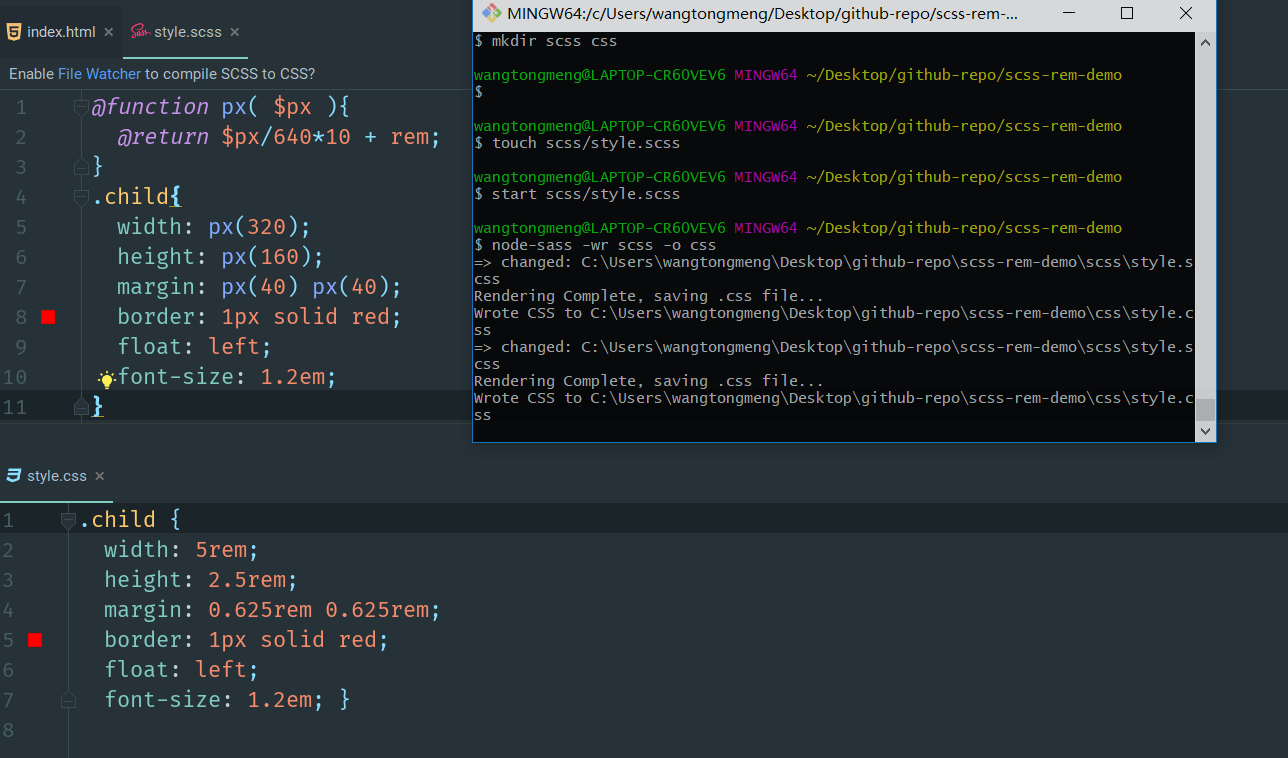
3. 在 SCSS 里使用 PX2REM,自动进行rem值换算
利用scss,我们就不用自己手算了,设计稿是多少就写多少,再将scss文件转成css文件即可。
使用步骤(windows可用,命令行工具是git bash)
* npm config set registry https://registry.npm.taobao.org/
* touch ~/.bashrc
* echo ‘export SASS_BINARY_SITE=”https://npm.taobao.org/mirrors/node-sass”’ >> ~/.bashrc
* source ~/.bashrc
* npm i -g node-sass
* mkdir ~/Desktop/scss-demo
* cd ~/Desktop/scss-demo
* mkdir scss css
* touch scss/style.scss
* start scss/style.scss
* node-sass -wr scss -o css
编辑 scss 文件就会自动得到 css 文件
在 scss 文件里添加
@function px( $px ){
@return $px/$designWidth*10 + rem;
}
$designWidth : 640; // 640 是设计稿的宽度,你要根据设计稿的宽度填写。
.child{
width: px(320);
height: px(160);
margin: px(40) px(40);
border: 1px solid red;
float: left;
font-size: 1.2em;
}
即可实现 px 自动变 rem,不需要手动换算。