一.创建springboot项目
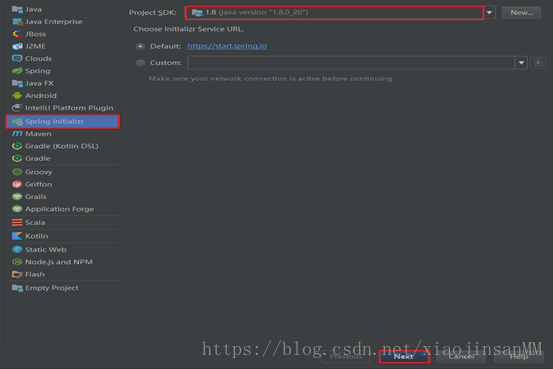
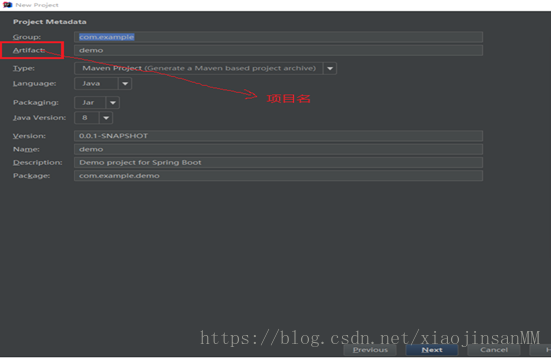
1.File->Project->Spring Initializr项目

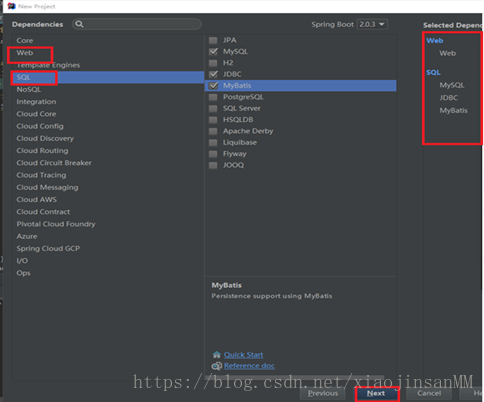
2.选择项目所需要的依赖Web->web SQL->MySql,JDBC,MyBatis
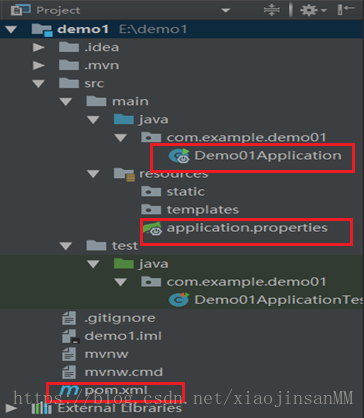
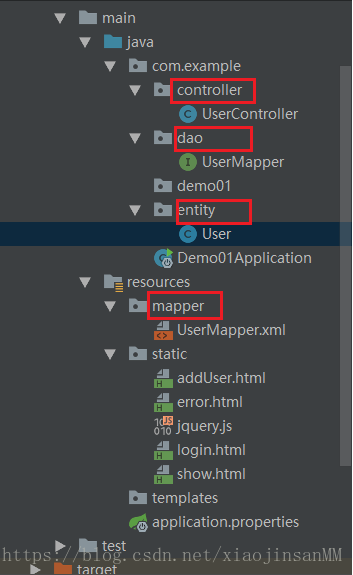
3.创建完成后的文档结构
在这块,需要理解各个文件的用途,对于初学者来说,这是必要的。
首先需要知道Springboot的三个基础文件:
src/main/java 程序开发及程序入口
src/main/resources 配置文件
src/test/java 测试程序
Demo01Application为项目中的程序入口,因为在springboot中集成了tomcat,所以我们通过启动该类来运行项目
application.properties为配置文件,我们主要用与于对端口,数据库的以及与mybatis相关文件路径的配置
Pom.xml存储工程中的依赖文件,也就是工程中所要用到的jar包,如下图所示pom文件中的一个<dependency>标签就表示一个jar包。
4.pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>demo01</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>demo01</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
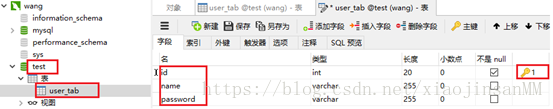
5.数据库中表结构如下
6.在项目中创建对应的dao,controller,entity层等,结构如下
7.各个文件的内容如下:
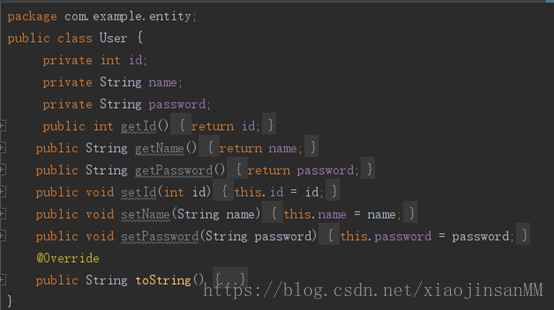
User.java文件

Dao层的UserMapper文件 对应有用户登陆注册以及查找所有用户的方法
Controller层的UserController文件
package com.example.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import com.example.entity.User;
import com.example.dao.UserMapper;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpSession;
import java.util.List;
@RestController
public class UserController {
@Autowired
private UserMapper userMapper;
//用户登陆
@RequestMapping(value = "/login", method = RequestMethod.GET)
public String login(User user){
User u = userMapper.login(user);
if(u != null){
return "success";
}else{
return "error";
}
}
//用户注册
@RequestMapping("/addUser")
public String addUser(User user){
ModelAndView mv = new ModelAndView();
boolean flag = userMapper.addUser(user);
if(flag){
System.out.println("已添加");
mv.setViewName("show");
// return mv;
return "success";
}else{
System.out.println("添加失败");
mv.setViewName("error");
// return mv;
return "error";
}
}
//查找所有用户
@RequestMapping("/findAllUser")
public List<User> findAllUser(){
List<User> users= userMapper.findAllUser();
return users;
}
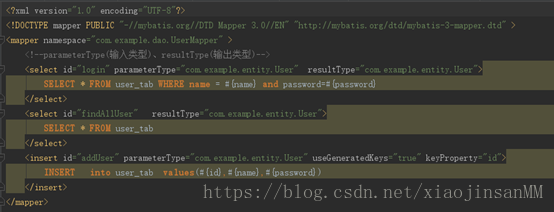
}UserMapper.xml文件
8.连接访问数据库,需要配置application.properties文件
9.Login.html文件
用户登陆需要验证,输入用户名和密码,后台判断合法性,若正确则访问数据库并显示所有用户,若验证失败则返回错误页面。本文结合ajax产生一个回调函数完成数据交互。根据后台login()方法的返回结果进行匹配,进行相应的操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="jquery.js"></script>
<script>
function login() {
$.ajax({
url: '/login',
type: 'get',
dataType: 'text',
data: {"name": $('#name').val(), "password": $('#password').val()},
success: function (d) {
if (d === "success") {
window.location.href = 'show.html';
} else {
window.location.href = 'error.html';
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status); // 200
alert(textStatus); // parsererror
alert(errorThrown); // SyntaxError: Unexpected end of input
}
})
}
</script>
<body>
<p> 请输入用户名和密码</p>
<form>
<table>
<tr>
<td>用户名</td>
<td><input type="text" id="name" ></td>
</tr>
<tr>
<td>密 码</td>
<td><input type="password" id="password" ></td>
</tr>
<tr>
<td colspan="2">
<input type="button" onclick="login()" value="登陆">
</td>
</tr>
</table>
</form>
</body>
</html>Show.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<script>
$(function(){
$.ajax({
url: '/findAllUser',
type: 'get',
dataType: 'json',
success: function (data) {
$.each(data,function (index, item) {
var tr;
tr = '<td>' + item.id + '</td>' + '<td>' + item.name + '</td>' + '<td>' + item.password + '</td>'+'<td>' + '<a href="deleteUserById?id= "+item.id">' +'删除'+'</a>'+ '</td>';
$("#table").append('<tr>' + tr + '</tr>')
})
}
})
})
</script>
</head>
<body>
<p>所有用户信息</p>
<table id="table">
<tr>
<td>编号</td>
<td>姓名</td>
<td>密码</td>
<td>编辑</td>
</tr>
</table>
<a href="addUser.html">添加用户</a>
</body>
</html>在这里,我们需要区别回调函数返回类型即dataType类型(以下为几种常用类型)
html:返回纯文本HTML信息,包含的script标签会插入dom执行
script: 返回纯文本 JavaScript 代码。
json 返回 JSON 数据 。
text: 返回纯文本字符串
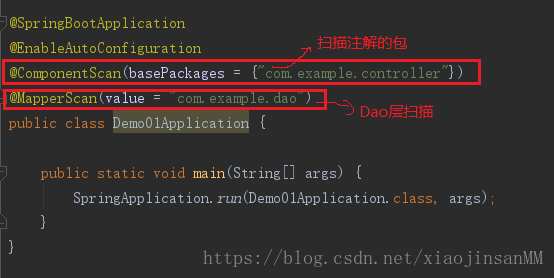
10.程序入口类中添加相应的注解
@EnableAutoConfiguration 启用springboot的配置
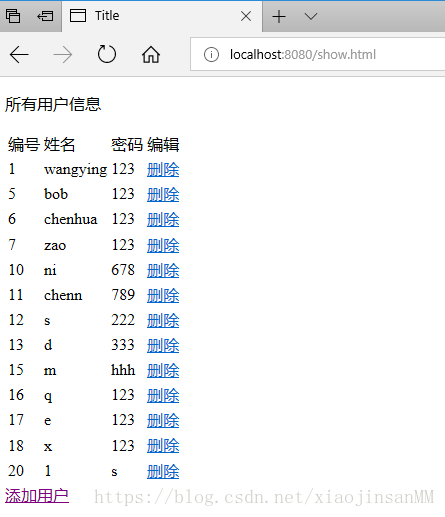
11.至此,这个简单的用户登陆,添加,查看的所有工作已完成,接下来在浏览器中输入http://localhost:8080/login.html
成功登陆后查看到的所有用户信息