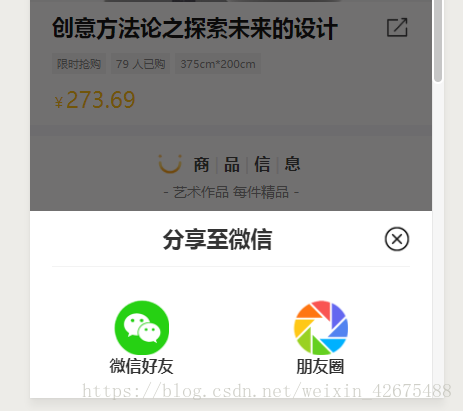
主要用到 {{isRuleShare?"isRuleShow":"isRuleHide"}}
// 微信分享弹出
<view class='shade-box backg-bk {{isRuleShare?"isRuleShow":"isRuleHide"}}' >
<view class='shop-box'>
<view class='item backg-white'>
<view class='shade-hd'>
<view class='weui-cell border-bt'>
<view class='weui-cell-bd text-center font-lg font-wg'>分享至微信</view>
<view class='weui-cell-ft ' bindtap='hideRule'>
<view class='img-box'>
<image src='/image/icon-close.png' class='img' mode='widthFix'></image>
</view>
</view>
</view>
</view>
<view class='shade-ft padding-box'>
<view class='weui-cell text-center'>
<view class='weui-cell-bd form-box'>
<button class='btn' open-type='share'>zhuanfa</button>
<view class='img-box'>
<image src='/image/icon-circle-ft.png' class='img' mode='widthFix'></image>
</view>
<view class='font-sm font-wg'>微信好友</view>
</view>
<view class='weui-cell-bd' bindtap='navigateUrl' data-url='/pages/member/poster/index/index'>
<view class='img-box'>
<image src='/image/icon-circle-rg.png' class='img' mode='widthFix'></image>
</view>
<view class='font-sm font-wg'>朋友圈</view>
</view>
</view>
</view>
</view>
</view>
</view>
// 分享按钮
<view class='dets-bd padding-box backg-white'>
<view class='weui-cell'>
<view class='weui-cell-bd'>
<view class='weui-title'>
<view class='text-flow clamp-xs font-lg font-wg'>创意方法论之探索未来的设计</view>
<view class='text font-gray'>
<label class='backg-gray'>限时抢购</label>
<label class='backg-gray'>79 人已购</label>
<label class='backg-gray'>375cm*200cm</label>
</view>
</view>
<view class='weui-cost font-yellow font-xs'>
<label>¥</label> <label class='font-lg'>273.69</label>
</view>
</view>
<view class='weui-cell-ft form-box'>
/* 弹出层按钮*/
<!-- <button class='btn' open-type='share'>zhuanfa</button> -->
<button class='btn' bindtap='showShare'>zhuanfa</button>
<view class='img-box'>
<image src='/image/icon-share.png' class='img' mode='widthFix'></image>
</view>
</view>
</view>
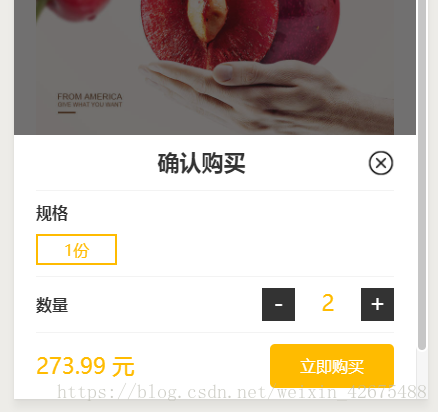
</view>// 购买弹出界面
<view class='shade-box backg-bk {{isRuleTrue?"isRuleShow":"isRuleHide"}}' >
<view class='shop-box'>
<view class='item backg-white'>
<view class='shade-hd'>
<view class='weui-cell border-bt'>
<view class='weui-cell-bd text-center font-lg font-wg'>确认购买</view>
<view class='weui-cell-ft ' bindtap='hideRule'>
<view class='img-box'>
<image src='/image/icon-close.png' class='img' mode='widthFix'></image>
</view>
</view>
</view>
</view>
<view class='shade-ft font-sm'>
<view class='item-hd'>
<view class='text font-wg'>规格</view>
<view class='text font-yellow text-center'>1份</view>
</view>
<view class='item-bd border-bt border-top'>
<view class='text font-wg'>数量</view>
<view class='text text-xs font-yellow text-right font-lg'>
<label>-</label>
<label class='p-text'>2</label>
<label>+</label>
</view>
</view>
<view class='item-bd item-ft'>
<view class='text'><view class='pice font-lg font-yellow'>273.99 元</view></view>
<view class='text'>
<view class='form-btn'>
<button class='btn font-white backg-yellow' bindtap='navigateUrl' data-url='/pages/member/payment/info/index'>立即购买</button>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
// 购买的按钮
<view class='form-ft form-md backg-white clearfix'>
<view class='item pull-left'>
<view class='weui-cell text-center border-top'>
<view class='weui-cell-bd form-box'>
<button class='btn' bindtap='navigateHome' data-url="/pages/index/index">首页</button>
<view class='img-box'>
<image src='/image/icon.navbar09.png' class='img' mode='widthFix'></image>
</view>
<view class='text'>首页</view>
</view>
<view class='weui-cell-bd form-box'>
<button class='btn'>客服</button>
<view class='img-box'>
<image src='/image/icon.navbar10.png' class='img' mode='widthFix'></image>
</view>
<view class='text'>客服</view>
</view>
</view>
</view>
<view class='item backg-yellow pull-right'>
<view class='btn-lg text-center form-box'>
/* 弹出层按钮*/
<button class='btn' bindtap='showRule'>立即订购</button>
<view class='btn-bk font-lg font-white'>立即订购</view>
</view>
</view>
</view>JS
Page({
// 分享弹出
showShare: function() {
this.setData({
isRuleTrue: true
})
},
// 购买弹出
showRule: function() {
this.setData({
isRuleTrue: true
})
},
// 关闭按钮
hideRule: function() {
this.setData({
isRuleTrue: false,
isRuleShare: false
})
},
// 分享给好友
onShareAppMessage: function () {
return this.data.shareData
},
// 页面跳转
navigateUrl: function (e) {
var url = e.currentTarget.dataset.url;
url && wx.navigateTo({
url: url,
})
},
})