文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
进入21世纪网络和计算机得到了飞速发展,并和生活进行了紧密的结合。目前,网络的运行速度以达到了千兆,覆盖范围更是深入到生活中的角角落落。这就促使电子商城的发展。电子商城可以实现远程购物,远程选择喜欢的商品和随时追踪订单的状态。电子商城给人们带来前所未有的体验,满足了新时代人们的购物需求,所以电子商城模式得到大力发展。
本系统为基于SSM框架的童装购买平台,是采用微信小程序和网络技术进行开发的在线购物平台,可以实现商品的展示、购买、评价以及咨询等。本系统采用JAVA语言,数据库为Mysql,运行环境为微信开发者工具。使用角色分为注册用户、管理员、商家,本系统的功能包括商家信息管理、商品信息展示以及管理、注册用户管理、订单管理、商品评价、在线咨询同时还可以购物车管理。其中,注册用户可以购买商品、评价商品、管理订单、在线咨询,管理员可以管理所有功能以及个人信息。商家可以管理商品信息和咨询信息、订单信息。本系统实现了商品的在线销售与购买,方便了购买者和销售者双方的利益,提高销量和购买效率,更符合现代人生活。
二、系统功能分析
本人参考大量的网上购物软件以及充分调查消费者和商家的需求,设计出的本基于SSM框架的童装购买平台使用角色为注册用户、管理员、商家。框架界面分为微信端和管理员、商家操作界面。
2.1微信端的功能设计为:
(1)搜索功能,不管是注册用户和管理员、商家都可以使用本功能进行特定商品的搜索;
(2)商家功能,本界面里展示了不同的商家信息,注册用户只可以在首页进行信息的浏览;
(3)商品信息功能,本界面里展示了最新上架的商品详情,可以详细了解,注册用户在登录后可以进行购买;
(4)在线咨询功能,注册用户可以实现提问和咨询;
(5)购物车功能,可以实现购物车里商品的结账和册除;
(6)我的订单管理功能,可以追踪自己的订单;
(7)用户充值功能,实现在线充值,方便支付;
(8)商品购买功能,用户在经过注册、登录后可以购买商品;
(9)商品评价功能,当订单完成后可以进行商品评价﹔
(10)个人信息管理功能,对注册时填写的资料进行修改;
(11)收藏功能,可以收藏商品。
2.2后台管理员的功能设计为:
(1)商家管理功能,可以审核商家资料;
(2)商品信息管理功能,对商品进行上架、下架、编辑等,还可以查看商品的评价;
(3)订单管理功能,此功能可以收到用户的订单,并对订单进行审核和发货;
(4)在线咨询管理功能,可以对用户的咨询进行查询以及回复;
(5)注册用户管理功能,实现注册用户资料的查询;
(6)商品分类管理功能,分类可以使商品更好的打理、查询;
(7)尺码信息管理功能,实现商品尺码的划分;
(8)款式信息管理功能,对童装的不同款式进行管理。
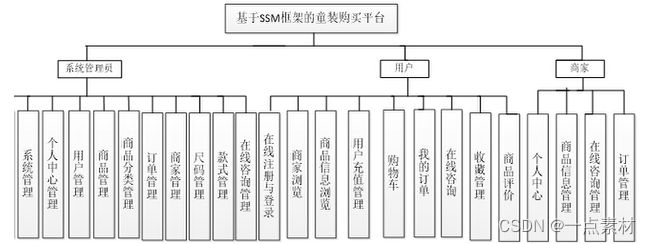
三、系统功能结构
系统的功能结构是系统实现的框架,本系统的主要结构为管理员和用户、商家。管理员的功能为系统管理、商家管理、分类管理、商品管理、注册用户管理、订单管理、在线咨询管理、尺码管理、个人中心管理等。用户的功能为在线注册与登录、商家浏览、商品信息浏览、充值管理、购物车管理、我的订单管理、在线咨询、收藏管理和商品评价。商家的功能为商品管理和订单信息。本基于SSM框架的童装购买平台功能结构图如下图所示:

四、用户角色功能的界面实现
4.1用户注册功能的界面实现
用户注册功能设计的目的是实现用户的操作。系统中想要进行操作就需要先成为注册用户。用户注册功能界面中设置了用户的资料字段,本界面的数据和用户信息表相连,当游客在本界面里注册成功,所填写的资料会保存到用户信息表中。用户注册功能的运行界面如下图所示:

4.2商品浏览功能的界面实现
用户的功能主要展示在微信端,在微信端可以浏览所有分类的商品。商品详情中主要展示商品的图片、价格、标题。商品信息浏览功能的运行界面如下图所示:

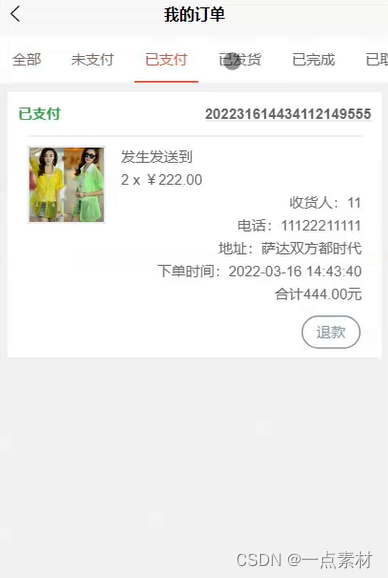
4.3订单管理功能的实现界面
用户在提交订单后可以在个人后台里看到订单后的订单信息,可以进行一定的修改。订单管理功能的运行界面如下图所示:

4.4购物车管理功能的实现
用户可以管理购物车,实现结账,实现界面如下图所示:

4.5我的管理功能的实现

五、管理员功能的设计实现
管理员、商家登录的界面中包含的元素有系统题目、输入框、登录按钮。管理员、商家登录的条件是需要账号、密码、身份。管理员、商家登录的运行界面如下图所示:

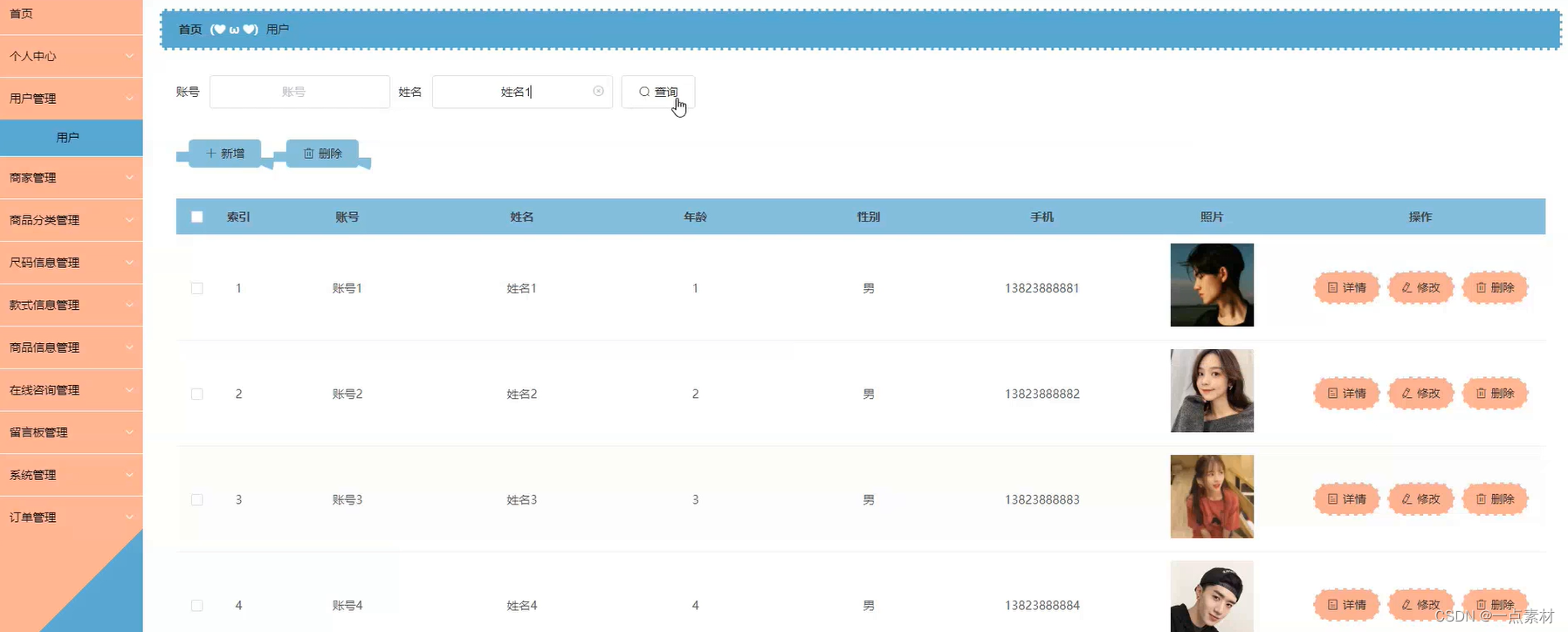
5.1用户管理功能的实现界面
用户注册后的资料管理员可以在注册用户管理功能里看到,本功能设计的目的是审核注册用户的资料,当发现不当的使用用户可以删除其账号。当删除注册用户信息后相对应的用户信息表里的信息也会随着删除掉。注册用户管理功能的运行界面如下图所示:

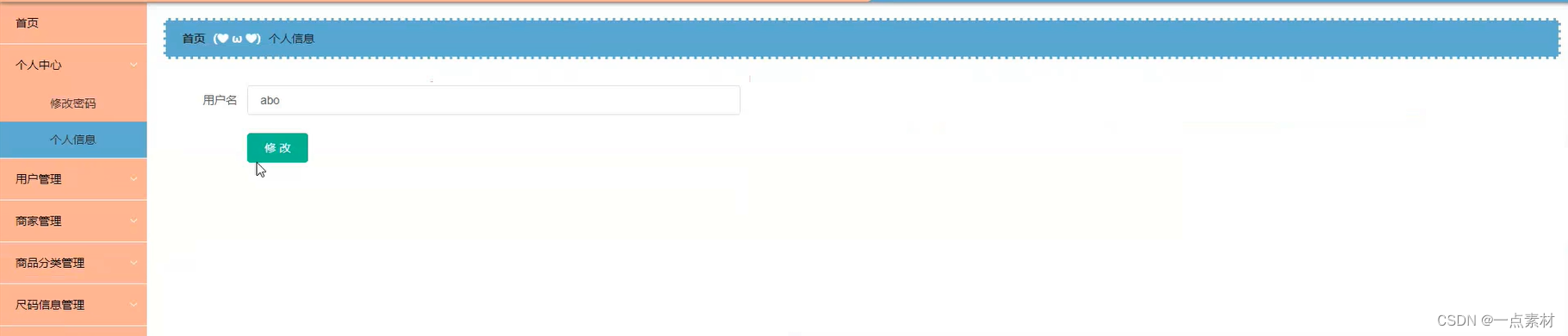
5.2个人中心管理功能的实现界面
个人中心管理的内容包括当前登录账号修改、密码信息管理。本系统中可以拥有多个管理员。个人中心管理功能的运行界面如下图所示:

5.3商品分类管理功能的实现界面
本功能可以实现商品的分类,管理员可以查询和添加、修改商品的分类。商品分类功能的运行界面如下图所示:

添加商品分类运行界面如下图所示:

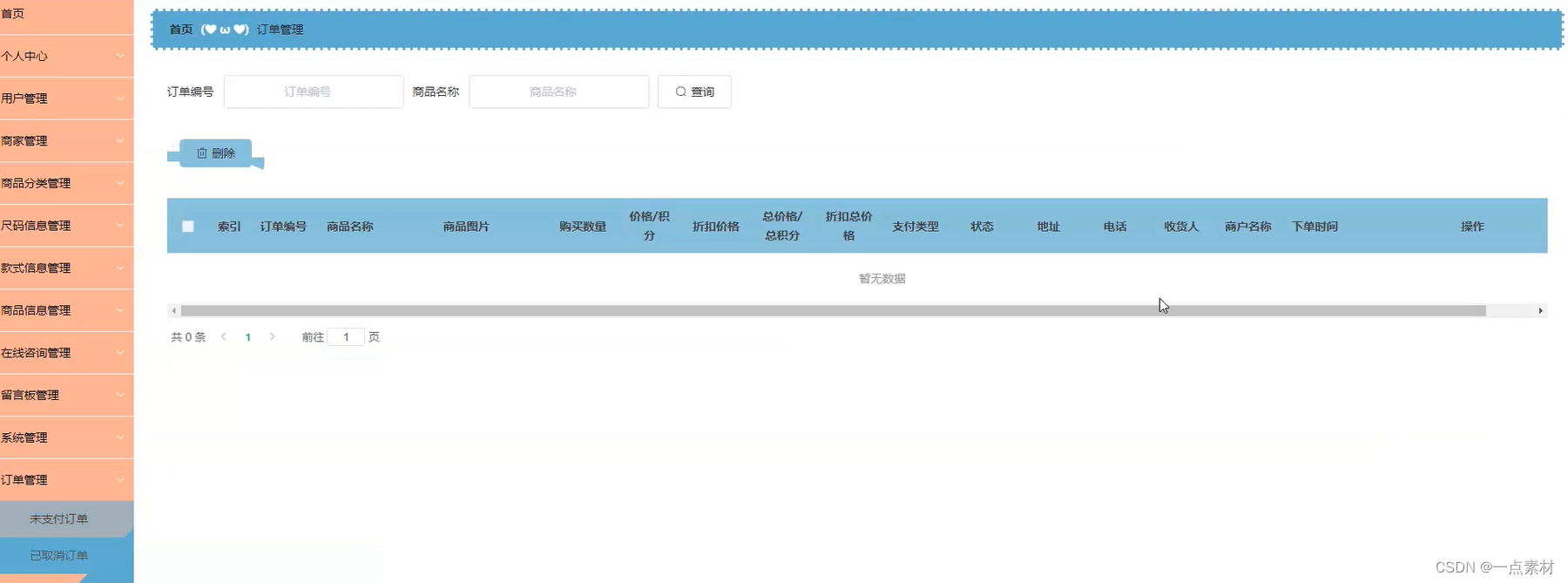
5.4订单管理功能的实现界面
用户下订单后,管理员都可以在本功能里收到。当审核订单无误后可以进行下一步操作。订单管理功能的运行界面如下图所示:

5.5商品信息管理功能的界面实现
商品信息由管理员进行更新,在发布商品信息时可以显示发布时间。查询商品信息的运行界面如下图所示:

六、商家功能的实现界面
商家可以管理个人资料和商品信息、订单信息、在线咨询信息等。商家功能的实现界面如下图所示:

七、部分核心代码
7.1登录系统主要代码
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
7.2用户注册主要代码
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
7.3小程序端首页主要代码
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});