随着Xcode9的更新,APP的图标和启动图也发生了略微变化,下面介绍下图标和启动图的设置。
*APP图标:
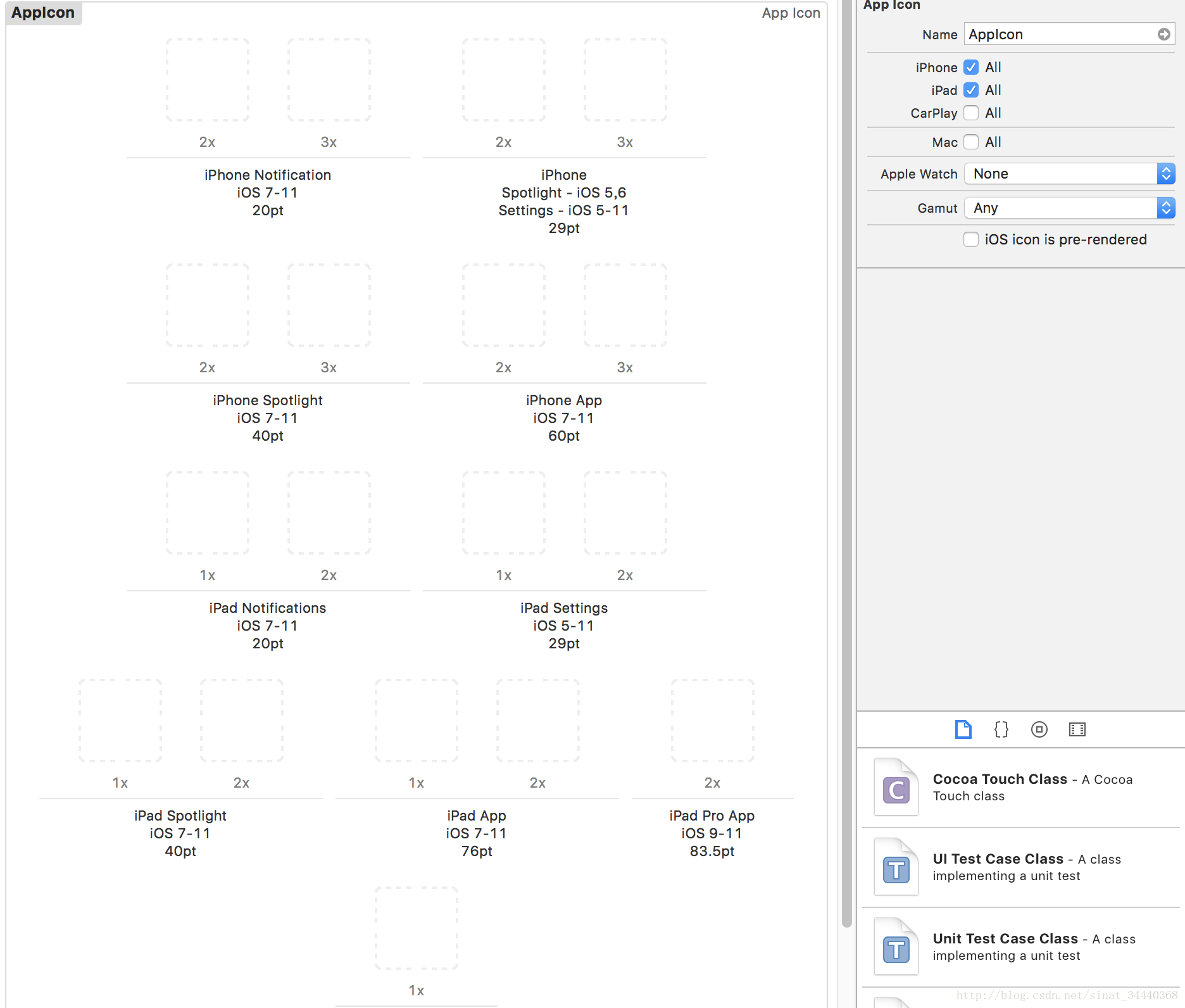
这些是系统默认你开发的项目支持iPad、Spotlight等,其实真正我们的项目只要支持iPhone就行,所以有些图标我们不需要填充。 
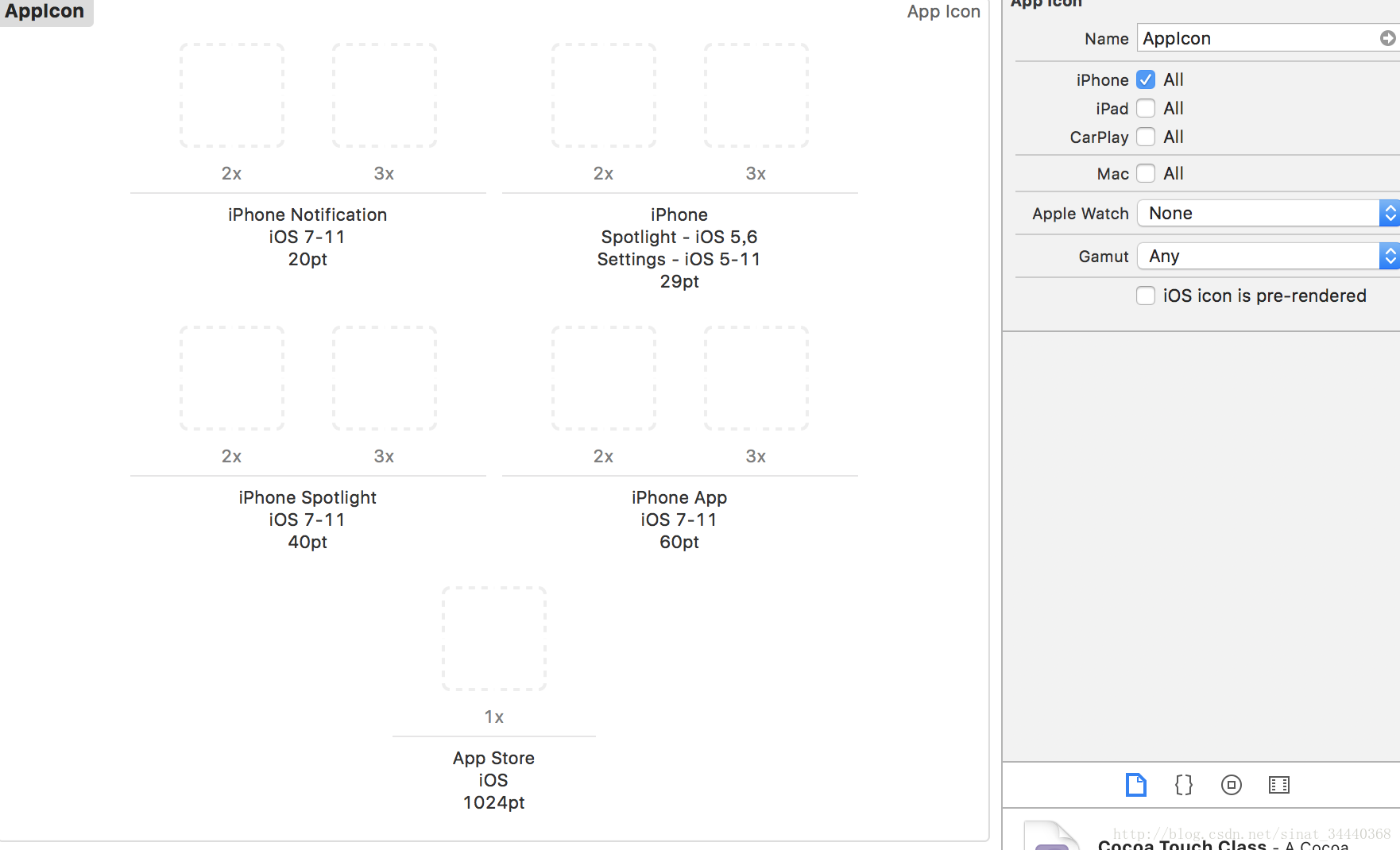
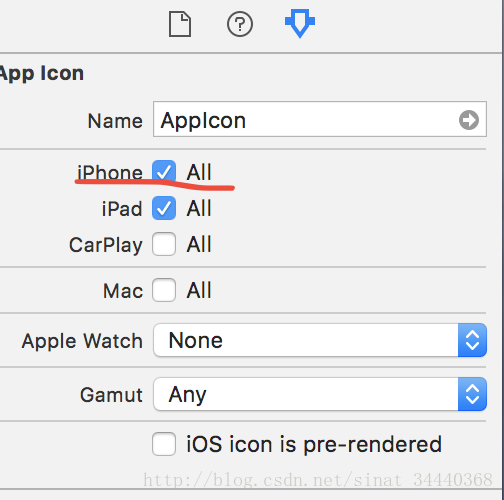
Xcode右上角有个App Icon选择,这时我们只要勾选上iPhone就行
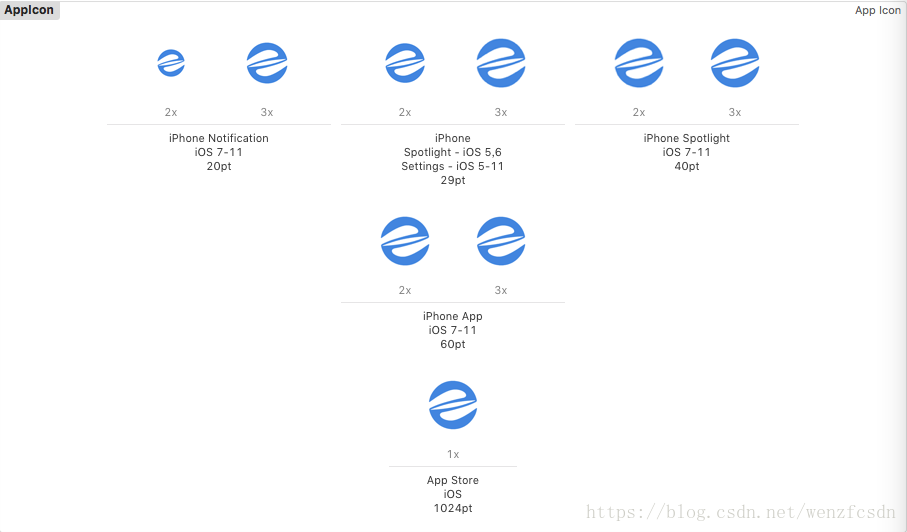
所以要准备的app图标尺寸需要:40x40、58x58、60x60、80x80、87x87、120x120、180x180、1024x1024,这里1024x1024是iOS11.0新增的,之前只需要前面那些就可以了,只要这些尺寸填满了,重新运行项目,app就出现我们的图标,如果没有那删除app再重新运行一次。
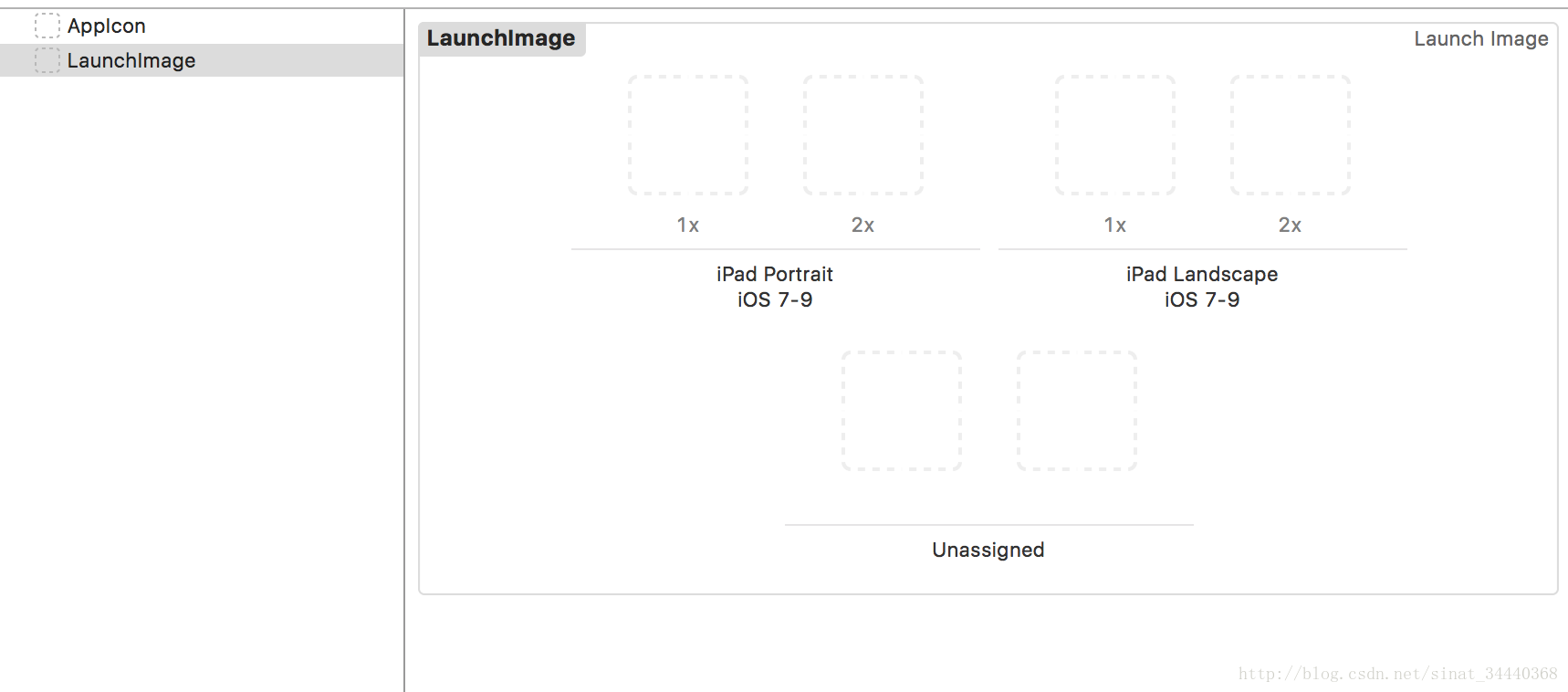
*App启动图:
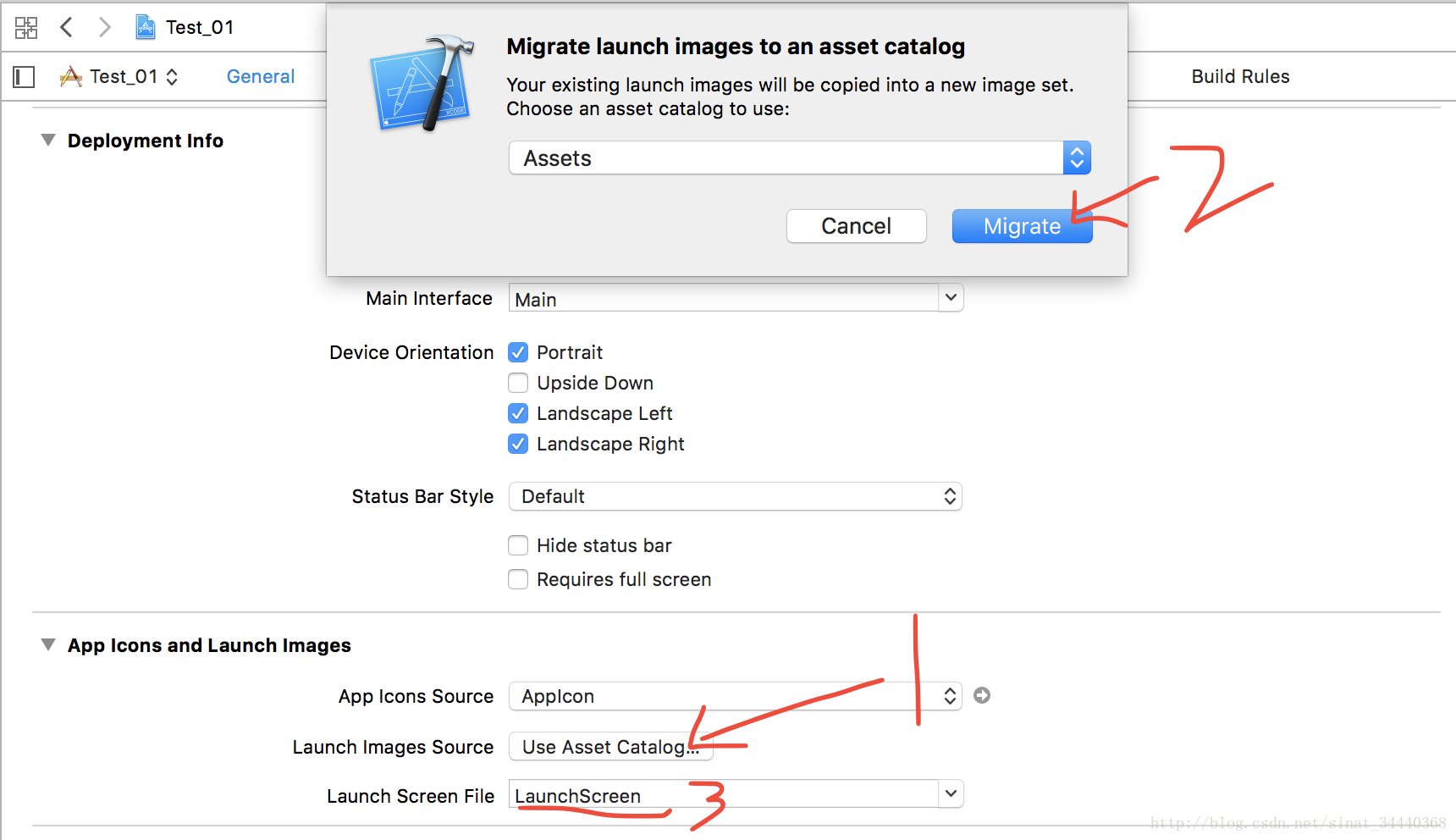
点击1处出现提示,点击2处这时再到Assets中就出现LaunchImage了,这时注意一下要给3处框内删除掉就留空白。
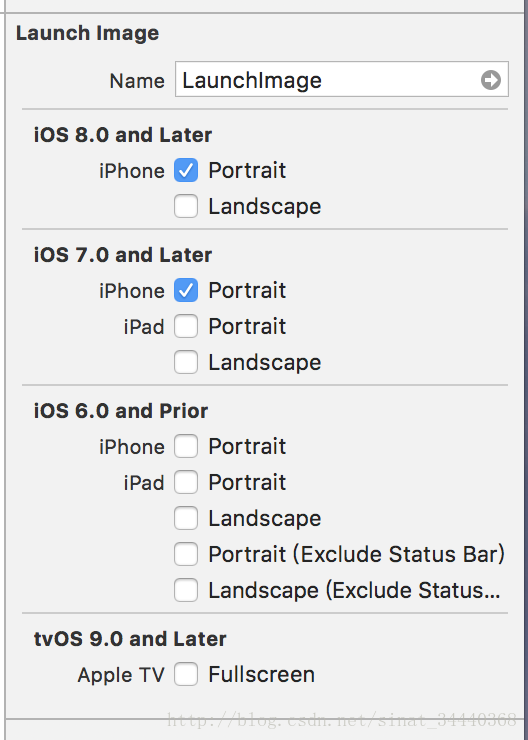
这也是系统默认生成的,并不是我们想要的,这时看Xcode右上角,可以选择系统版本适配,我们要勾上iOS7和iOS8
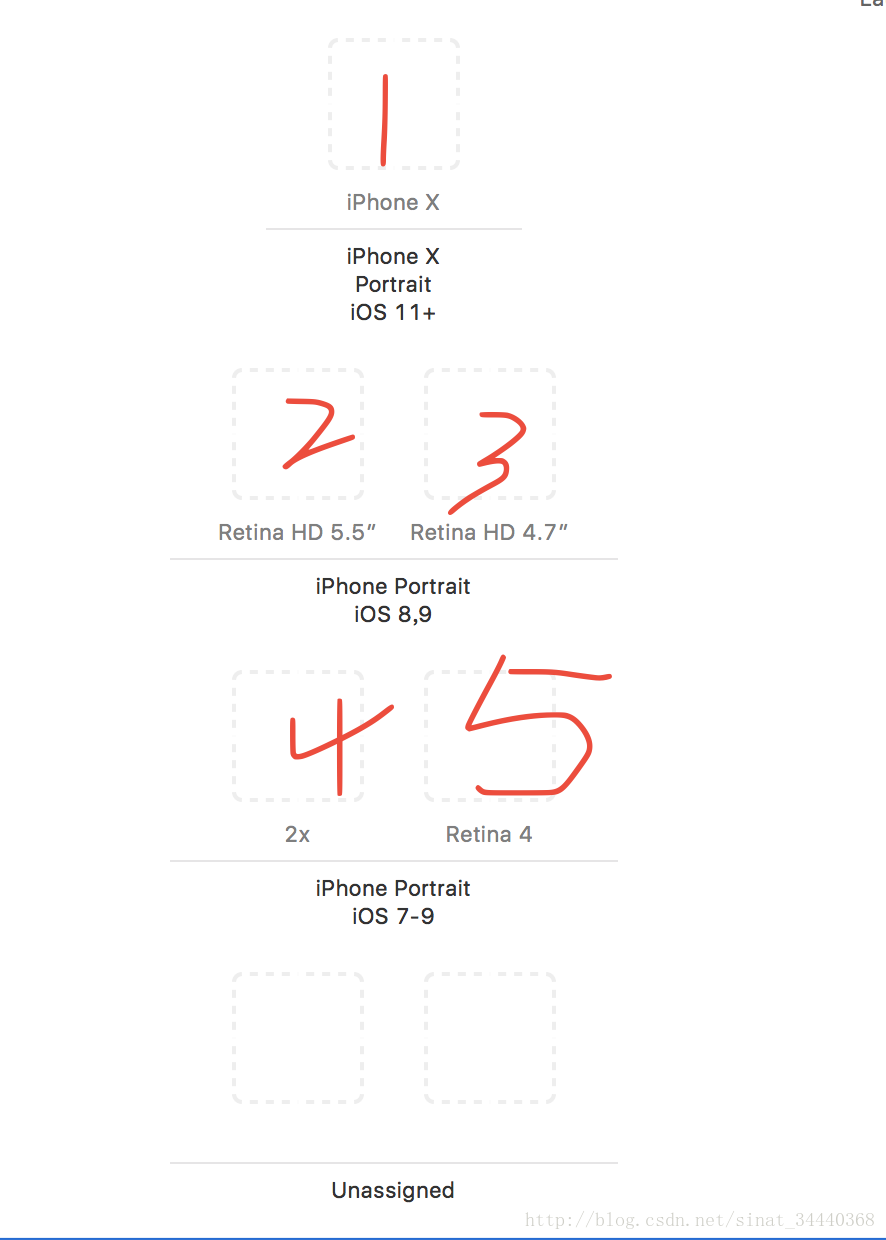
iOS7是为了适配320宽度的屏幕,不勾选不准备图片项目运行在iPhone6以下的机子上屏幕上下会出现黑屏,这时要准备的图片寸尺:640x960、640x1136、750x1334、1242x2208、1125x2436,为了适配iPhone X新增了1125x2436,之前只要前面的4种尺寸就可以
图中1、2、3、4、5处填充的分别是1125x2436、1242x2208、750x1334、640x960、640x1136,下面的Unassigned可以不填充,如果看着难受可以删除。
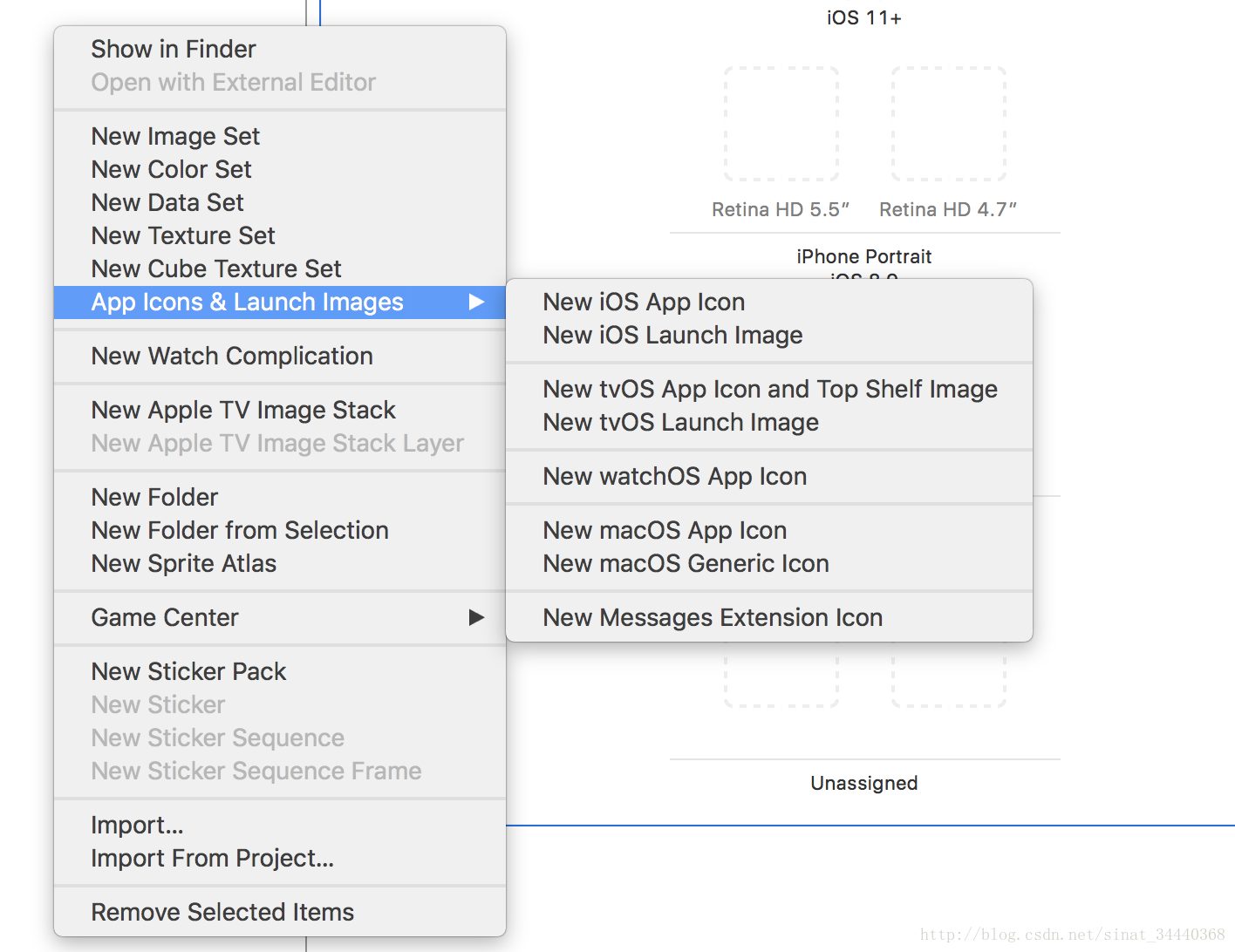
也可以在Assets中右击创建图标和启动图,图标和启动图的格式最好提供png格式不透明图片。