- 打包应用的时候,无论 Android 还是 iOS,都要为不同设备分辨率准备不同尺寸的图标和启动页图片,非常费时费力,现在有一键生成工具那岂不快哉
- 开局两张图:icon和splash,其他全靠自动
一、环境准备
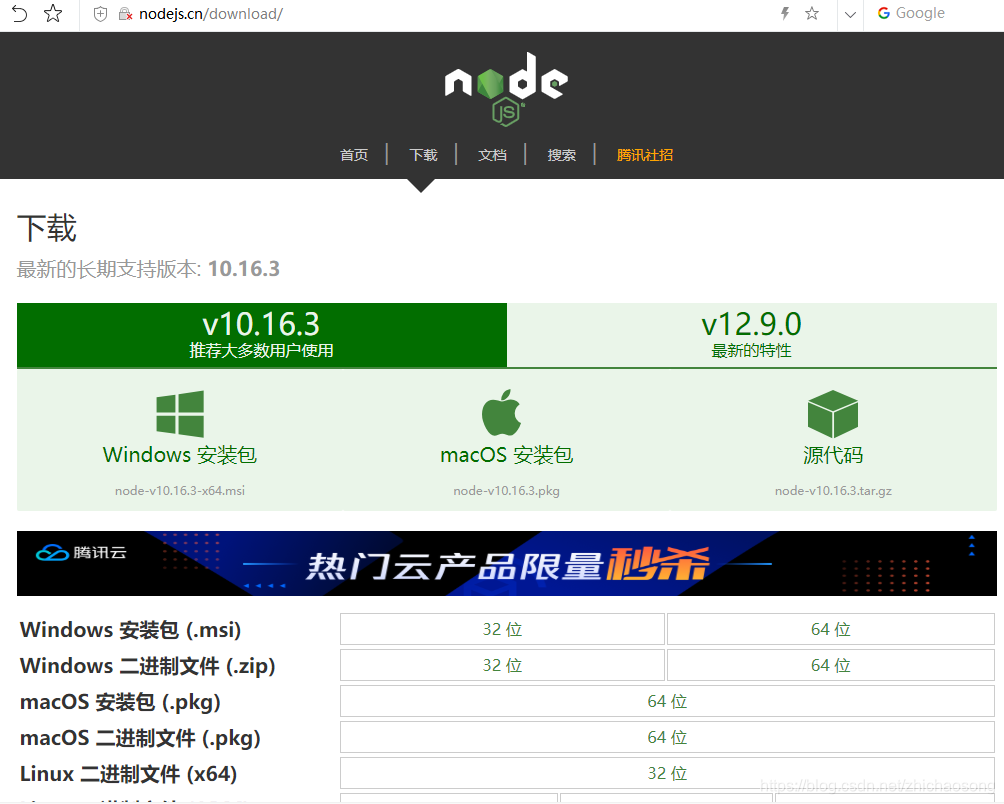
1. 下载并安装 node
Node.js 中文网:http://nodejs.cn/download/
这适用于从来没有用过 npm 的同学,如果已经装了 node 可以跳过这一步

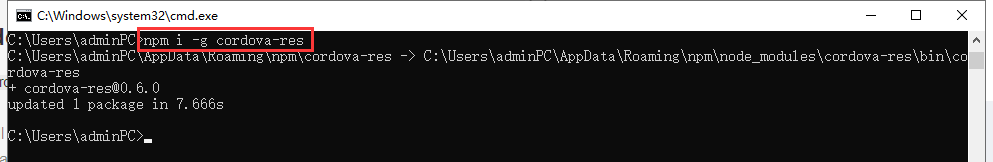
2. 安装 cordova-res
安装命令:npm i -g cordova-res
说明:
-i 的意思是安装:install
-g 的意思是全局:global

二、使用说明
1. 创建项目
- ① 新建一个文件夹:test(这个名字随意)
- ② 里面再新建一个文件夹:resources(必须叫这个名字)
2. 准备资源
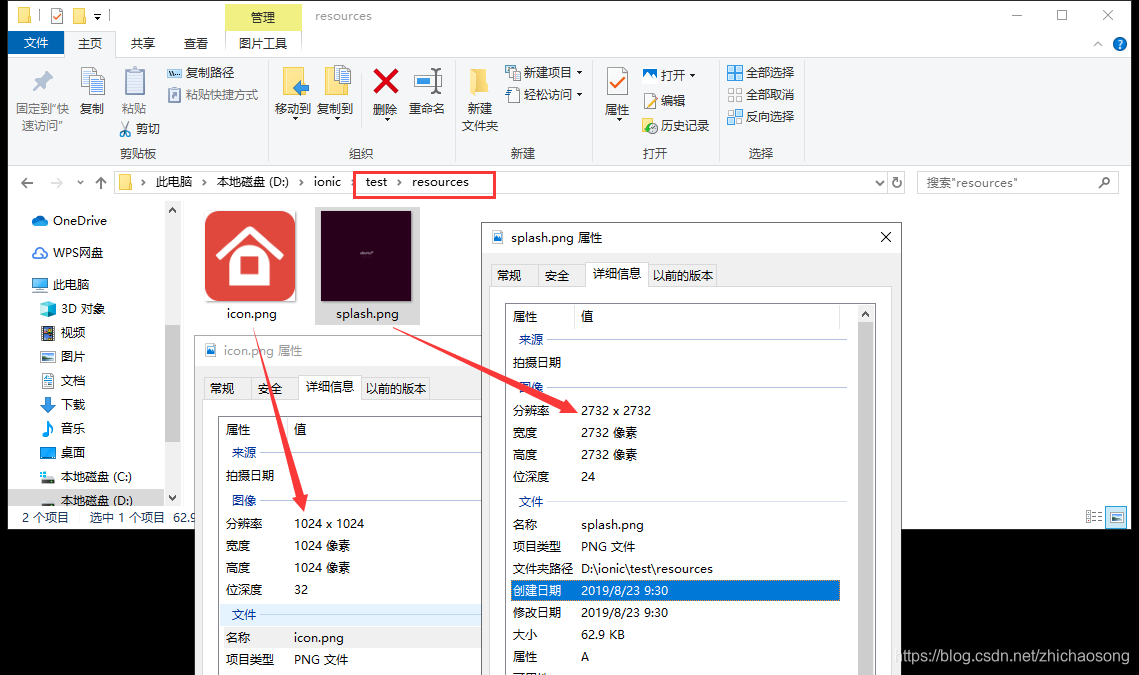
- 把自己准备好的 icon.png 和 splash.png 两张图放到 resources 文件夹
要求:
resources/
├── icon.png 至少 1024×1024px 像素
└── splash.png 至少 2732×2732px 像素
3. 运行命令
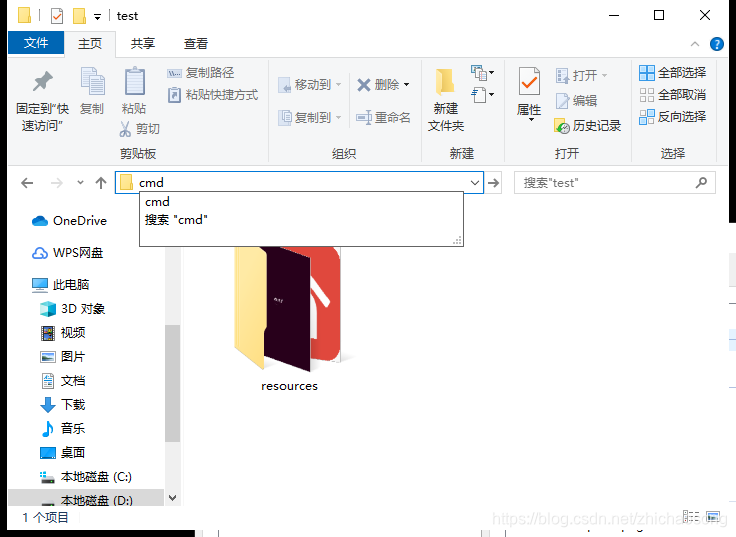
① 打开 cmd
在 test 文件夹下,直接在地址栏敲 cmd 回车即可

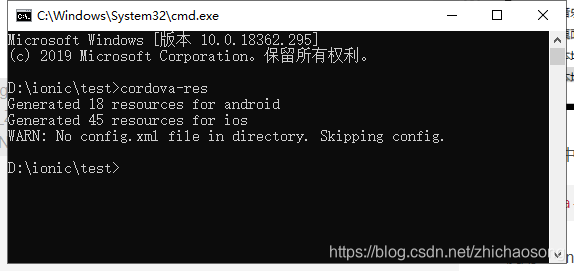
② cmd 中键入命令,一键生成
cordova-res

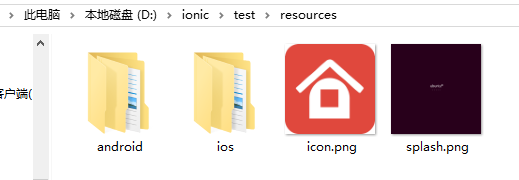
4. 查看生成资源
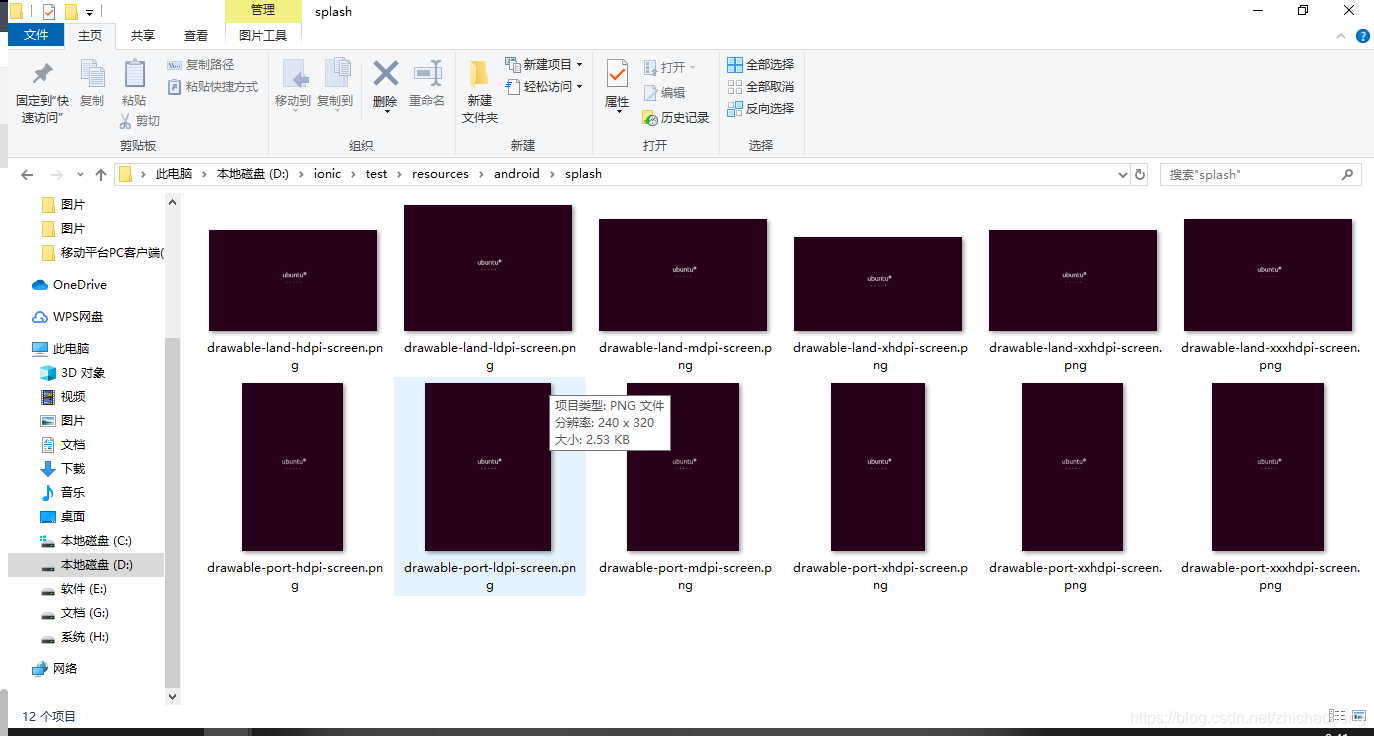
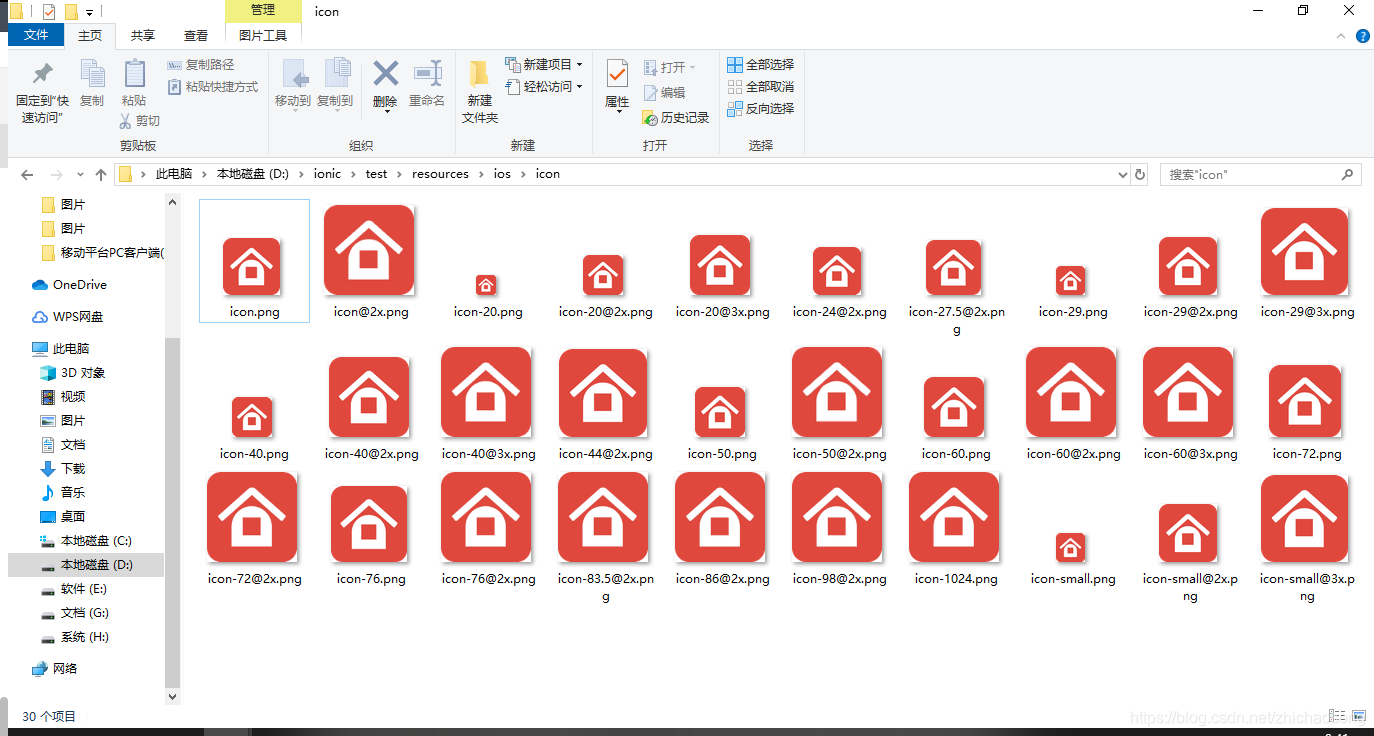
- 生成了两个文件夹:android、ios

- 里面分别有各种尺寸图片,大功告成!


三、在 ionic 项目中
直接运行命令即可,不用再创建项目了
ionic cordova resources android --force
ionic cordova resources ios --force
参考链接:
扫描二维码关注公众号,回复:
9265744 查看本文章


官方文档:http://npm.taobao.org/package/cordova-res
如果只需要生成图标,有个在线工具:http://www.makeicon.cc