版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/phj_88/article/details/82215429
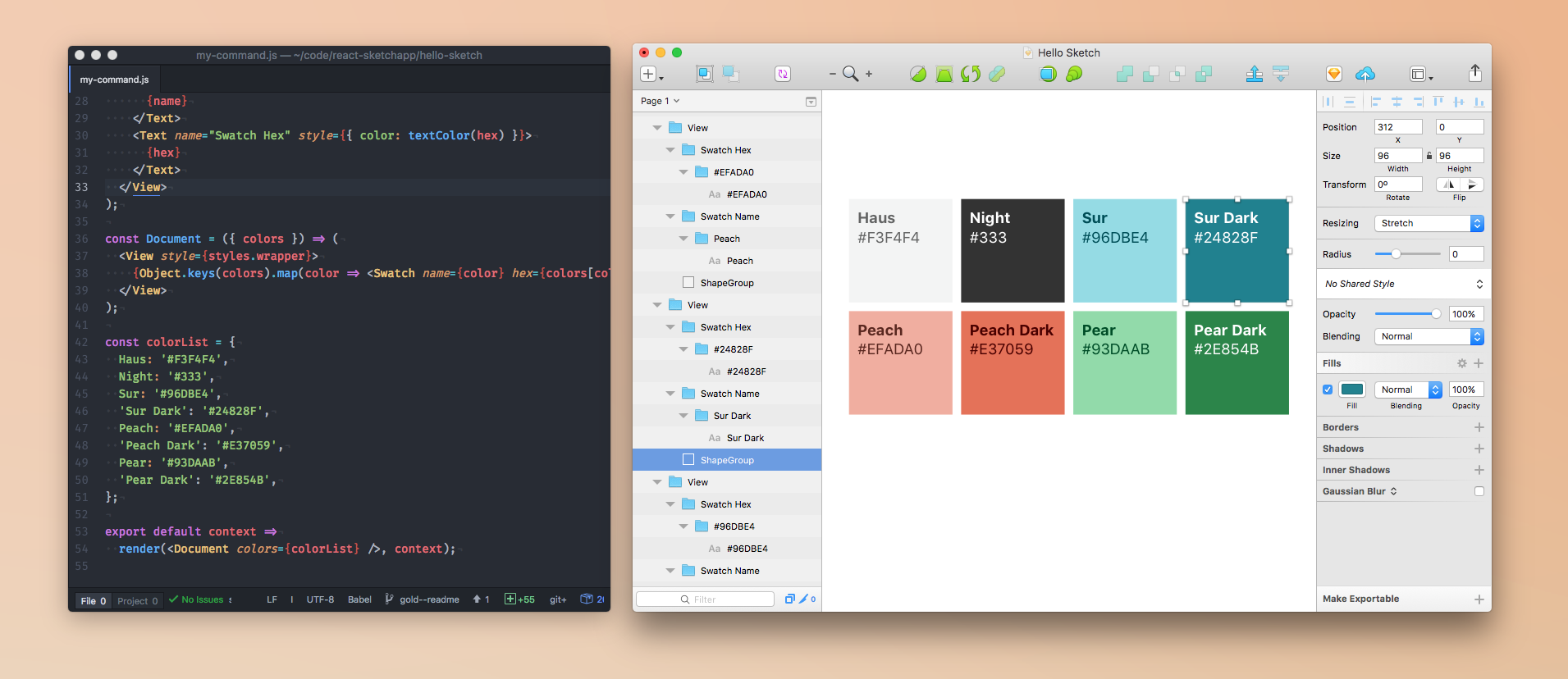
React-sketch app 是一个开源库,它可以让你写出符合 Sketch 文档规范的 React 组件。它能打通设计师和工程师之间的鸿沟,使人们便于在一个大规模的设计系统中协同工作。
为什么要将 React 置入 Sketch ?
在 Sketch 中管理设计系统的资产是复杂又耗时且容易出错的。Sketch 是可程式化的,但 API 通常会发生变化。 React 提供了完美的包装器,以 JavaScript 开发人员已经熟悉的方式构建可重用的文档。
快速启动
首先,请确保您已经安装了 Sketch 43+ 版本和最新的 npm 。
打开一个新的 Sketch 文件,然后在终端中:
git clone https://github.com/airbnb/react-sketchapp.git
cd react-sketchapp/examples/basic-setup && npm install
npm run render
博主花大量时间和精力整理了大前端最新前端视频教程,省去大家找资源的时间
有兴趣的可以点击下方文字访问博主淘宝网(感谢支持)或直接联系博主QQ:184009766