react基础用法二(组件渲染)

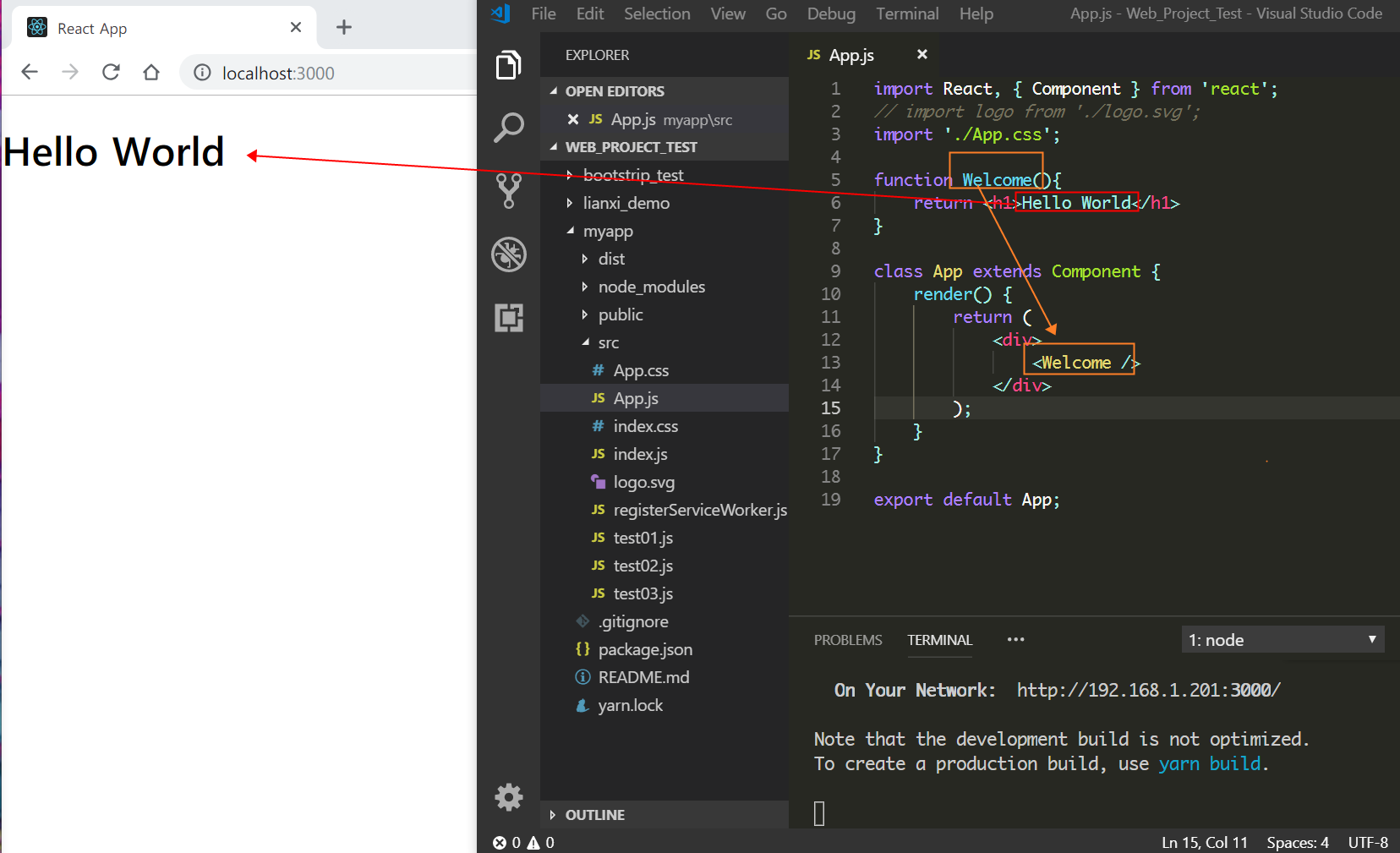
如图所示组件可以是函数
格式:function 方法名(){ return <标签>内容</标签>}
渲染格式: <方法名 /> 即可把方法体内的内容渲染到页面

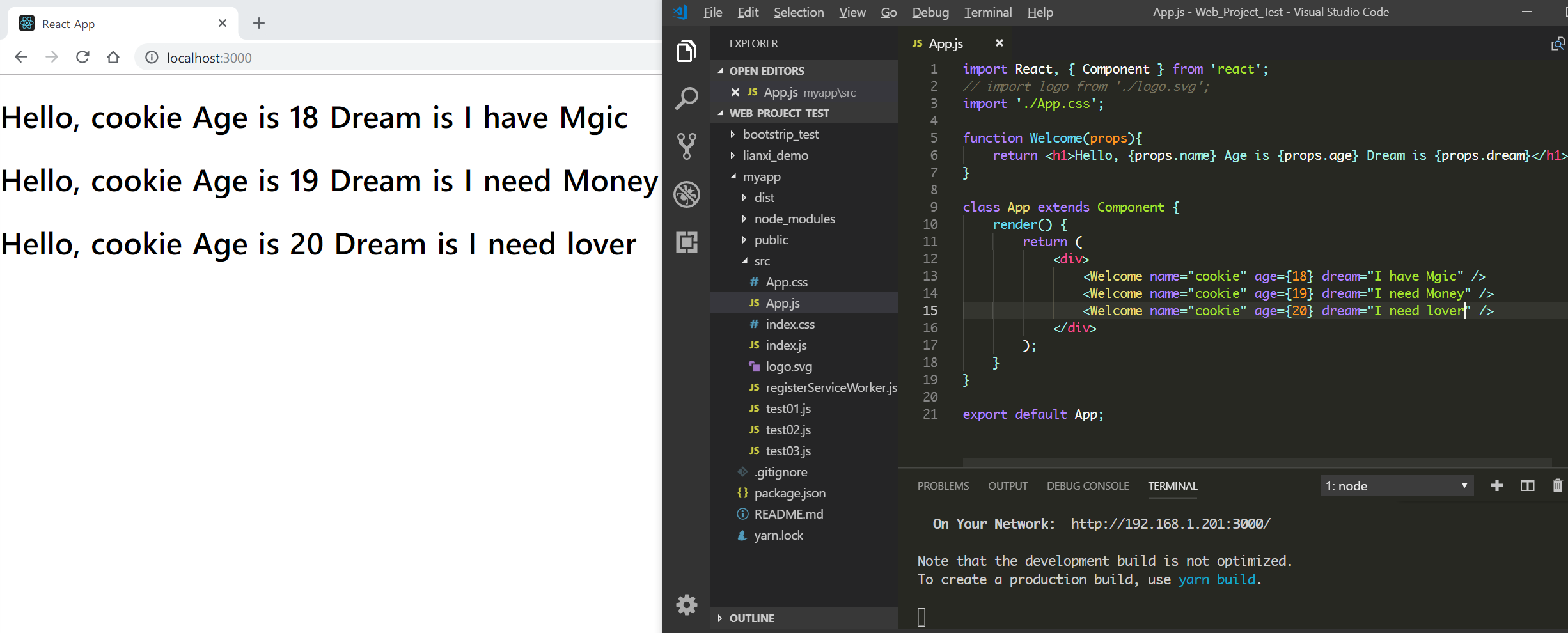
如图所示这是像组件内传递渲染元素
在react都基本由props来接受传入的参数和react基础一的方法一样传入的都是key:value 这里key是name,value则是cookie
所以在当你要取元素的时候是props.key也就是props.name来获取name里面的value值
格式:function 方法名(props接受元素){ return <标签>内容</标签>}
渲染格式: <方法名 key=value /> 即可把方法体内的内容渲染到页面,多个以空格隔开,注意如果要传入的是数字需要用{}包裹

如图所示同一个组件也可以多次复用

如图所示你也可以使用一个类来当组件但是注意一定要extends Component组件不然会报错提示没法引用一个类来使用
格式:class 类名 extends Component { render(){ return ( <标签>内容</标签> );这里的分号也不要忘了养好习惯 } }
渲染格式: <类名称 />即可把类当组件把里面的内容渲染到页面
这次简单介绍了组件的渲染方法和属性props的简单使用,顺便补充一下props里面的内容是只读状态,你不能使用props.name="其他值"去做更改,但是可以在组件<组件名 key=在传入的时候去覆盖原先元素值 />