版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012259618/article/details/82353916
初始状态如上,一张照片,上面有一层遮罩。当鼠标移入照片某一个区域的时候,黑色的透明遮罩就消失,红色半遮罩上滑,同时文字向下滑动到红色半遮罩上。
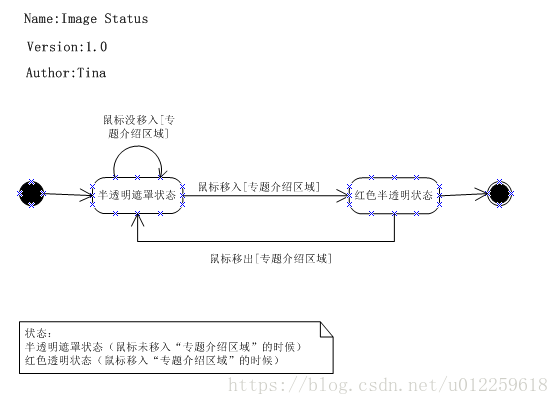
逻辑图如下:
元件准备:
矩形TouchArea:用来鼠标移入时的触发
矩形DescriptionLabel:描述照片的文字
动态面板CoverPanel:切换红色和灰色的遮罩
state1 图片GreyCover
state2 图片RedCover
照片Image
交互事件:
如果想每天学一点新的知识,敬请关注微信公众号
微信扫一扫
关注该公众号